一、安装插件
1、前提条件,安装配置好Android Studio环境
2、安装Flutter和Dart插件
Linux或者Windows平台:
1)、打开File > Settings。
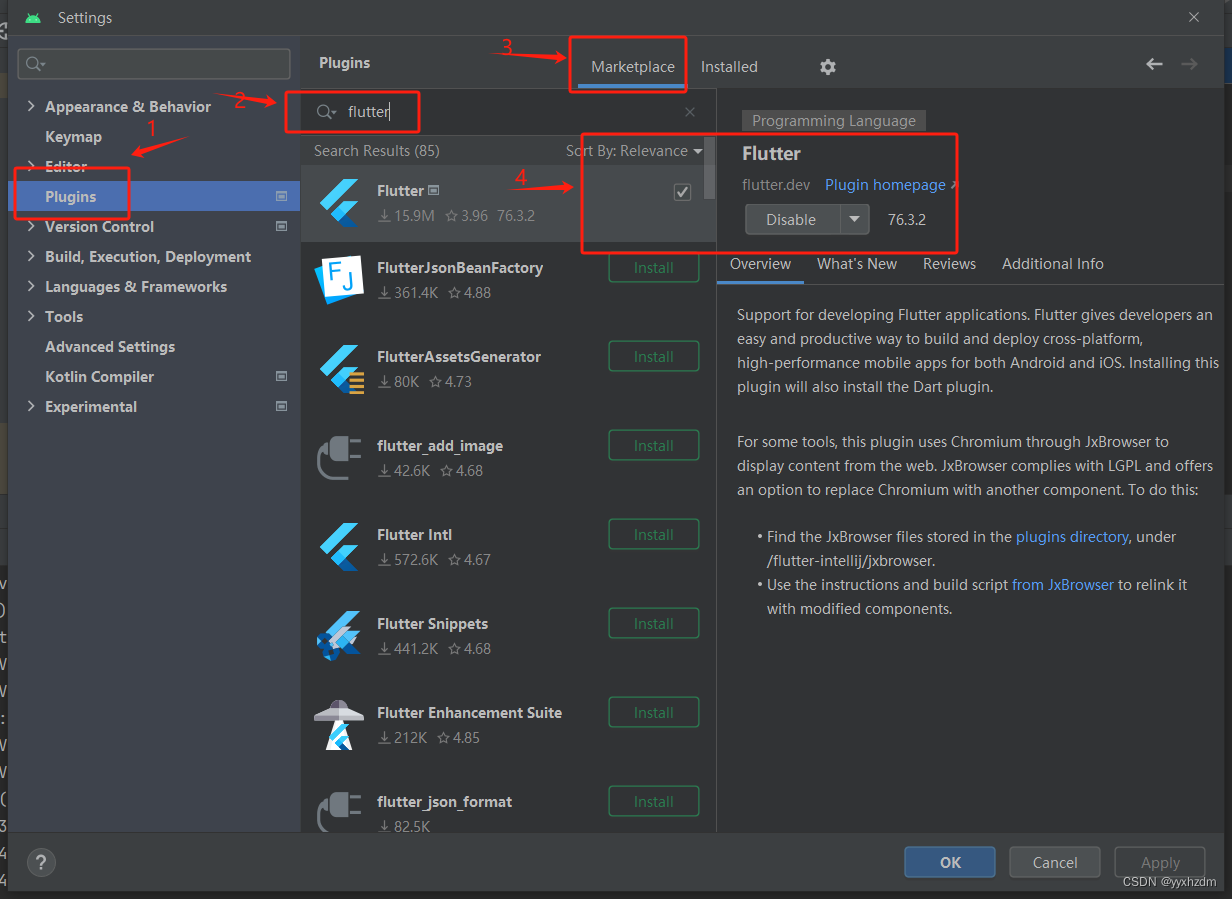
2)、在左侧列表中,选择"Plugins"右侧上方面板选中 "Marketplace"

在搜索框中输入“flutter”,选择Flutter插件,点击“Install”安装。
3)、提示安装时点击确认。如果提示同时安装 Dart 插件也点击确认。
4)、当弹出重新启动提示时,点击 Restart。
二、创建Flutter工程
1、在IDE中,点击File > New > Project 中的 New Flutter Project。

