目录
搭建开发环境
1. 下载Flutter SDK
2. 设置镜像地址及环境变量
3. 安装与设置Android Studio
4. 安装Visual Studio Code与Flutter开发插件
5. IDE的使用和配置
6. 安装Xcode
7. 检查Flutter开发环境
好书推荐
内容简介
作者简介

搭建开发环境
Flutter可以跨平台运行在Windows、macOS、Linux等系统上。接下来介绍如何在Windows、macOS系统上搭建Flutter的开发环境,以及检查Flutter开发环境。
搭建开发环境分为以下 7 步。
(1)下载Flutter SDK。
(2)设置镜像地址及环境变量。
(3)安装与设置Android Studio。
(4)安装Visual Studio Code与Flutter开发插件。
(5)IDE的使用和配置。
(6)安装Xcode。
(7)检查Flutter开发环境。
1. 下载Flutter SDK
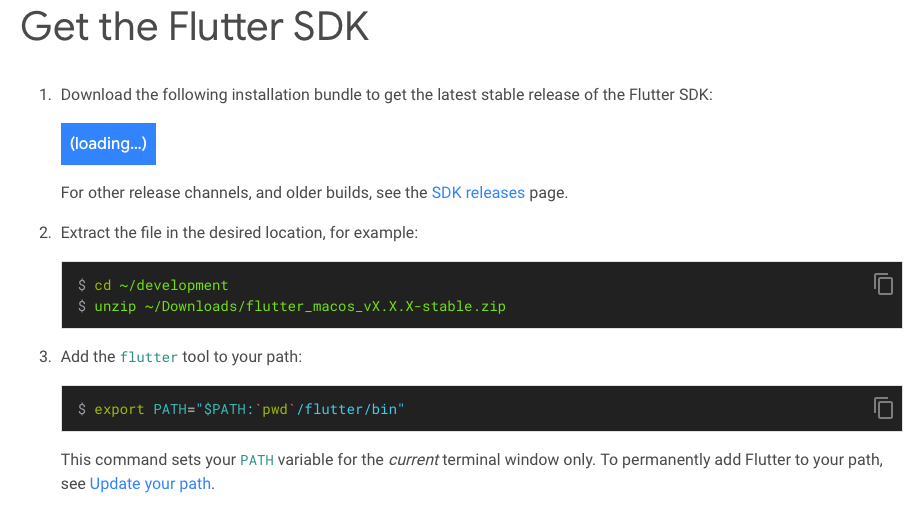
到Flutter官网下载最新的SDK,macOS版本下载界面如图所示。

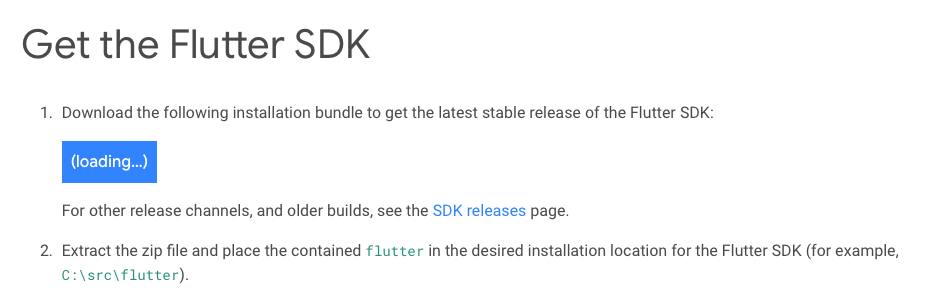
Windows版本下载界面如图所示。

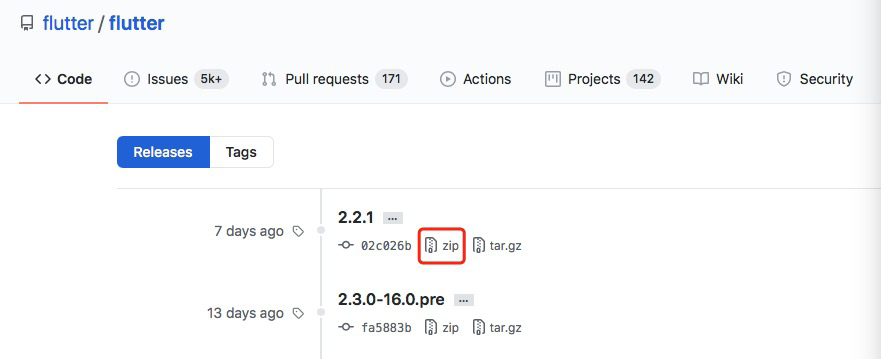
由于在国内访问Flutter官网有时会受到限制造成无法访问,因此可以去Flutter GitHub主页下载SDK,地址是https://github.com/flutter/flutter/releases,选择下载最新的ZIP包即可。

