模板字符串
1、JavaScript 在 ES6 新增了模板字符串语法。模板字符串可以作为普通字符串使用,其作用是可以在字符串中换行(也就是支持多行字符串)以及将变量和表达式插入字符串。
2、整个语法:使用反引号 ``,而不是单引号 ‘’ 或双引号 “” 来定义字符串。例子:
var a = `这是一个模板字符串`;
var b = `Hello World`;
// 可以在模板字符串中同时使用单引号和双引号
var c = `hello "world",hei 'LiHua'`;
// 支持多行字符串
var d = `string text line1
string text line2`
可以在其中插入变量,语法:${变量名}。例子:
var user = "yoyo";
var age = 20;
var x = `my name is ${user}, age is ${age}`
console.log(x) //输出:my name is yoyo,age is 20
还可以插入表达式。例子:
var age = 20;
var x = `age is ${age+5}`
console.log(x) //输出:age is 25
let x = 10;
let y = 5;
aa = `x - y 的值:${x-y}`
console.log(aa); //输出: x - y 的值:5
还可以调用函数 或 函数表达式。例子:
function fun1(){
return "hello world"
}
var x = `fun1 return:${fun1()}`;
console.log(x) //输出:fun1 return:hello world
===================================================================
const fun2 = function () {
return "hello world"
}
var y = `fun1 return:${fun2()}`;
console.log(y) //输出:fun1 return:hello world
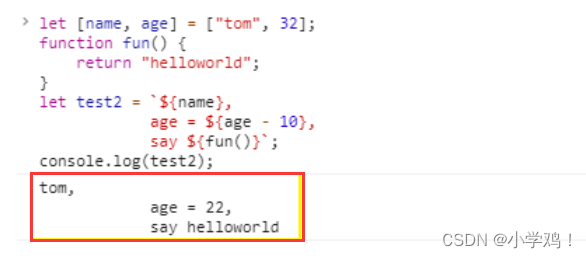
综合案例演示
let [name, age] = ["tom", 32];
function fun() {
return "helloworld";
}
let test2 = `${name},
age = ${age - 10},
say ${fun()}`;
console.log(test2);
结果: