目录
1 内容预览
背景颜色
背景图片
背景平铺
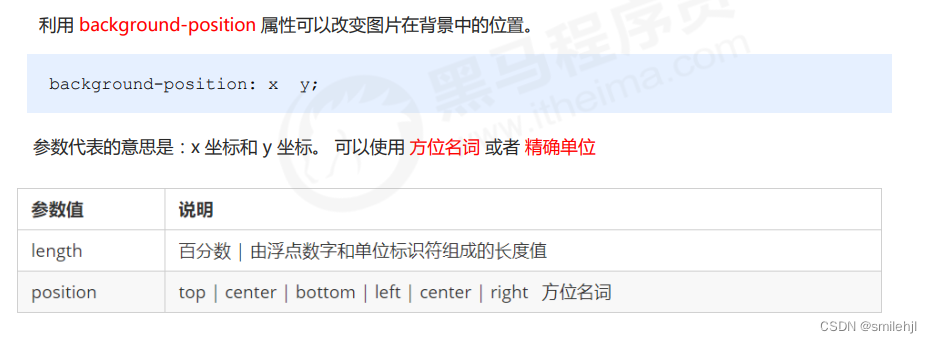
背景图片位置(常用)
背景图像固定
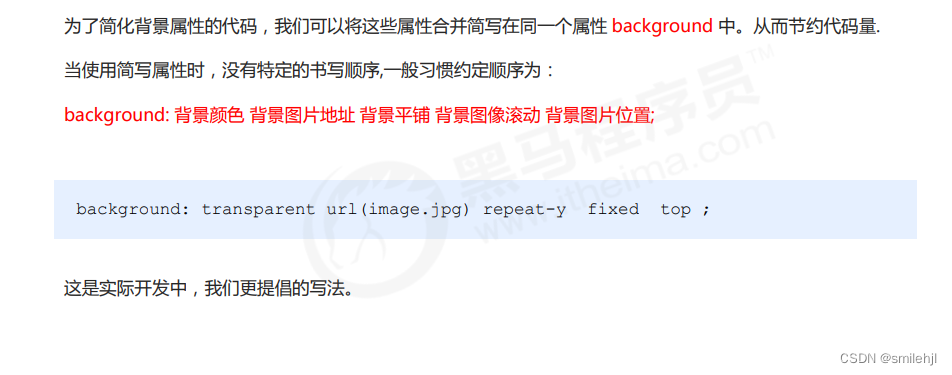
背景复合写法
背景色半透明
实现案例
1 内容预览
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
注意:
把表格中的五个属背下来,然后写一下练习关于css的背景属性应该就有大概的了解了,但还是的在实践中加深巩固。
背景颜色

背景图片
背景平铺
背景图片位置(常用)

1. 参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3. 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
背景图像固定

背景复合写法

背景色半透明

实现案例
案例1:五彩导航栏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav a {
/* 设置成块级行内元素 */
display: inline-block;
width: 120px;
height: 58px;
/* 去掉下划线 */
text-decoration: none;
color: #fff;
/* 水平居中*/
text-align: center;
/* 单行垂直对齐 */
line-height: 50px;
}
.nav .bg1 {
background-image: url(images/bg1.png);
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2 {
background-image: url(images/bg2.png);
}
.nav .bg2:hover {
background-image: url(images/bg3.jpg);
}
.nav .bg3 {
background-image: url(images/bg3.jpg);
}
.nav .bg3:hover {
background-image: url(images/bg22.png);
}
.nav .bg4 {
background-image: url(images/bg4.png);
}
.nav .bg4:hover {
background-image: url(images/bg1.png);
}
.nav .bg5 {
background-image: url(images/bg5.png);
}
.nav .bg5:hover {
background-image: url(images/bg3.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#" class="bg3">五彩导航</a>
<a href="#" class="bg4">五彩导航</a>
<a href="#" class="bg5">五彩导航</a>
</div>
</body>
</html>案例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 176px;
height: 53px;
/* 添加背景图片 */
background-image: url(images/icon.png);
/* 不平铺 */
background-repeat: no-repeat;
background-position: 0 center;
/* 文字垂直居中 */
line-height: 53px;
color: #000;
/* 文字不加粗 */
font-weight: 400;
font-family: '微软雅黑';
font-size: 14px;
/* 文字悬挂1.5个字符 */
text-indent: 1.5em;
}
</style>
</head>
<body>
<div>
成长守护平台
</div>
</body>
</html>