一、前言
本章为C# 基本桌面编程技术的第二节也是最后一节。前一节在下面这个链接
C# 基本桌面编程(一)![]() https://blog.csdn.net/qq_71897293/article/details/135024535?spm=1001.2014.3001.5502
https://blog.csdn.net/qq_71897293/article/details/135024535?spm=1001.2014.3001.5502
二、控件布局
1 叠放顺序
在WPF当中布局,通常如果在同一个位置叠放了多个控件,那么控件则会被我们上一层的空间所覆盖。这个叠放就相当于我们的一个盒子我们盒子一层一层的叠放。我们从上往下看,只能看到最上一层。我们在控件布局当中也一样。当我们在同一个位置叠放多个相同或者是不同大小的控件则会造成我们只能看到最上一层的控件而底下被叠放住的控件可能无法看见或者是只能看见部分,在这种情况下,如果是在不能避免的情况下,我们通常可以使用属性来解决 。
属性:Panel.ZIndex 来解决。
举个例子:
<Grid Name="grid">
<Button
HorizontalAlignment="Center"
VerticalAlignment="Center"
Panel.ZIndex="1"
Content="按钮1" />
<Button
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="按钮2" />
</Grid>注意:我们在XAML中越后面写的控件,越显示在上方。
2 对齐边距填充和尺寸
| 效果 | 属性 |
|---|---|
| 尺寸宽度和高度 | Width和Height |
| 控件水平位置 | HorizontalAlignment |
| 控件垂直位置 | VerticalAlignment |
| 控件水平内容位置 | HorizontalContentAlignment |
| 控件垂直内容位置 | VerticalContentAlignment |
| 边距设置 | Margin 和Padding(左上右下,Thickness值) |
| 填充 | 如:HorizontalAlignment 设置为Stretch 控件的宽度就会随着容器的宽度所改变而改变 |
3 面板控件
Canvas: Canvas.Left="" Canvas.Top=" " Canvas.Bottom="" Canvas.Right="" 四个属性分别设置Canvas 控件子元素的位置。需要注意的是top和left属性的优先级高于Bottom和right
DockPanel: DockPanel.Dock 可以指定停靠边缘的位置。作为附加属性可以给任何被DockPanel控件容纳的子属性。
提示:如果指定停靠某个位置务必要确定停靠的位置能容下当前需要停靠的控件
Grid: Grid它可以将控件分为多行或者是多列,指定将子控件放在某一行或者某一列。
举个例子:
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button />
<GridSplitter
Grid.RowSpan="2"
Grid.Column="0"
BorderBrush="Black"
BorderThickness="1" />
</Grid>示例解释:
ShowGridLines 是否显示分割线 <Grid.ColumnDefinitions> 创建了一个列集合,指定有多少列。当前是指定有两列。GridSplitter 控件能拖动,动态的改变分割的列大小。
Grid.Column是指定在地几行,也是一个附加属性。
StackPanel:Orientation属性可以设置当前控件的排放方式。控件效果:将包含的控件按照横向或者是纵向排布。
WrapPanel:和StackPanel效果一致。只不过它有一个特征:当前容器的宽度如果摆不下它会自动换行。
三、常用控件介绍
Lable、TextBlock、Button、Textbook、CheckBox、RadioButton、ComboBox、TabControl、image。
1 Lable
显示文本。 Content 属性设置显示内容。在_+字母可以实现按住ALT的时候首字母下面会显示一个下划线。
举个例子:
<Label Content="_Name" FontSize="50" />运行效果:
2 TextBlock
显示文本但是他的执行效率会比Lable高。如果显示文本过长无法显示可以放在 ScrollViewer 容器中。
举个例子:
<ScrollViewer Height="150" VerticalScrollBarVisibility="Visible">
<TextBlock
FontSize="50"
Text="_Na_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Name_Nameme"
TextWrapping="Wrap" />
</ScrollViewer>示例解释:
FontSize 设置字体大小。Text 设置内容信息 TextWrapping 设置换行方式。Wrap 为换行 ,NoWrap 不换行 ,WrapWithOverflow 当前放不下内容时,允许非常长的单个单词超出文本框的边缘 。
运行效果:
 3 Button
3 Button
按钮处理用户点击。可以指定它的Content 来容量任何控件。
4 Textbook
输入文本框。可以设置IsReadOnly 为 true 则控件不可输入。为只读。
举个例子:
<TextBox
AcceptsReturn="False"
IsEnabled="True"
Text="输入"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Visible" />示例解释:
