【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
虽然个人人为当前的c# wpf内容已经足够多,但是肯定还是有很多个性化的需求没有满足。比如说不够好看,比如说动画效果不好,再比如说特定的行业控件没有等等。为了解决这些问题,一般可以通过两种方式来解决,一种是自己用canvas编写动画;另外一种就是继续寻找新的控件库来进行处理。
自己写canvas比较麻烦点,查找新的控件库则成为了大多数人选择的方法。好在目前除了官方的控件之外,还有很多第三方的控件可以选择。ExtendedWPFToolKit就是其中的一个选项。
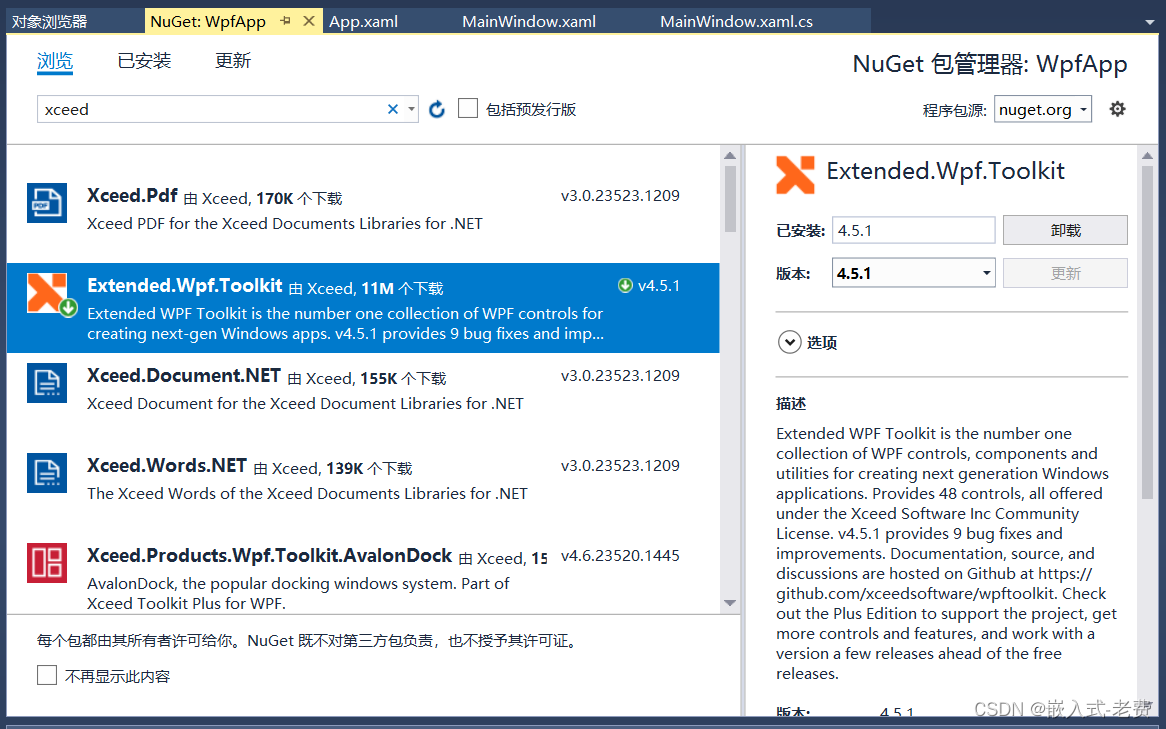
1、利用NuGet下载扩展库
目前NuGet上面可以直接查找到ExtendedWPFToolkit库,锁定好目标之后,直接下载就可以了,非常方便。

2、引入toolkit的头文件
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"要想使用Extended里面的控件,那么需要在xaml文件里面把相关的路径名给补充上,如上图所示。
3、添加控件
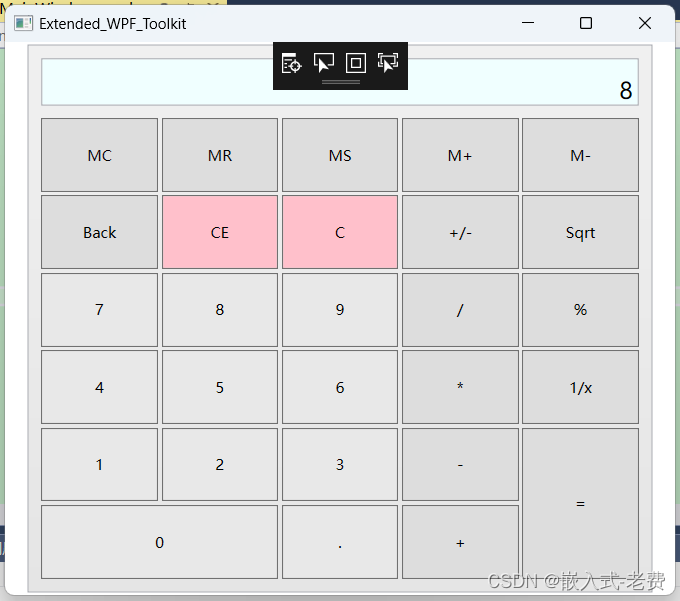
有了头文件的引进,下面就可以随意添加控件了,只要toolkit工具箱里面确实存在着这样一个控件即可,为了简单,我们这里只是添加了一个计算器,
<xctk:Calculator Width="500" Grid.Column="1" Margin="2"/>不过,为了大家可以看到整个xaml文件,这里也给出完整的xaml代码,
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="Extended_WPF_Toolkit" Height="480" Width="550">
<Grid>
<xctk:Calculator Width="500" Grid.Column="1" Margin="2"/>
</Grid>
</Window>
4、测试及运行
前面我们修改了xaml代码,但是没有对c#代码进行操作。这主要是相关的操作都已经被toolkit库实现了,不再需要使用人员进行修改。因此,关于c#的部分使用vs2017自动创建的cs文件即可,无需其他内容的添加。直接编译运行后,我们就可以看到这样的gui界面。如果还有兴趣,可以直接输入测试,比如输入72/9这样,看看结果是不是8,