jetpack compose 学习(1) 学会了如何创建一个compose项目,并成功run了起来
今天学习run起来的界面配置
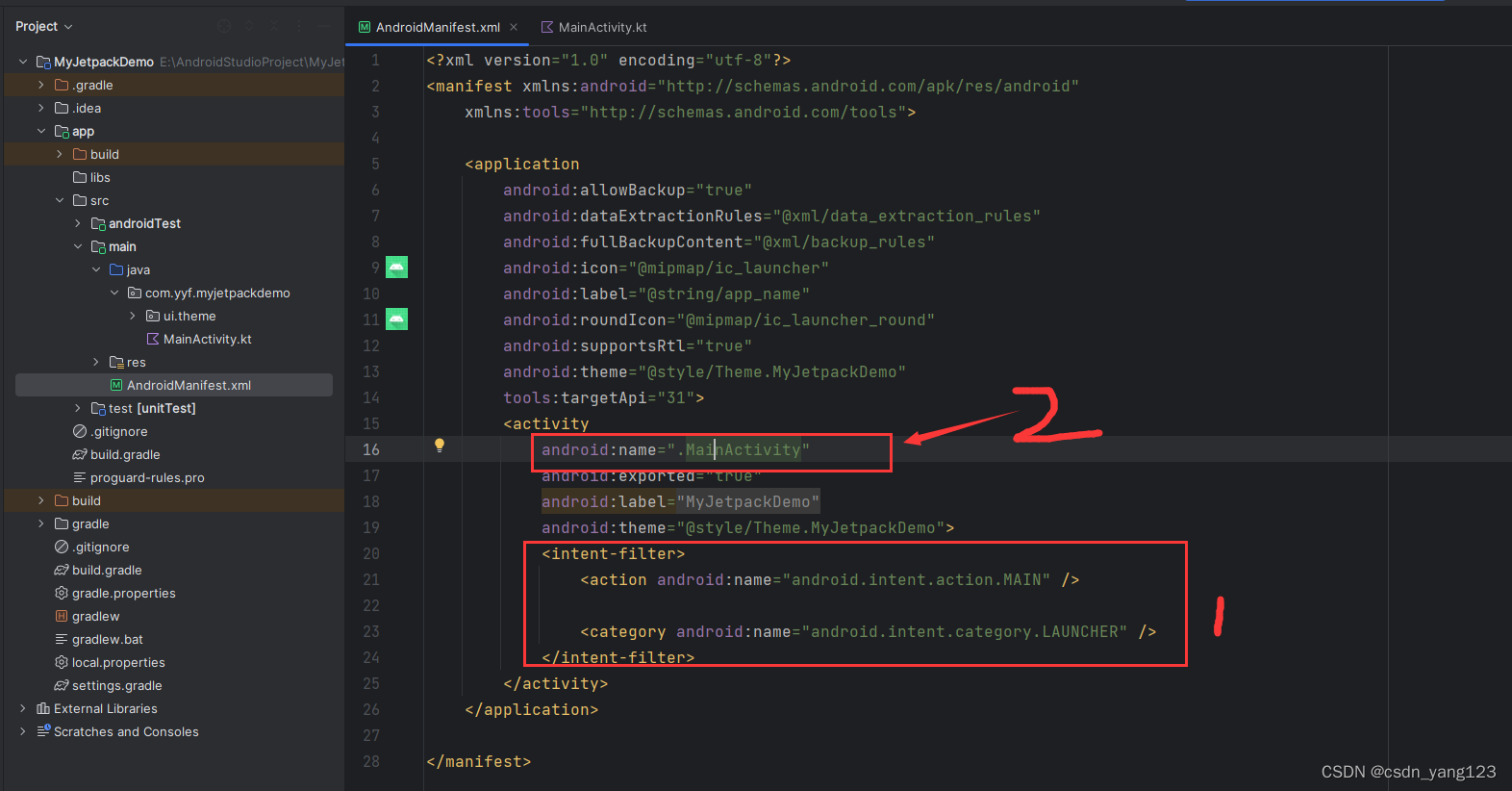
- 找启动界面,当然是先找到界面的配置文件: androidManifest.xml 这个文件,然后通过启动项找到主界面, 第二步 按住ctrl 鼠标指向MainActivity 即可跳转主界面

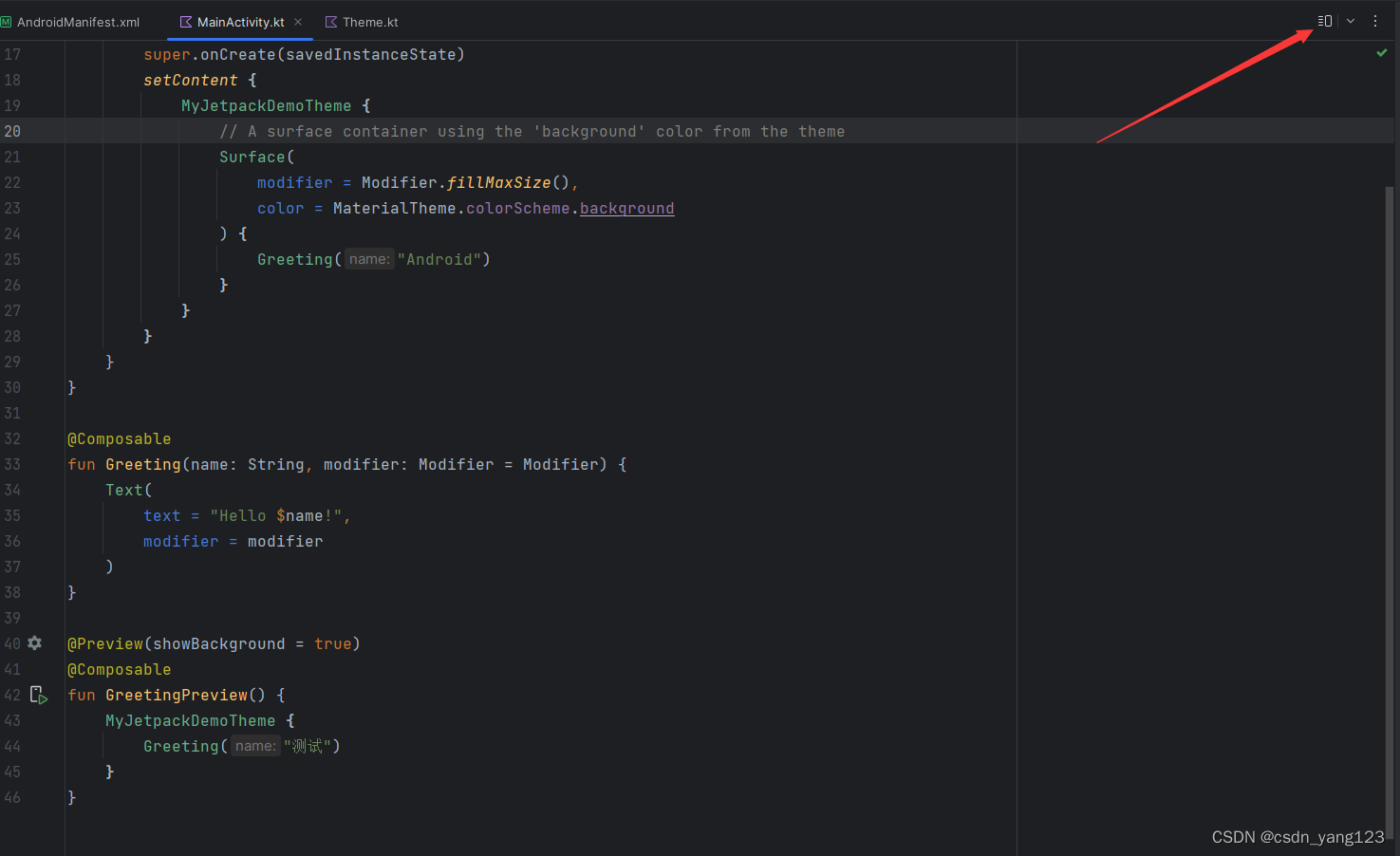
- 进入后的界面是这样

