pycharm-qt5-designer1
- 一: designer界面介绍
- 1. 新建模板
- 二: 控件箱简介
- 1. Layouts 布局
- 2. Spacers 间隔(透明)
- 3. Button
- 4. Item views
- 5. Item Widgets 条目控件
- 6. Containers 容器
- 7. input Widgets 输入控件
- 8. Display Widgets 显示控件
- 三: 控件属性简介
- 1. sizePolicy: 控件大小策略
- 2. 其他
一: designer界面介绍
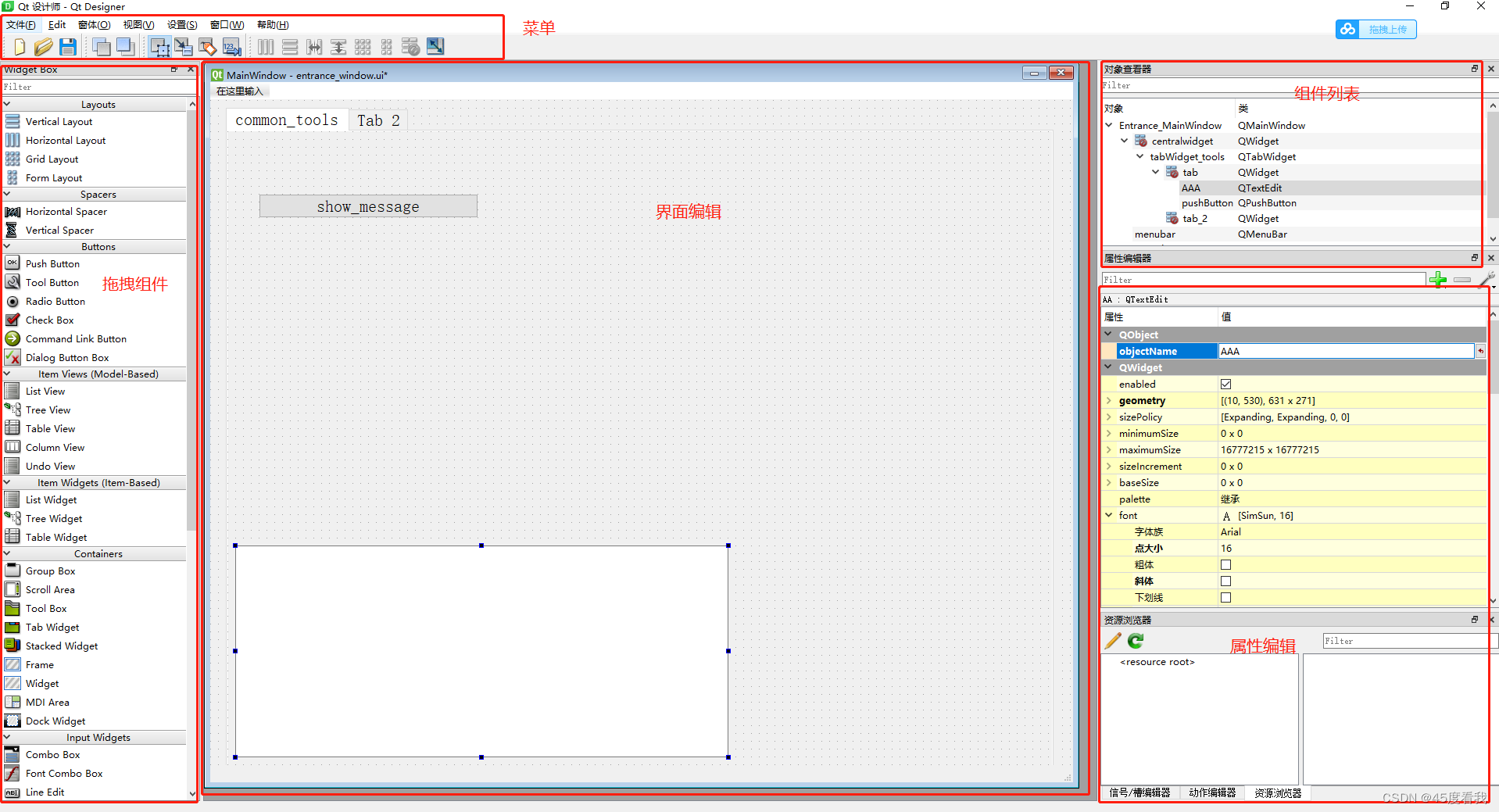
直接上简图

-
菜单栏 区域:用来新建窗口,保存,提供布局快捷键
-
拖拽组件 区域 :提供Gui界面开发各种基本控件,如单选框、文本框、按钮等。可以拖动到新创建的主程序界面。(在后续的文章中将介绍各个组件的作用)
-
控件对象列表 区域 :查看主窗口放置的对象列表。
-
控件属性更改 区域: 提供对窗口、控件、布局的属性编辑功能。比如修改控件的显示文本、对象名、大小等。下面的编辑控件的信号和槽函数,也可以添加自定义的信号和槽函数。
-
界面编辑区域:用来各组件拖拽组合的
1. 新建模板
创建新的Form给出了5个模板,其中Widget与Main Window最为常用。
- widgets: 小部件是完善用户窗口编程的主要构成,其数量丰富、种类繁多,需要耐心掌握
- main window: 主窗口对象是在其父类QWidget对象基础上封装的,带有菜单、工具栏和状态栏等图形界面程序主窗口的特征部件,可以为开发者节约了从QWidget基础上实现这些功能的开发时间。
在属性编辑界面中,主窗口对象与QMainWindow相关的属性包括:iconSize、toolButtonStyle、animated、documentMode、tabShape、unifiedTitleAndToolBarOnMac、dockOptions、dockNestingEnabled八个属性
这里我们选择创建一个Main Window。
二: 控件箱简介
1. Layouts 布局
(选中控件 – Lay out(右键) – 选择布局)
Vertical Layout: 垂直布局
Horizontal Layout: 水平布局
Grid Layout: 网格布局 (划分为 行 和 列)
Form Layout: 表单布局 (左列标签, 右列控件)
2. Spacers 间隔(透明)
Horizontal Spacer: 水平间隔
Vertical Spacer: 垂直间隔
Buttons 按钮
3. Button
Push Button: 按钮
Tool Button: 工具箱按钮 (…)
Radio Button: 单选框
Check Box: 多选框
Command Link Button:
Dialog Button Box: Dialog 按钮 (ok | cancel)
4. Item views
list view
Tree view
Table view
Column view
Undo view
5. Item Widgets 条目控件
List Widget: 列表条目
Tree Widget: 树形条目
Table Widget: 标签页条目
