在 TypeScript 中,Omit 是一个内置的工具类型,它用于从对象类型中排除指定的属性,并返回剩余的属性。
Omit 的语法如下所示:
type Omit<T, K> = Pick<T, Exclude<keyof T, K>>;
其中,T 表示原始类型,K 表示要排除的属性键的联合类型。
使用 Omit 类型时,我们可以指定要从原始类型中排除的属性,然后得到一个新的类型,该类型不包含指定的属性。
在实际开发中,我们如何去使用
interface User {
id:number,
username:string,
password:string,
email:string
}
// 使用Omit从User类型中排除"password"和"email"字段,创建PublicUserInfo类型
type PublicUserInfo = Omit<User,"password" | "email">;
const mockUser = {
id:1,
username:'jack',
email:'jack@163.com',
password:"hashed_password"
}
// 登录函数,验证用户名和密码是否匹配,若匹配则返回PublicUserInfo类型,否则返回null
function login(username:string,password:string): PublicUserInfo | null {
if(username === mockUser.username && password === mockUser.password){
return {
id:mockUser.id,
username:mockUser.username
};
}else{
return null;
}
}
// 用户个人资料组件,接收一个PublicUserInfo类型的user作为参数
function UserProfile({ user } : { user: PublicUserInfo }){
return (
<div>
<h1>User Profile</h1>
<p>id:{user.id}</p>
<p>username:{user.username}</p>
</div>
)
}
const App = () => {
// 模拟用户登录
const loggedUser = login("jack","hashed_password")
return (
<div>
<h1>在react中应用TS中omit类型</h1>
{ loggedUser ? <UserProfile user={loggedUser} /> : (<p>Login file</p>) }
</div>
)
}
export default App;
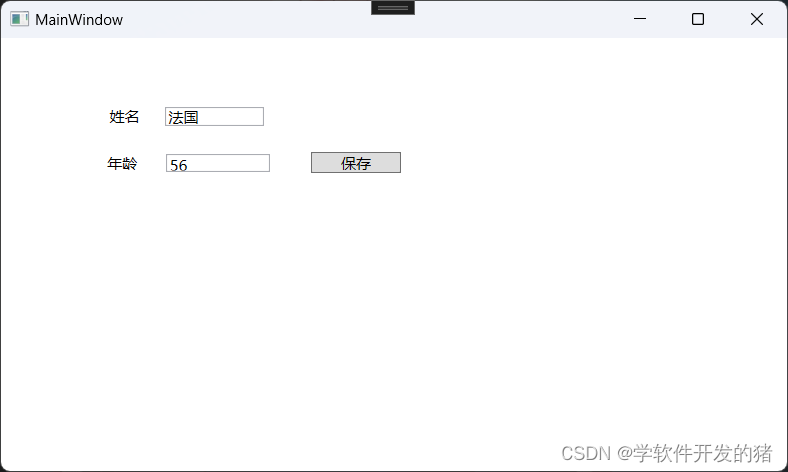
得出的效果如下:

这段代码演示了在React中如何应用TS中的Omit类型。首先,我们定义了一个user接口,包含id.username、password和email字段。然后,使用0mit类型从User类型中排除了password和email字段,创建了PublicUserInfo类型。
接下来,我们使用mockUser对象模拟一个用户信息,包括id、username、email和password字段在login函数中,我们验证输入的用户名和密码是否与模拟用户的信息匹配。如果匹配,则返回个包含id和username字段的PublicUserInfo对象;否则,返回nu11。
UserProfile组件接收一个user参数,类型为PublicUserInfo,并展示用户的个人资料最后,在App组件中模拟用户登录,并根据登录状态渲染不同的内容





![[原创][R语言]股票分析实战[2]:周级别涨幅趋势的相关性](https://img-blog.csdnimg.cn/direct/d641e306e9e44da5ad770067bc72d02a.png)