🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 computed 和 watch 的概念
- 为什么需要 computed 和 watch
- 二、 computed 的基本概念
- 解释什么是 computed
- computed 的使用方式
- computed 的特点和优势
- 三、 watch 的基本概念
- 解释什么是 watch
- watch 的使用方式
- watch 的特点和优势
- 四、 computed 和 watch 的区别
- 求值时机的区别
- 依赖关系的处理方式
一、引言
介绍 computed 和 watch 的概念
compute和watch是Vue.js中的两个重要概念,下面分别介绍它们的含义:
compute是一个计算属性,类似于过滤器,用于对绑定到视图的数据进行处理。它可以监听自己定义的变量,当变量的值发生变化时,compute会立即更新计算结果。此外,compute还支持使用get和set方法来获取和设置属性的值。watch是监测 Vue 实例上的数据变动,通俗地讲,就是检测data中声明的数据。它不仅可以监测简单数据,还可以监测对象或对象属性。通过使用watch,你可以在数据变化时触发相应的事件,从而实现数据的监控和响应。
在实际应用中,根据业务需求选择合适的compute和watch,可以提高代码的可维护性和可读性,同时增强应用的响应能力。
为什么需要 computed 和 watch
在Vue.js中,使用
compute和watch的原因如下:
compute:有缓存机制,不需要每次都重新计算,当其依赖的属性值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新,在处理一些复杂逻辑时非常有用。watch:可以监听一个函数或者变量,在数据变化时触发相应的事件,从而实现数据的监控和响应。
使用compute和watch可以提高代码的可维护性和可读性,同时增强应用的响应能力。它们是Vue.js中两个重要的概念,在平时开发中会经常用到。
二、 computed 的基本概念
解释什么是 computed
computed是 Vue.js 中的一个计算属性,用于对绑定到视图的数据进行处理。它可以监听自己定义的变量,当变量的值发生变化时,computed会立即更新计算结果。
computed 的使用方式
使用方式如下:
// 在组件中定义计算属性
computed: {
fullName: {
// 计算属性的 getter 函数
get: function() {
return this.firstName + ' ' + this.lastName;
}
}
}
在上面的示例中,定义了一个名为fullName的计算属性。它通过一个getter函数来获取firstName和lastName的值,并将它们拼接起来作为计算结果。
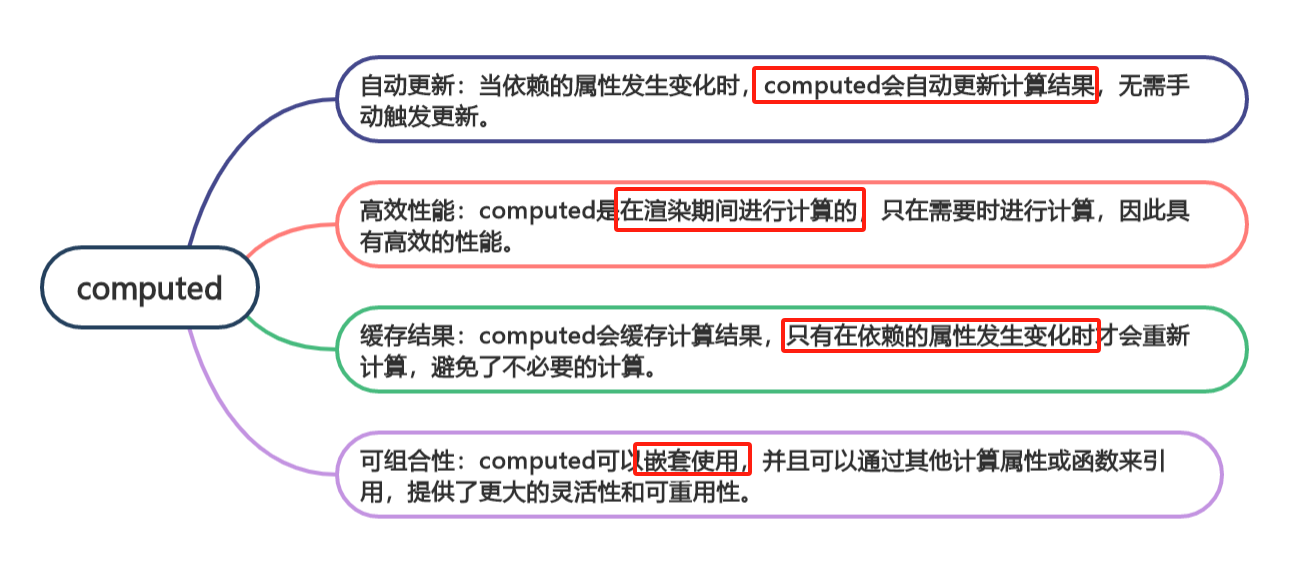
computed 的特点和优势
computed的特点和优势包括:
- 自动更新:当依赖的属性发生变化时,
computed会自动更新计算结果,无需手动触发更新。 - 高效性能:
computed是在渲染期间进行计算的,只在需要时进行计算,因此具有高效的性能。 - 缓存结果:
computed会缓存计算结果,只有在依赖的属性发生变化时才会重新计算,避免了不必要的计算。 - 可组合性:
computed可以嵌套使用,并且可以通过其他计算属性或函数来引用,提供了更大的灵活性和可重用性。

总的来说,computed是一种简洁、高效的方式来处理复杂的数据计算和逻辑,提高了 Vue 应用的性能和可维护性。
三、 watch 的基本概念
解释什么是 watch
watch是Vue.js中的一个重要概念,用于监听数据的变化。它可以监听Vue实例上的数据变动,并在数据变化时触发相应的事件。
watch 的使用方式
使用方式如下:
new Vue({
el: '#root',
data: {
cityName: '',
},
watch: {
cityName: {
handler(newName, oldName) {
// ...
},
immediate: true,
},
},
})
在上面的示例中,定义了一个名为cityName的监听器。当cityName的值发生变化时,会调用handler函数。immediate表示在监听器中首次绑定数据时,是否立即执行handler函数,值为true表示立即执行,值为false表示在数据变化时才执行。
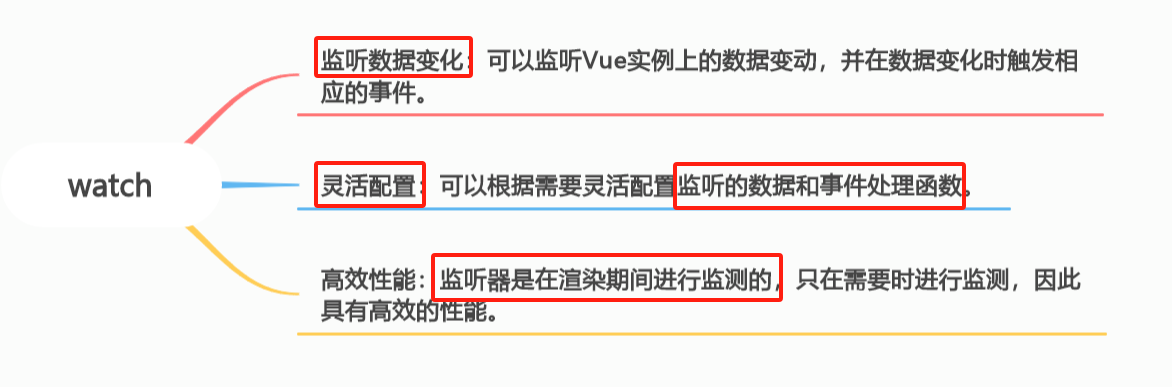
watch 的特点和优势
watch的特点和优势包括:
- 监听数据变化:可以监听Vue实例上的数据变动,并在数据变化时触发相应的事件。
- 灵活配置:可以根据需要灵活配置监听的数据和事件处理函数。
- 高效性能:监听器是在渲染期间进行监测的,只在需要时进行监测,因此具有高效的性能。

总的来说,watch是Vue.js中一种强大而灵活的工具,可以帮助你实现数据的监控和响应,提高应用的响应能力和用户体验。
四、 computed 和 watch 的区别
求值时机的区别
computed和watch的求值时机存在以下区别:
computed是在属性值被访问时才会执行计算函数,是一个惰性求值的观察者,具有缓存性,只有当依赖变化后,第一次访问computed属性,才会计算新的值。watch是在数据变化时立即执行回调函数,支持异步操作。
在实际应用中,可以根据具体需求选择使用computed或watch来实现相应的功能。如果需要在数据变化时立即更新计算结果,可以使用watch;如果需要在访问属性时才计算结果,可以使用computed。
依赖关系的处理方式
computed和watch在依赖关系的处理方式上存在以下不同:
computed会缓存计算结果,只有在依赖数据变化时,才会触发计算函数重新执行,如果依赖数据没有变化,会直接返回之前缓存的计算结果,这有助于性能优化。watch不存在缓存,在数据变化时会立即执行回调函数,支持异步操作。
在实际应用中,可以根据具体需求选择使用computed或watch来实现相应的功能,同时需要注意处理好它们之间的依赖关系,以确保应用的正确性和性能。