6. Containers 容器
Group Box
Scroll Area
Tool Box
Tab Widge
Stacked Widget
Frame: 帧容器, 可放入布局 / 控件等
Widget: 窗口容器
MDI Area
Dock Widget
7. input Widgets 输入控件
Combo Box: 下拉框
Font Combo Box: 字体下拉框
Line Edit: 行文本编辑框
Text Edit: 文本编辑框
Plain Text Edit: 文本编辑框
Spin Box: 选择整数值
Double Spin Box: 选择浮点数值
Time Edit: 时间选择框
Data Edit: 日期选择框
Data/Time Edit: 日期 时间 选择框
Dial: 圆形滚动表盘
Horizontal Scroll Bar: 水平滚动条
Vertical Scroll Bar: 垂直滚动条
Horizontal Slider: 水平拖动条
Vertical Slider: 垂直拖动条
Key Sequence Edit: 按键编辑框
8. Display Widgets 显示控件
Label: 标签 (显示文字 / 图片等)
Text Browser: 文本浏览(不可编辑)
Graphics View: 绘画
Calendar Widget: 日历
LCD Number: LCD数字显示屏
Progress Bar: 进度条
Horizontal Line: 水平线
Vertical Line: 垂直线
OpenGL Widget: OpenGl
三: 控件属性简介
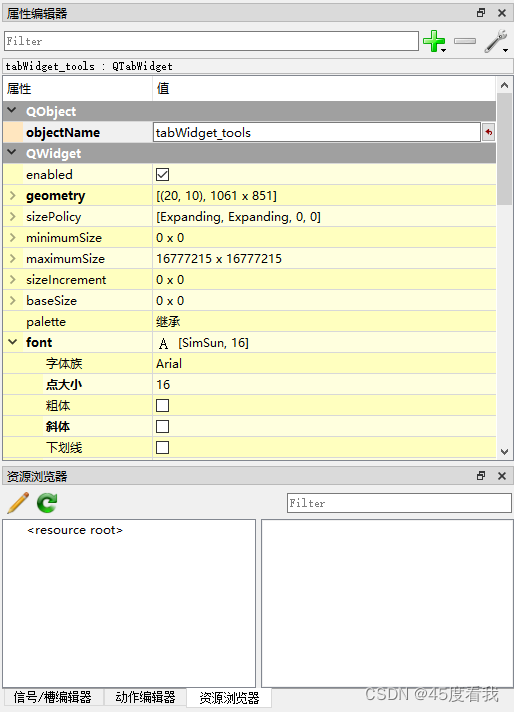
Property Editor 可以设置当前选中组件的属性

1. sizePolicy: 控件大小策略
Fixed: 控件有 sizeHint 尺寸且尺寸不变
Minimum: 控件有 sizeHint 最小尺寸, 尺寸可变大
Maximum: 控件有 sizeHint 最大尺寸, 尺寸可变小
Preferred: 控件有 sizeHint 期望尺寸, 有minisizeHint最小尺寸, 尺寸可变大
Expanding: 控件有 minisizeHint 最小尺寸, 希望更大尺寸
MinimumExpanding: 控件有 sizeHint 最小尺寸, 希望更大磁村
Ignored: 无视 sizeHint 和 minisizeHint, 按默认设置
2. 其他
objectName: 控件对象名
geometry: 相对坐标(px)
x,y,width,height
minimumSize: 最小尺寸
maximumSize: 最大尺寸 (固定尺寸: minimumSize=maximumSize)
font: 字体
cursor: 光标
windowTitle: 窗口标题
WindowsIcon: 窗口图标
iconSize: 图标大小
toolTip: 提示泡提示信息
statusTip: 状态栏提示信息
text: 控件文本
shortcut: 快捷键
horizontalSpacer: 水平间距
Resource Browser 可以添加各种素材,比如图片,背景等等
右上方的 Object Inspector 可以查看当前 UI 的结构