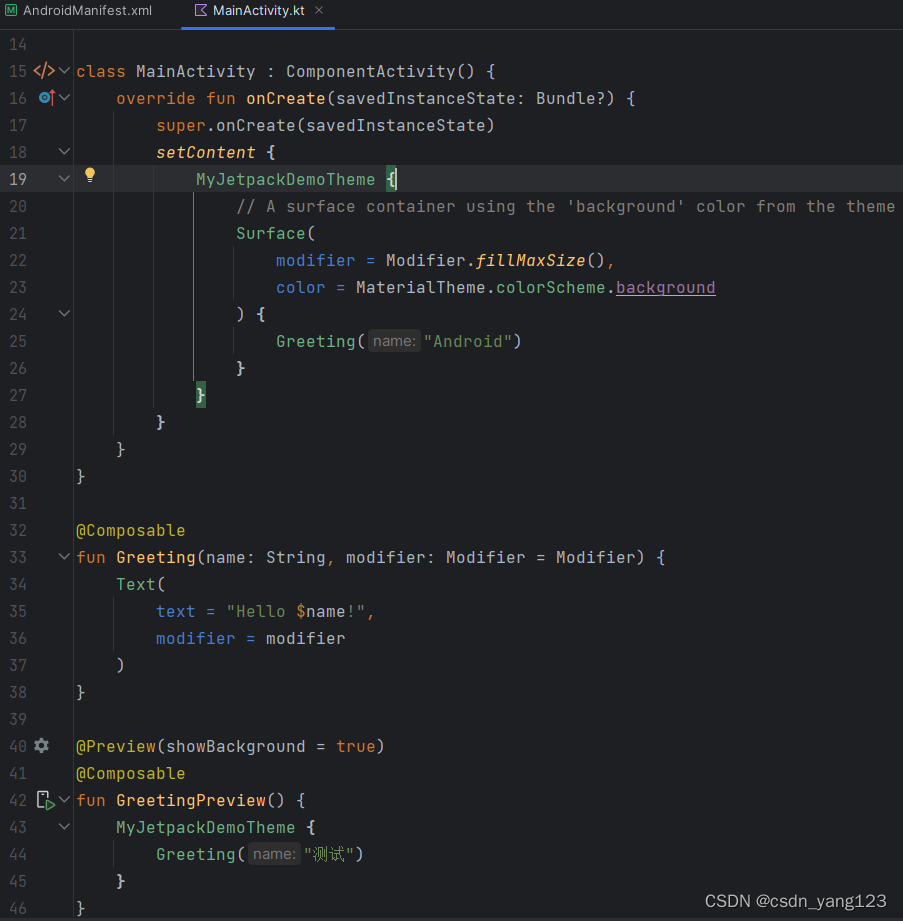
- 首选我们熟悉的onCreate() 方法没有改动, 沿着这个方法找下去,发现在设置界面的时候发生了变化
kotlin写法一般是
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
这里变为了
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyJetpackDemoTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
本着换汤不换药的思想,结合着我们run 后的界面 ,我们可以先笼统的把这里MyJetpackDemoTheme 当做一个view 看待
- 接下来我们在看看 Greeting(“Android”) 这个方法
@Composable // 用于声明这是一个ui组件
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text( // 这是一个text组件 等同于 TextView
text = "Hello $name!",
modifier = modifier //暂时先不管
)
}
- 这下就跟我们run 起来的界面对应上了, 这时候就又人可能会问了,还有一个方法呢
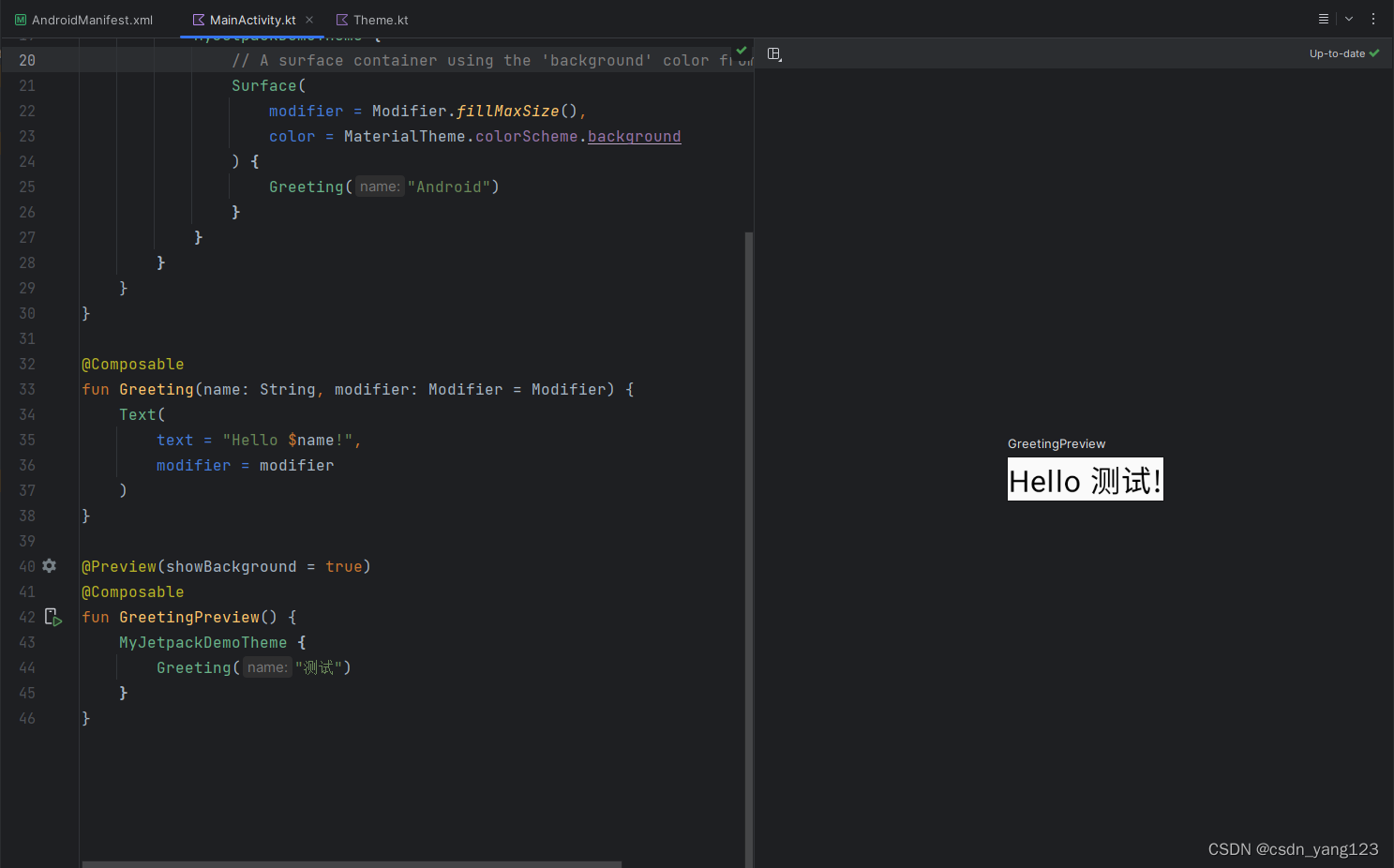
@Preview(showBackground = true) // 指定预览
@Composable // 用于声明这是一个ui组件
fun GreetingPreview() {
MyJetpackDemoTheme {
Greeting("测试")
}
}
因为这个组件没被加载(没有被调用), 因此不会显示,可在androidStudio的侧边栏打开预览界面,查看预览效果