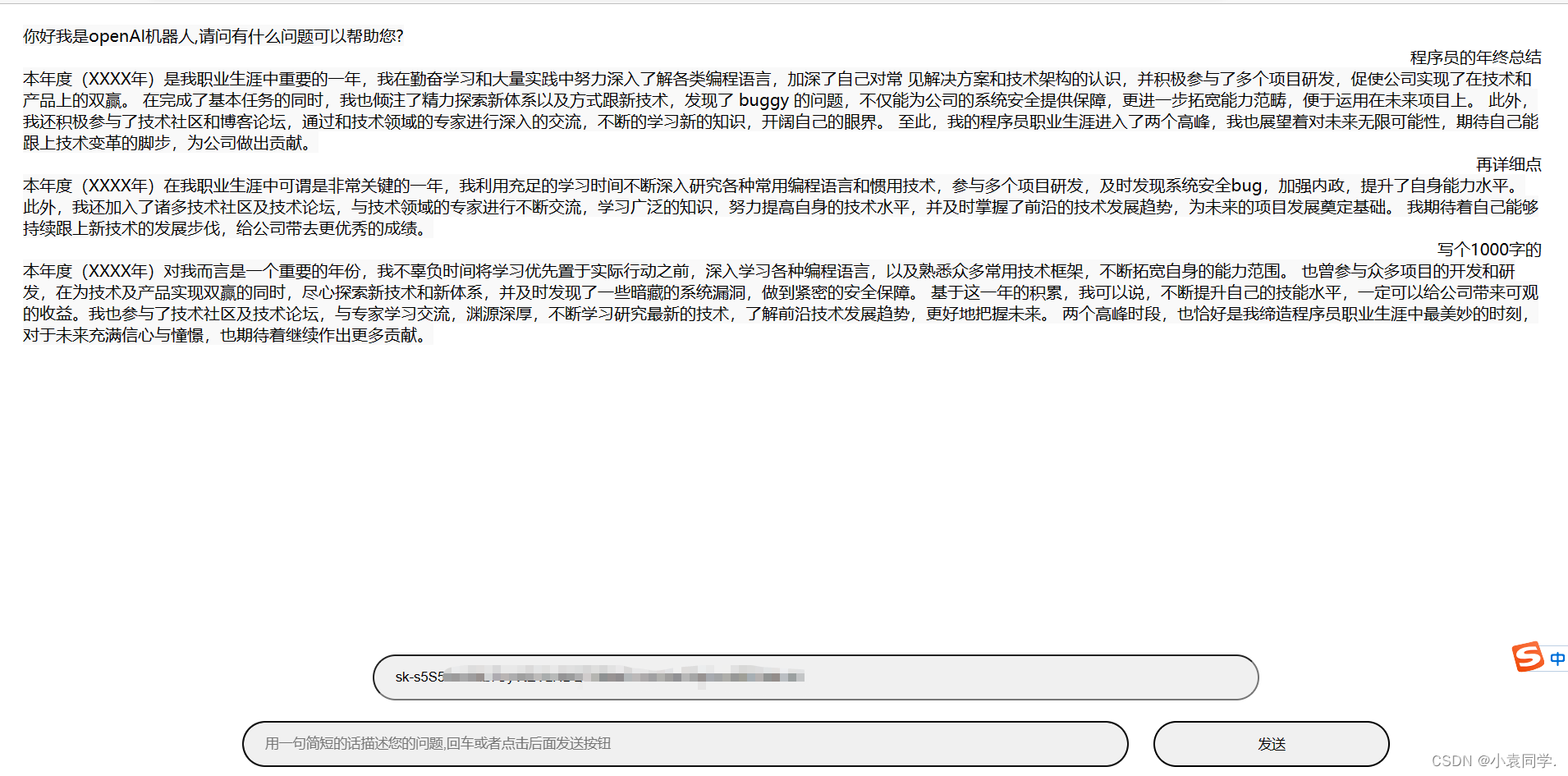
老规矩,先看效果:

文件是电脑端的网页版,打开之后输入你自己的apikey,然后就可以直接开始问了,带上下文功能,直接问的问题是自动跟之前上面的所有问题有关联的,如果想要重新开始一个上下文语境的话,就网页刷新一下就可以了。
APIKEY如果没有的话,可以某宝自己买,也就八九块,注意买标明带18美金额度的,其他的很多账号都没有这个功能的权限,某宝找不到的话,我这转手赚你一块多,我卖10缘。
文件可以公众号直接获取:搜→ 小小技术袁同学 然后发送网页版,就可以获取文件的打开就用版本,下载之后是这个样子

然后打开就可以了。
还可以csdn积分下载,链接在这→
还可以源码直接自己编译,源码如下
script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<div id="app" style="display: flex;flex-flow: column;margin: 20 ">
<scroll-view scroll-with-animation scroll-y="true" style="width: 100%;">
<!-- 用来获取消息体高度 -->
<view id="okk" scroll-with-animation>
<!-- 消息 -->
<view v-for="(x,i) in msgList" :key="i">
<!-- 用户消息 头像可选加入-->
<view v-if="x.my" style="display: flex;
flex-direction: column;
align-items: flex-end;">
<view style="width: 400rpx;">
<view style="border-radius: 35rpx;">
<text style="word-break: break-all;">{{x.msg}}</text>
</view>
</view>
</view>
<!-- 机器人消息 -->
<view v-if="!x.my" style="display: flex;
flex-direction: row;
align-items: flex-start;">
<view style="width: 500rpx;">
<view style="border-radius: 35rpx;background-color: #f9f9f9;">
<text style="word-break: break-all;">{{x.msg}}</text>
</view>
</view>
</view>
</view>
<view style="height: 130rpx;">
</view>
</view>
</scroll-view>
<!-- 底部导航栏 -->
<view style="position: fixed;bottom:0px;width: 100%;display: flex;
flex-direction: column;
justify-content: center;
align-items: center;">
<view style="font-size: 55rpx;display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;width: 75%;
margin: 0;"><input @blur='entapi' required v-model="api" type="text" style="width: 75%;
height: 45px;
border-radius: 50px;
padding-left: 20px;
margin-left: 10px;background-color: #f0f0f0;" @confirm="sendMsg" confirm-type="search"
placeholder-class="my-neirong-sm" placeholder="输入apikey 样式:sk-s5S5BoV... 可以淘宝购买七八块钱,认准里面包含18美金的,代买加微信:xytx_000 10块一个 赚你2块" /></view>
<view style="font-size: 55rpx;display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;width: 75%;
margin: 20;">
<input v-on:keyup.enter="sendMsg" v-model="msg" type="text" style="width: 75%;
height: 45px;
border-radius: 50px;
padding-left: 20px;
margin-left: 10px;background-color: #f0f0f0;" @confirm="sendMsg" confirm-type="search"
placeholder-class="my-neirong-sm" placeholder="用一句简短的话描述您的问题,回车或者点击后面发送按钮" />
<button @click="sendMsg" :disabled="msgLoad" style="height: 45px;
width: 20%;;
color: #030303; border-radius: 2500px;" >{{sentext}}</button>
</view>
</view>
</view>
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
api: '',
msgLoad: false,
anData: {},
sentext: '先输入api再发送问题',
animationData: {},
showTow: false,
msgList: [{
my: false,
msg: "你好我是openAI机器人,请问有什么问题可以帮助您?"
}],
msgContent: "",
msg: ""
}
},
methods: {
entapi(){
console.log('11');
this.sentext = 'api检测中'
axios.post('https://api.openai.com/v1/completions', {
prompt: '你好呀', max_tokens: 2048, model: "text-davinci-003"
}, {
headers: { 'content-type': 'application/json', 'Authorization': 'Bearer ' + this.api }
}).then(res => {
console.log('suss',res);
this.msgLoad = false
this.sentext = '发送'
}).catch(error =>{
console.log('error',error);
console.log(error.code);
if(error.code == 'ERR_BAD_REQUEST'){
this.sentext = 'apikey错误,检查确认后重新输入'
this.msgLoad = true
return 0;
}
})
},
sendMsg() {
// 消息为空不做任何操作
if (this.msg == "") {
return 0;
}
if (this.api == ""){
this.sentext = '请输入apikey再进行请求'
return 0;
}
this.sentext = '请求中'
this.msgList.push({
"msg": this.msg,
"my": true
})
console.log(this.msg);
this.msgContent += ('YOU:' + this.msg + "\n")
this.msgLoad = true
// 清除消息
this.msg = ""
axios.post('https://api.openai.com/v1/completions', {
prompt: this.msgContent, max_tokens: 2048, model: "text-davinci-003"
}, {
headers: { 'content-type': 'application/json', 'Authorization': 'Bearer ' + this.api }
}).then(res => {
console.log(res);
let text = res.data.choices[0].text.replace("openai:", "").replace("openai:", "").replace(/^\n|\n$/g, "")
console.log(text);
this.msgList.push({
"msg": text,
"my": false
})
this.msgContent += (text + "\n")
this.msgLoad = false
this.sentext = '发送'
}).catch(error =>{
console.log('error',error);
console.log(error.code);
this.sentext = '请求失败,重新输入问题发送'
this.msgLoad = false
})
},
}
}).mount('#app')
</script>
其实这个原理就是请求openai的模型接口,接口如下
axios.post('https://api.openai.com/v1/completions', {
prompt: '你好呀', max_tokens: 2048, model: "text-davinci-003"
}
然后根据返回的内容进行上下文拼接
openai上下文返回答案的话,需要把所有的问题和回答都发送给接口
根据这个代码,很多小程序版本的都已经开始出来变现了,现在你们拿过去就可以用了。
如果你想用这个做小程序,可以代码直接复制到uniapp中,然后删掉最顶层的两个环境引入,理论上应该就可以了。
能给你们的,我都给你们了,剩下的就是你们自己研究了