下载ZIP包后,把ZIP安装包解压到想要安装Flutter SDK的文件目录(如C:\src\flutter)下即可,切记不要把Flutter SDK安装到需要某些高级权限的路径上,如C:\Program Files\或C:\Program Files(x86)。
2. 设置镜像地址及环境变量
由于在国内访问Flutter官网有时会受到限制,Flutter官方为国内开发者搭建了临时镜像,需要添加如下环境变量。
export PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
注意,此镜像为临时镜像,不能保证一直可用,读者可以参考Flutter GitHub主页https://github.com/flutter/flutter/wiki来获得有关镜像服务器的最新动态。
想要运行Flutter命令,还需要将Flutter SDK的全路径(如\flutter\bin)设置到环境变量PATH中,具体设置方法如下。
在macOS中设置镜像地址,具体步骤如下。
(1)打开macOS自带终端,并输入命令行vi./.bash_profile。
(2)添加下面的Flutter相关工具到PATH中。
export PATH=$PATH: [ 你计算机本地安装 Flutter 的路径 ]/flutter/bin(3)设置完上述变量后,输入使其生效的命令。
Source ./.bash_profile(4)检查设置是否成功,输入以下命令行。
echo $PATH3. 安装与设置Android Studio
安装与设置Android Studio的具体步骤如下。
(1)去Android开发者官网下载并安装Android Studio。安装完成后,启动Android Studio,根据安装向导的指示步骤安装最新的Android SDK及与Flutter相关的工具。
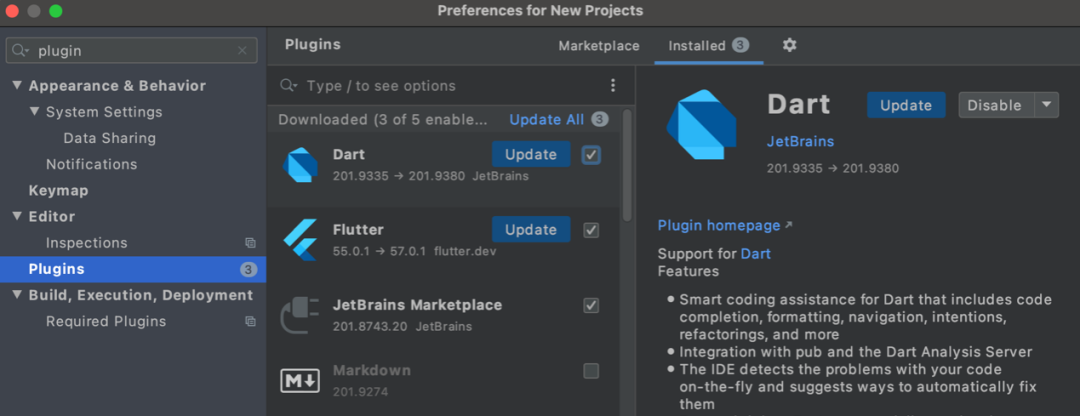
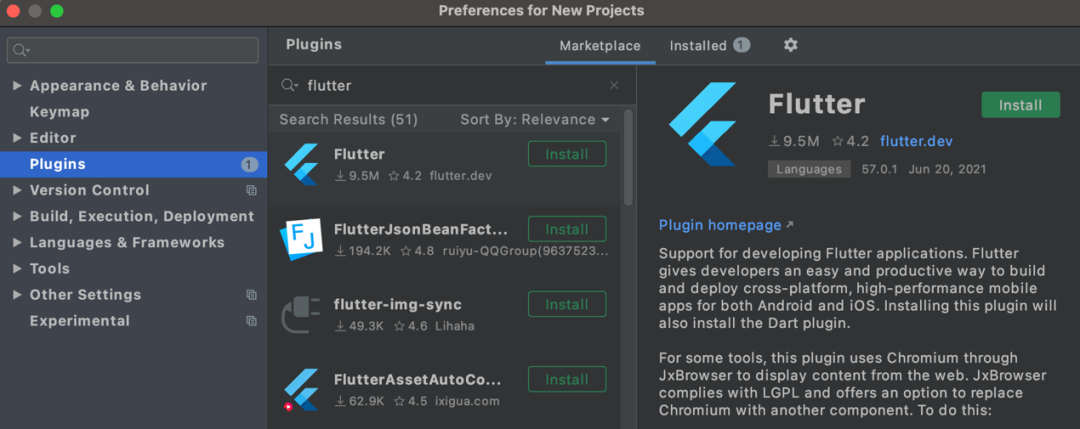
(2)进入Android Studio的设置界面,选择“Android Studio → Preferences... → Plugins”选项,安装Flutter Plugin和Dart Plugin。

(3)在Plugins设置界面中,搜索“flutter”,单击“Install”按钮进行安装。

(4)接着继续在Plugins设置界面中搜索“dart”,单击“Install”按钮进行安装。
(5)安装完成后,重启Android Studio,会出现一个“Create New Flutter Project”选项,说明已经安装成功了,可以直接创建Flutter项目了。

4. 安装Visual Studio Code与Flutter开发插件
安装与设置Visual Studio Code(简称VS Code)的具体步骤如下。
(1)去VS Code官网根据计算机系统下载并安装对应的VS Code,Windows和macOS的安装步骤大同小异,这里不再赘述。安装完成后,启动VS Code,打开的界面如图所示。

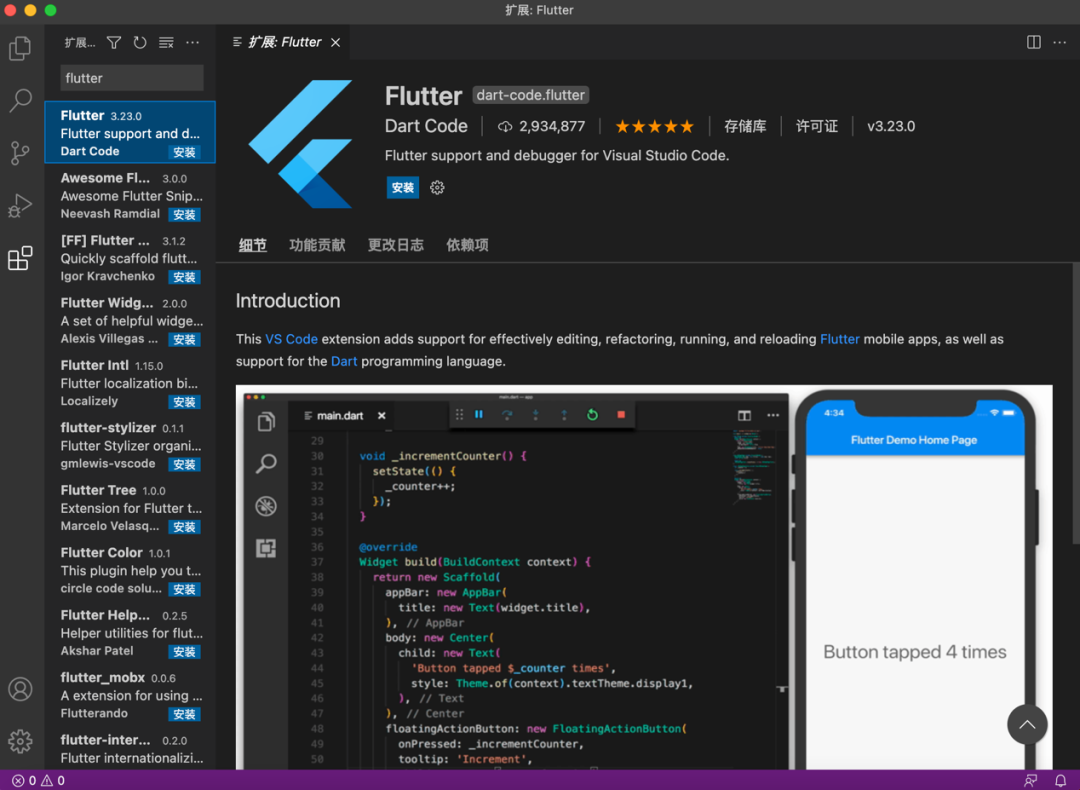
(2)进入VS Code的打开界面后,选择左侧的“Extensions → Search Extensions”选项,搜索“flutter”,单击“安装”(或“Install”)按钮安装Flutter开发插件。

(3)同理,继续在Search Extensions设置界面中搜索“dart”,单击“安装”(或“Install”)按钮进行安装。
5. IDE的使用和配置
Flutter官方推荐的编辑器有两个——VS Code和Android Studio,以便获得更好的开发体验。
通过IDE和插件可以实现代码补全、语法高亮、编辑辅助、运行和调试等功能,极大地提高了开发效率。
对于Flutter官方推荐的上述两个编辑器,根据程序调试及开发的便捷性,建议使用AndroidStudio编辑器。
6. 安装Xcode
如果要给iOS开发Flutter应用程序,需要一台macOS系统的计算机,并且安装Xcode。在macOS系统上安装Xcode的步骤很简单,直接在macOS系统自带的App Stroe上搜索“Xcode”,然后一键安装即可。
7. 检查Flutter开发环境
经过上述几节的安装操作,关于Flutter开发环境的搭建工作已经结束,但是在开启Flutter开发旅程前,需要检查一下Flutter开发环境是否正常。在终端中输入命令行flutter doctor,会在终端窗口中显示如下报告信息。
Doctor summary (to see all details, run flutter doctor -v):[√] Flutter (Channel stable, 2.0.4, on macOS 11.2.3 20D91 darwin-x64, localezh-Hans-CN)[√] Android toolchain - develop for Android devices (Android SDK version 30.0.3)[√] Xcode - develop for iOS and macOS[√] Chrome - develop for the web[√] Android Studio (version 4.1)[√] VS Code (version 1.57.1)[√] Connected device (1 available)·No issues found!
输出结果显示没有缺少的环境,若出现红色叉号,就需要我们解决环境问题。
好书推荐

内容简介
本书由浅入深地带领读者进入Flutter开发的世界,从Flutter的起源讲起,逐步深入Flutter进阶实战,并在最后配合项目实战案例,让读者不但可以系统地学习Flutter编程的相关知识,而且还能对Flutter应用开发有更为深入的理解。
本书分为三部分:
第一部分为入门篇(第1~4章),主要介绍Flutter技术的诞生背景、特点、语言及常用组件的使用,通过对本篇的学习,读者可以掌握如何使用Flutter来搭建UI界面;
第二部分为进阶篇(第5~11章),主要包含Flutter的手势和事件处理、动画、自定义组件、文件操作和网络请求、路由导航和存储、混合跨平台开发、国际化等,通过对本篇的学习,读者可以对Flutter的整体流程及原理有一个深入的认识;
第三部分为实战篇(第12~14章),主要通过一个实战项目把前面介绍的内容整合起来,并且结合Flutter应用发布和Flutter App升级等一条线流程,让读者对开发一个完整的Flutter App有一个整体的了解。
本书内容不仅包含大量示例、图片、表格,还有对应的配套示例源代码,可帮助读者循序渐进地掌握Flutter开发技术,而且通俗易懂,内容丰富,实用性强,特别适合Flutter语言的入门读者和进阶读者阅读,也适合移动开发的其他编程爱好者阅读。另外,本书还适合作为相关培训机构的教材使用。
作者简介
陈政,笔名:三掌柜,CSDN博客专家,CSDN上海城市开发者社区主理人,CSDN人工智能技术开发者社区主理人,InfoQ写作平台首批签约作者,阿里云技术社区专家博主,51CTO社区博客专家,腾讯云开发者社区2022年度“优秀作者”,友盟问答官。
大前端领域优质创作者,“大前端系列”专栏,文章内容通俗易懂,由浅入深,旨在帮助有需要的人;深耕大前端领域多年,理论结合实践,有着丰富的大前端开发经验。
当当购买链接:http://product.dangdang.com/29612754.html
京东购买链接:https://item.jd.com/13820697.html
抽奖方式:评论区随机抽取若干名小伙伴送出!!
参与方式:关注博主、点赞、收藏、评论区评论“网络安全,《Kali Linux高级渗透测试》”
(切记要点赞 + 收藏,否则中奖无效,每人最多评论三次!!)
Kali Linux送书文字(点击跳转,参与活动)