Button组件
可以包含单个子组件。
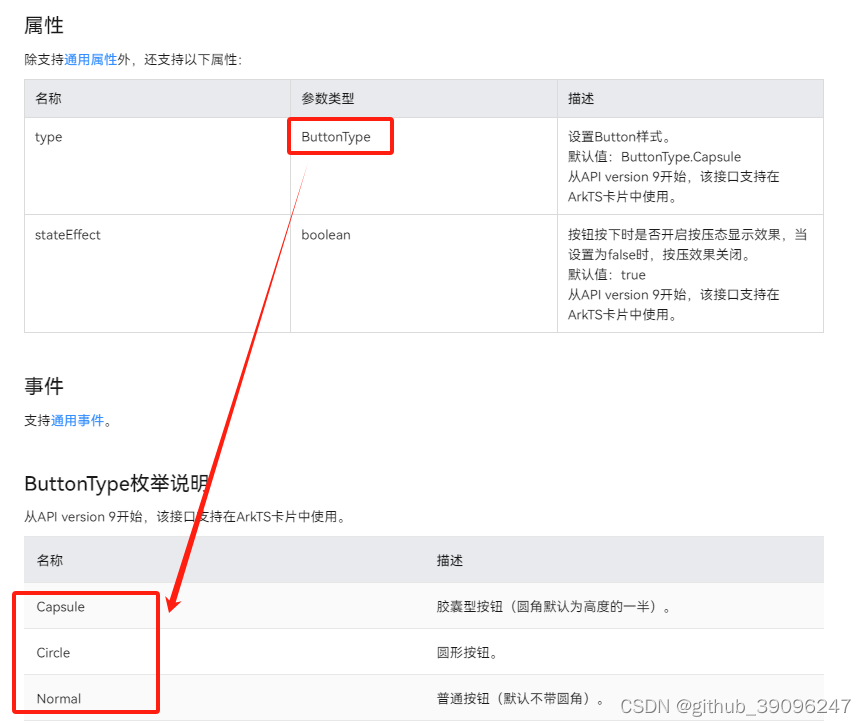
Button(label?: ResourceStr, options?: { type?: ButtonType, stateEffect?: boolean })
1:文字按钮
Button(‘点击’)
2:自定义按钮,嵌套其它组件
Button() {
Image('https://')
}
.type(ButtonType.Circle)可以包含单个子组件。
Button(label?: ResourceStr, options?: { type?: ButtonType, stateEffect?: boolean })
1:文字按钮
Button(‘点击’)
2:自定义按钮,嵌套其它组件
Button() {
Image('https://')
}
.type(ButtonType.Circle)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1319471.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!