AcceptsReturn 设置在文本当中输入是否可以通过回车键换行。IsEnabled控件是否可用。Text 用户输入的内容 TextWrapping 换行的方式 VerticalScrollBarVisibility 设置当前控件中的垂直滚动条是否可见
5 CheckBox
用来显示用户的选择。
举个例子:
<CheckBox
Content="男"
IsChecked="False"
IsThreeState="True" />示例解释:
Content 控件显示内容 IsChecked 控件是否被选中 IsThreeState控件是否有三种选择形态。(如何三种可选择形态是代表:确定、不确定、以及无法选择不清楚的含义 )
6 RadioButton
用来显示用户选择但是可以在多个选项当中筛选出只能选择一个选项例如给多个选项进行一个选项分组。
举个例子:
<StackPanel>
<RadioButton
Content="显示内容1"
GroupName="1"
IsChecked="False" />
<RadioButton
Content="显示内容2"
GroupName="1"
IsChecked="False" />
<RadioButton
Content="显示内容3"
GroupName="1"
IsChecked="False" />
</StackPanel>示例解释:GroupName 设置分组名字。他是一个string类型。效果就是当多个RadioButton控件的GroupName 属性为同一个值,意思就是将他们分到了同一个组。那么同一个组将只能有一个选项被选择。通常这个控件可以用来做用户调研表格
7 ComboBox
也是显示用户选择但是它比较节省空间。
举个例子:
<Window.Resources>
<x:Array x:Key="MyitemSource" Type="s:String">
<s:String>S1</s:String>
<s:String>S3</s:String>
<s:String>S3</s:String>
</x:Array>
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<ComboBox VerticalAlignment="Center" ItemsSource="{StaticResource MyitemSource}" />
</Grid>运行效果:

8 TabControl
将一个页面分割成多个页面
举个例子:
<Window.Resources>
<x:Array x:Key="MyitemSource" Type="s:String">
<s:String>S1</s:String>
<s:String>S3</s:String>
<s:String>S3</s:String>
</x:Array>
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TabControl ItemsSource="{StaticResource MyitemSource}" />
</Grid>运行效果:

9 Image
图像控件用来放置图片。
举个例子:
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
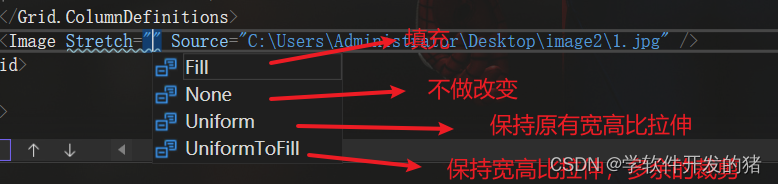
<Image Source="C:\Users\Administrator\Desktop\image2\1.jpg" />
</Grid> 运行效果:
运行效果:

四、绑定
解释四种绑定方式 DataContext、绑定到本地对象、静态绑定到外部对象 、动态绑定到外部对象。
1 DataContext:
将窗口的DataContext设置为该对象实例,则就是把当前窗口的绑定上下文指定到了该对象。
2 绑定到本地对象:
举个例子:
<StackPanel VerticalAlignment="Center">
<Slider
Name="Sl"
VerticalAlignment="Center"
Maximum="100" />
<ProgressBar
MinHeight="20"
Maximum="100"
Value="{Binding ElementName=Sl, Path=Value, Mode=TwoWay}" />
</StackPanel>示例解释:
通过ElementName来指定绑定源。绑定一般由四个组件构成,绑定目标,目标属性,绑定源,属性源 。注意:不是每一次都要明确指出这四个部分,因为有些绑定目标已经被隐式指定了,在这里我们需要提供绑定源以及源属性就可以了 。
3 静态绑定到外部对象:
举个例子:
<Window
x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Lo="clr-namespace:WpfApp1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
d:DesignHeight="134.4"
d:DesignWidth="253.12"
BorderThickness="0"
mc:Ignorable="d">
<Window.Resources>
<Lo:Mylist x:Key="Mylist" />
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel VerticalAlignment="Center">
<ComboBox ItemsSource="{StaticResource Mylist}" />
</StackPanel>
</Grid>
</Window>
public class Mylist : ObservableCollection<int>
{
