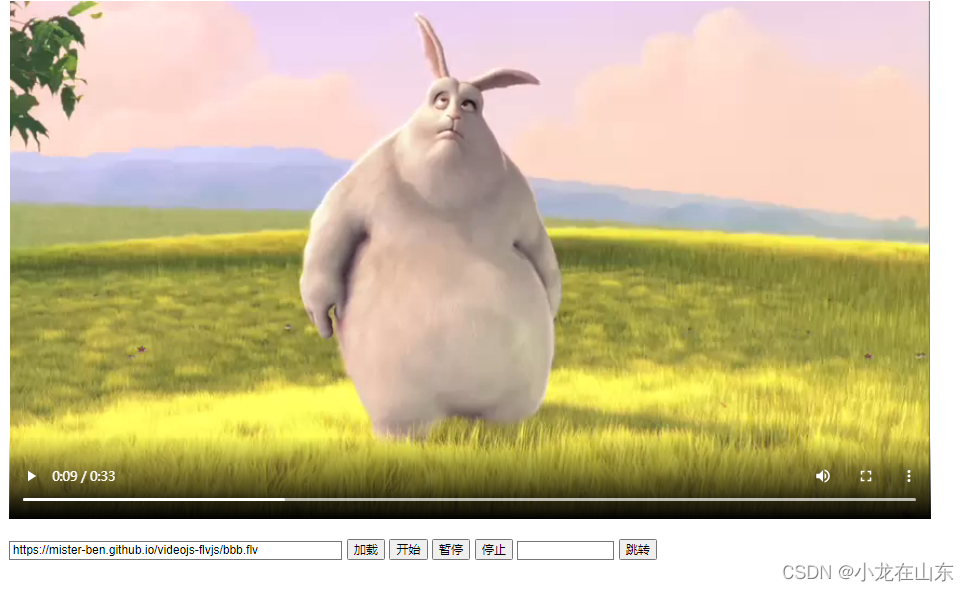
flv.js是FLV视频播放器,纯JS开发,无需Flash。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FLV视频播放测试</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
<script src="https://unpkg.com/flv.js@1.6.2/dist/flv.min.js"></script>
</head>
<body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">Your browser is too
old which doesn't support HTML5 video.</video>
<br>
<div class="controls">
<input size="50" type="text" name="url" />
<button onclick="flv_load()">加载</button>
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
</div>
<script>
var player = document.getElementById('videoElement');
function flv_load() {
url = document.getElementsByName('url')[0].value;
flvPlayer = flvjs.createPlayer({
type: 'flv',
url: url
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
}
</script>
</body>
</html>
参考
https://github.com/bilibili/flv.js
https://www.jianshu.com/p/1b825ae84005