2、在菜单左侧中选择“Flutter”项,右侧要在“Flutter SDK path”项选择flutter sdk的路径,点击 “Next”。

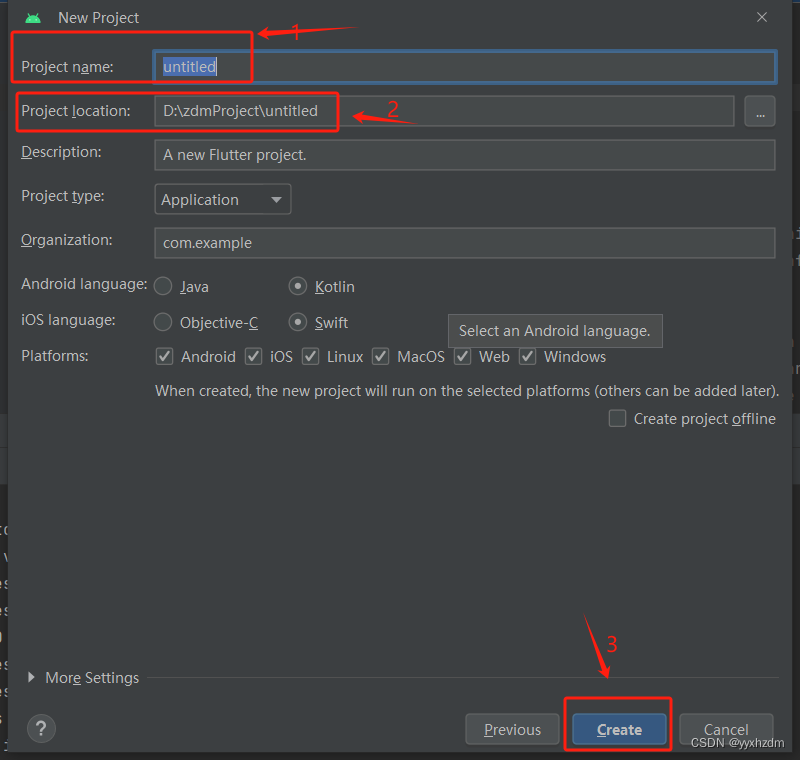
3.、输入你的 Project name、Description 和 Project location,点击“Create”开始创建应能用。

4、点击“finnish”等待工程编译。
- 开发过程中,需要使用热重载功能,请选择debug构建模式。
- 当你需要分析性能的时候,选择使用profile构建模式。
- 发布应用的时候,需要选择使用release构建模式。
- 断点是开启的
- 服务扩展是开启的。
- 针对快速开发和运行周期进行了编译优化。
- 调试开启,类似开发者工具等调试工具可以连接到进程里。
在 Web 平台下的调试模式意味着:
- 本次构建 没有 最小化资源并且整个构建 没有 优化性能。
- 为了简化调试,这个 Web 应用使用了 dartdevc 编译器。
- 热重载功能仅能在调试模式下运行。
- 仿真器和模拟器仅能在调试模式下运行。
- 在调试模式下,应用的性能可能会掉帧或者卡顿,profile模式下会更接近真机。
- 断点是不可用的
- 调试信息是不可见的
- 调试是禁用的
- 编译针对快速启动,快速执行和小的package的大小进行优化。
- 服务扩展是禁用的。
在 Web 平台的 Release 模式意味着:
- 这次构建资源已经被压缩,并且性能得以优化。
- 这个 Web 应用通过 dart2js 编译器构建,以确保更优秀的性能。
- 一些服务扩展是启用的。
- Tracing是启用的,一些调试工具 ,比如开发者工具可以连接到进程里。
在 Web 平台的 Profile 模式意味着:
- 资源文件没有被压缩,但是整体性能已经优化。
- 这个 Web 应用通过 dart2js 编译器构建。
- DevTool 无法连接至以性能模式运行的 Flutter Web 应用。你需要用 Chrome 的 DevTools 来为 Web 应用生成时间线事件。
可以使用 开发者工具 来测试应用的性能。