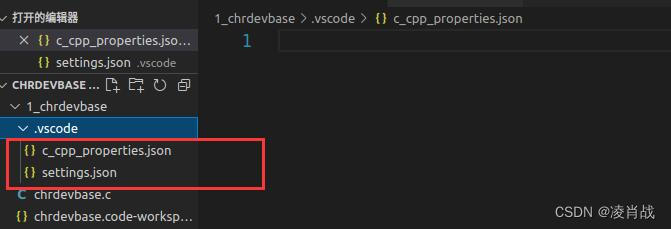
说明:echarts是父组件,stack是子组件,将stack引入到echarts文件中
查看echarts.vue时可看到stack.vue中的图表
#
#
#
引入方式
第一步
Echarts官网:快速上手 - 使用手册 - Apache ECharts
第二步
在控制台安装Echarts模块,例如:
// 安装命令
npm install echarts第三步
在main.js文件中引入echarts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// 配置1
import * as echarts from "echarts";
const app = createApp(App)
app.use(router)
app.mount('#app')
// 配置2
app.config.globalProperties.$echarts = echarts;第四步
在components文件夹下创建一个文件为stack.vue的组件,复制代码,例如:
<template>
<h1>我是stack</h1>
<div id="stack" :style="{ width: '400px', height: '400px',marginTop:'10px' }"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
const stackChart = ref(null)
const state = {
option: {
title: {
text: 'Stacked Area Chart'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
label: {
show: true,
position: 'top'
},
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
}
}
// vue3钩子函数
onMounted(() => {
stackChart.value = echarts.init(document.getElementById('stack'))
stackChart.value.setOption(state.option)
})
</script>
<style lang="less" scoped></style>第五步
在components文件夹下创建一个文件为echarts.vue的组件,复制代码,例如:
<template>
<h1>echarts</h1>
<div id="rose" :style="{ width: '200px', height: '200px'}"></div>
<!-- 引入的stack -->
<Stack></Stack>
</template>
<script setup>
import { ref, onMounted } from 'vue'
// 引入的stack文件
import Stack from './stack.vue'
import * as echarts from 'echarts'
const roseChart = ref(null)
const state = {
option: {
series: [
{
type: 'pie',
data: [
{ value: 100, name: 'A' },
{ value: 200, name: 'B' },
{ value: 300, name: 'C' },
{ value: 400, name: 'D' },
{ value: 500, name: 'E' }
],
roseType: 'area'
}
]
}
}
// 使用钩子函数
onMounted(() => {
roseChart.value = echarts.init(document.getElementById('rose'))
roseChart.value.setOption(state.option)
})
</script>
<style lang="less" scoped></style>可进入Echarts官网自行配置自己所需要的图标:Examples - Apache ECharts
效果展示: