element只提供了复合型输入框,复合型下拉框的效果,我是通过button与el-select拼接形成的,代码如下:
<div class="form">
<button class="btn">是否需要审核</button>
<el-select v-model="formData.value1" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>.form{
display: flex;
justify-content: start;
align-items: center;
.btn{
height: 36px;
line-height: 36px;
border: 1px solid #DCDFE6;
background-color: #fafafa;
padding: 0 30px;
color: #525050;
border-right: none;
}
::v-deep.el-input__inner{
border-radius: 0;
}
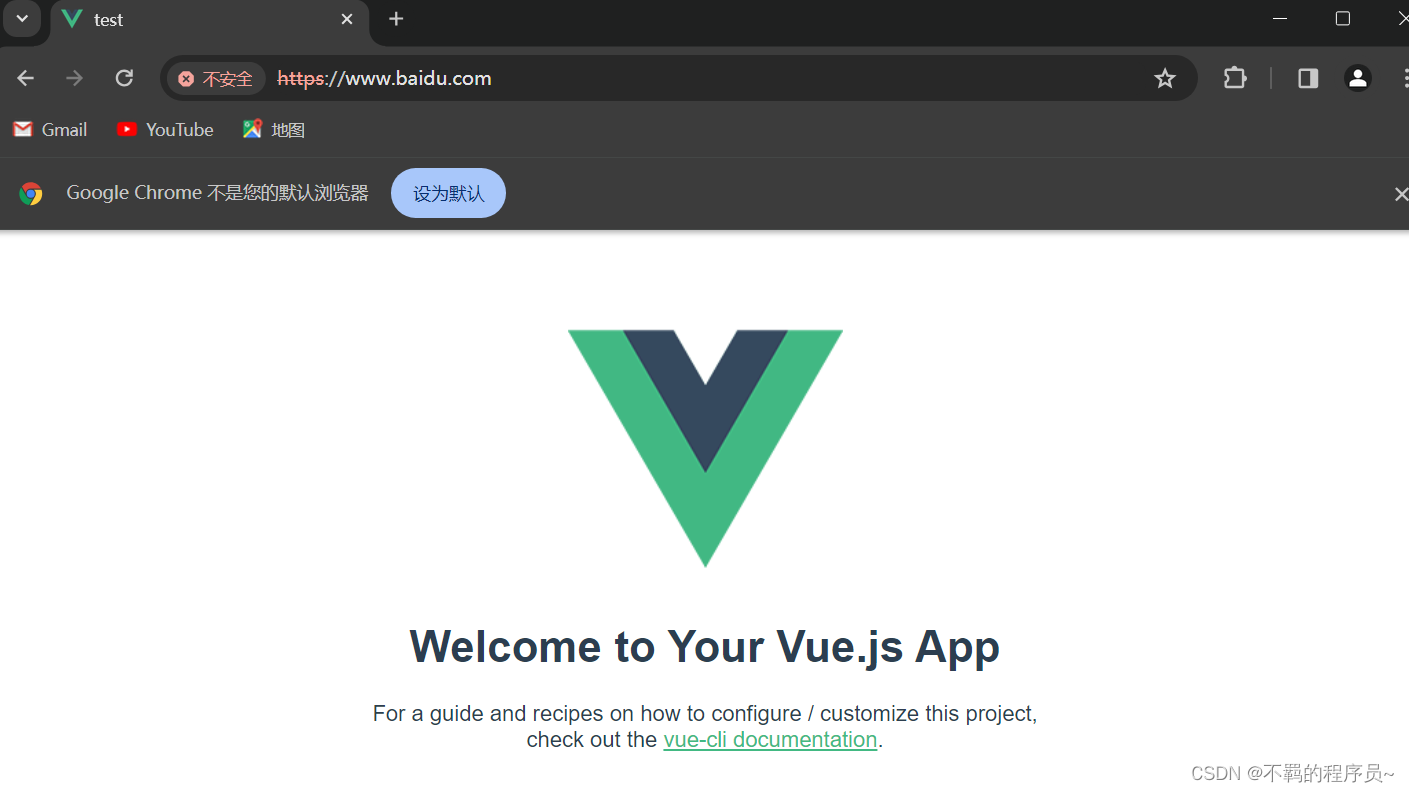
}效果图如下: