最近写的项目用到了antd组件库中的Upload了
<>
<Upload {...UploadProps} className='chooseFile'>
<Button style={{ marginRight: '8px' }}>选择文件</Button>
</Upload>
<Button type="primary" onClick={upload}>开始上传</Button>
</>
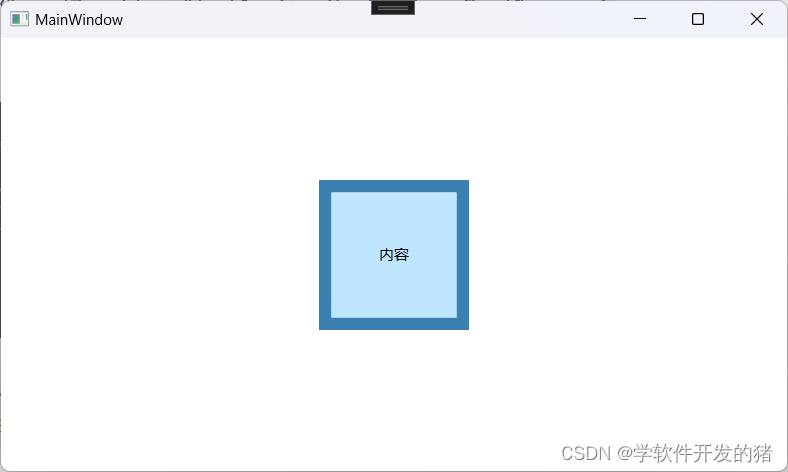
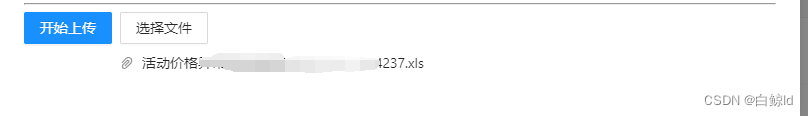
效果是这样的

没加任何样式之前,选择一个长的文件名字,会把开始上传这个按钮往右挤,效果类似这样

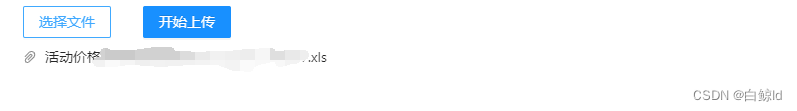
是不是很丑,然后我有一个聪明的想法,把开始上传移到选择文件左边,类似这样

我天,我真是个大聪明,这样什么问题都没了,哈哈哈哈,如果直接点击开始上传就会有提示去选择文件,太聪明了。
But,别人一看咋这么别扭,不都先选择文件再开始上传,你这不符合逻辑,改回来。
好吧,改回来了(悲伤,聪明想法没派上用场),但是原来的太丑了,要给文件定宽,然后超出来的用visible,调了好久终于调成了
.chooseFile{
width: 120px;
overflow: visible;
.ant-upload-list-item-name{
overflow: visible;
}
.ant-upload-list-item-card-actions{
display: none;
}
}

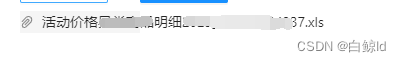
这样就好多了,嘻嘻,虽然没有删除了,不过ui图上也没,就这样,还有个问题,那就是鼠标放上去有个背景颜色,这也要修改,要不还是别扭

一半有背景颜色,一半没,然后找了一会终于找到了这个背景色在哪个div上加的,试了好多下,下边这部分代码就可以实现
.ant-upload-list-item:hover .ant-upload-list-item-info{
background-color: transparent;
}
好了,大功告成。

借用夜读的一张图片,理想的生活,就是生活地理想。
我理想的生活就是有一份稳定的工作,收入还可以,能够养活自己和父母,同事关系简单,父母健康。