public Mylist()
{
Add(1);
Add(12);
Add(13);
}
}示例解释:
当前我们在Windows的资源字典当中声明了一个名称空间,当前的名称空间就这个类所在的名称空间。所以我们可以通过当前的名称空间拿到我们创建的这个类,在资源字典当中声明之后并给它取一个键的名称。然后再我们控件当中的Itemsource再去绑定它 注意这里能绑定的原因是因为我当前这个类也是一个集合类Itemsource是一个IEnumerable 接口类型。这里能绑定是因为我的类实现了当前这个接口。
4 动态绑定到外部对象:
动态创建的对象意思就是我们绑定的数据可以实时的加载变更。
举个例子:
using System;
using System.ComponentModel;
using System.IO;
using System.Windows;
using System.Xml.Serialization;
namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
My Mys=new My ();
public MainWindow()
{
DataContext = Mys;
InitializeComponent();
if (File.Exists("My.xml"))
{
var serializer = new XmlSerializer(typeof(My));
using (var stream = File.OpenRead("My.xml"))
{
var deserializedMy = serializer.Deserialize(stream) as My;
if (deserializedMy != null)
{
Mys.Age = deserializedMy.Age;
Mys.Name = deserializedMy.Name;
}
}
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(Mys.Name) && Mys.Age != default)
{
var serializer = new XmlSerializer(typeof(My));
using (var stream = File.Open("My.xml",FileMode.Create))
{
serializer.Serialize(stream, Mys);
}
}
}
}
[Serializable]
public class My:INotifyPropertyChanged
{
public My()
{
}
private int age;
public int Age
{
get { return age; }
set { age = value; Update_Data(nameof(Age)); }
}
private string name;
public event PropertyChangedEventHandler PropertyChanged;
public void Update_Data(string p)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(p));
}
public string Name
{
get { return name; }
set { name = value; Update_Data(nameof(Name)); }
}
}
}
<Window
x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="643"
Height="384"
BorderThickness="0"
mc:Ignorable="d">
<Canvas>
<Label
Canvas.Left="82"
Canvas.Top="50"
Content="姓名" />
<TextBox
Canvas.Left="131"
Canvas.Top="55"
Width="79"
Height="15"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Text="{Binding Name}" />
<Label
Canvas.Left="80"
Canvas.Top="88"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Content="年龄" />
<TextBox
Canvas.Left="132"
Canvas.Top="93"
Width="83"
Height="14"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Text="{Binding Age}" />
<Button
Canvas.Left="248"
Canvas.Top="91"
Width="72"
Height="17"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Click="Button_Click"
Content="保存" />
</Canvas>
</Window>
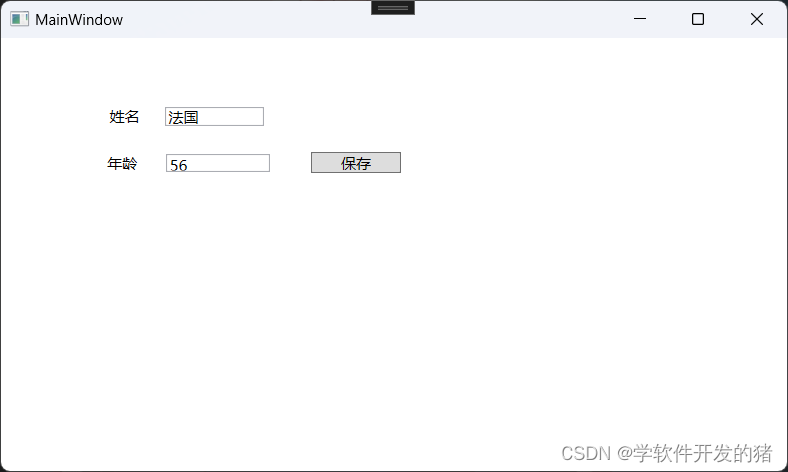
当前运行效果:当你按下保存按钮将把你的数据保存起来,在下次启动时自动加载 。
界面样貌:
 我只是粗略的介绍了当前章节内容,因为我实在是太熟悉本章节内容,所以做了很多筛检,详细文章推荐大家阅读书籍。
我只是粗略的介绍了当前章节内容,因为我实在是太熟悉本章节内容,所以做了很多筛检,详细文章推荐大家阅读书籍。

![[原创][R语言]股票分析实战[2]:周级别涨幅趋势的相关性](https://img-blog.csdnimg.cn/direct/d641e306e9e44da5ad770067bc72d02a.png)