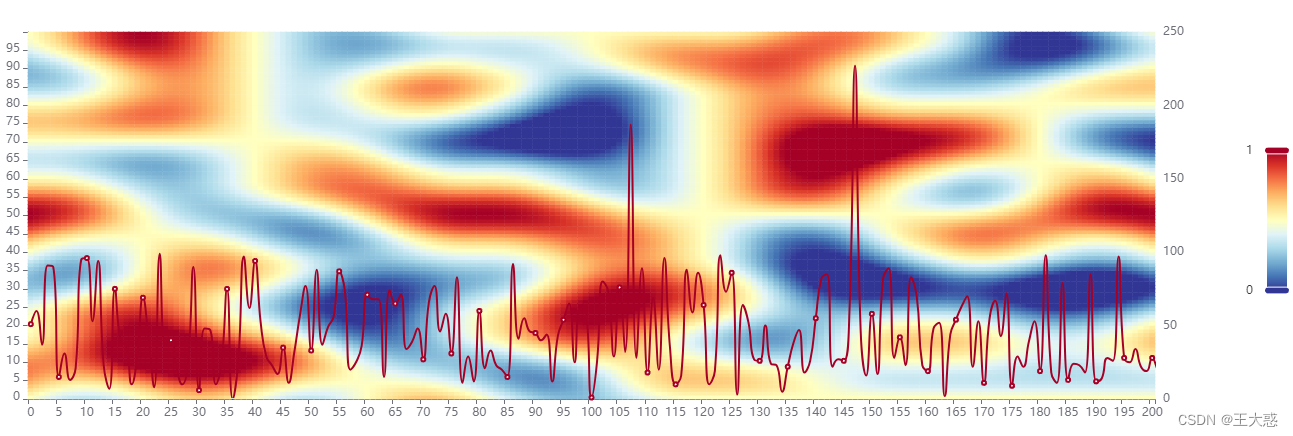
热力图与折线图结合使用(文末含源码)
这种需求并不多见,遇到后第一时间翻看了Echars官方文档,并没有发现类似的例子。于是自己动手合并了双轴,后发现折线图会被遮盖。经过排查发现了一个关键参数:visualMap的配置。这个配置在热力图中是必须的,但在折线图上并不是。

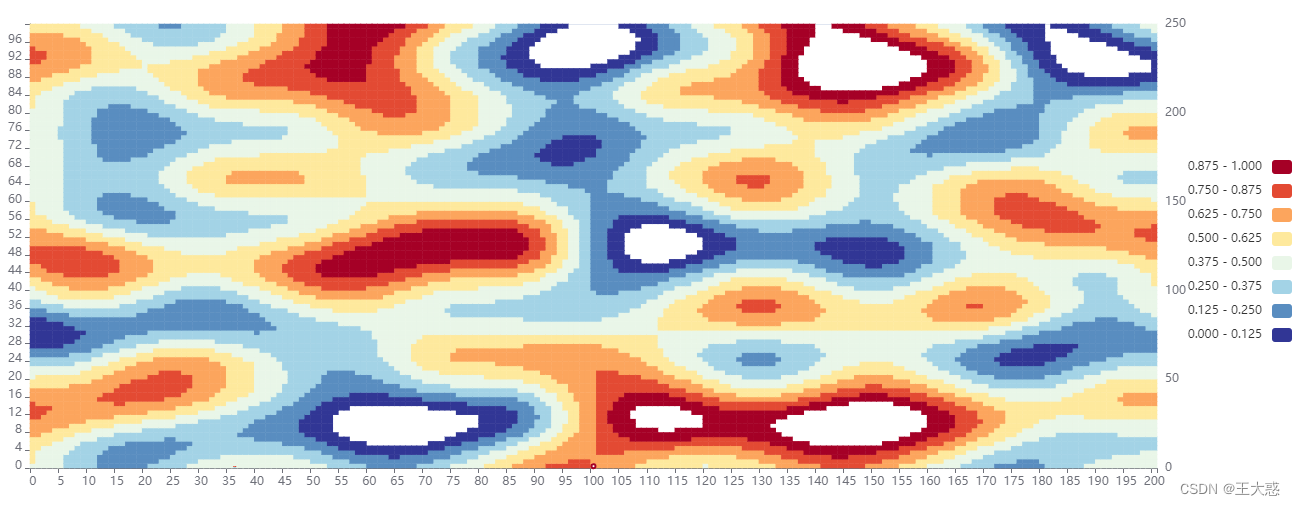
起初我的想法很简单,将两个图合并左侧y轴热力图,右侧y轴折线,共用x轴即可。当我去请热力图时,结果是这样的。y轴出现了,但是折线不见了。我想可能是图层的原因,设置了层级后还是不见折线,那这个折线哪里去了呢?


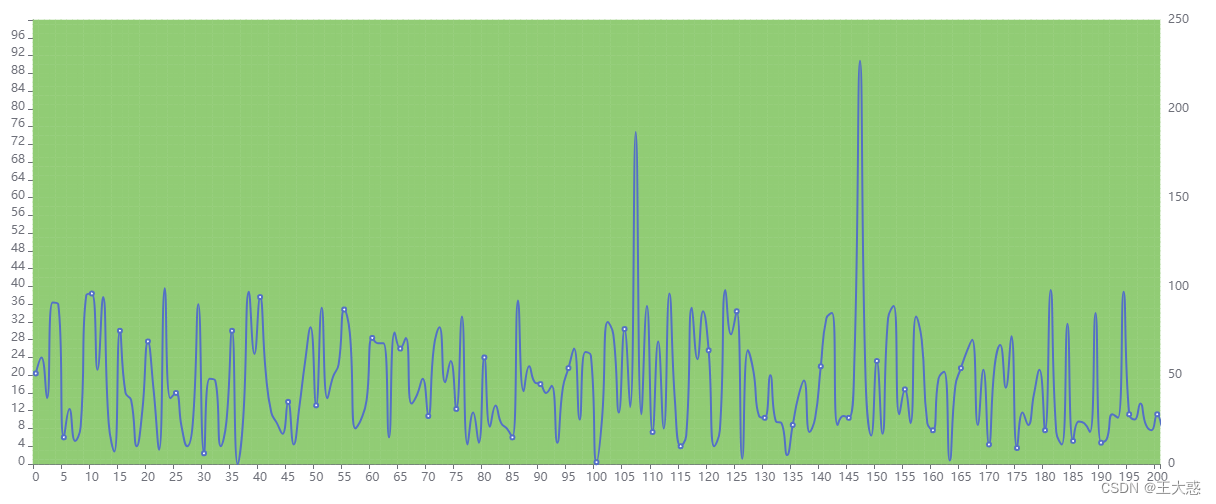
折线被遮盖了,我排查了代码后发现了:
// 注释了这部分代码折线显示出来了。
// visualMap: {
// type: 'piecewise',
// min: 0,
// max: 1,
// left: 'right',
// top: 'center',
// calculable: true, // 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。
// realtime: false, // 拖拽时,是否实时更新。
// splitNumber: 8,
// inRange: {
// color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
// },
// },
继续翻看文档,找到了热力图的visualMap配置项。这到底是什么??
官方文档是这么说的:
数据的视觉映射
数据可视化是数据到视觉元素的映射过程(这个过程也可称为视觉编码,视觉元素也可称为视觉通道)。
ECharts 的每种图表本身就内置了这种映射过程,比如折线图把数据映射到“线”,柱状图把数据映射到“长度”。一些更复杂的图表,如关系图、事件河流图、树图也都会做出各自内置的映射。
此外,ECharts 还提供了 visualMap 组件 来提供通用的视觉映射。visualMap 组件中可以使用的视觉元素有:
- 图形类别(symbol)、图形大小(symbolSize)
- 颜色(color)、透明度(opacity)、颜色透明度(colorAlpha)、
- 颜色明暗度(colorLightness)、颜色饱和度(colorSaturation)、色调(colorHue)
下面对 visualMap 组件的使用方式进行简要的介绍。巴拉巴拉…说了那么多也没整明白。感兴趣的可以点击visualMap链接详细观看一番。
当我看到visualMap 组件定义了把数据的哪个维度映射到什么视觉元素上。提供如下两种类型的 visualMap 组件,通过 visualMap.type 来区分。其定义结构例如:
option = {
visualMap: [
// 可以同时定义多个 visualMap 组件。
{
// 第一个 visualMap 组件
type: 'continuous' // 定义为连续型 visualMap
// ...
},
{
// 第二个 visualMap 组件
type: 'piecewise' // 定义为分段型 visualMap
// ...
}
]
// ...
};
ECharts 的视觉映射组件
分为连续型(visualMapContinuous)与分段型(visualMapPiecewise)。连续型的意思是,进行视觉映射的数据维度是连续的数值;而分段型则是数据被分成了多段或者是离散型的数据。
我的理解就简单粗暴了,热力图上的数据每个点应该都有(x,y,z)那不能是分段吧?可是我在官方示例下载的源码是颜色的离散映射其类型设置为type: 'piecewise’理所当然啦,当我明白了这个type参数时,只能说服了自己了,人家标题写的很清楚–颜色的离散映射。嗨~!我自己犯了错误,在此记录下吧!!!
附赠源码
数据都是假数据,根据你的需求改写即可。静下来,理理就明白了。
<!DOCTYPE html>
<html lang="en" style="height: 100%">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {renderer: 'canvas', useDirtyRect: false});
let noise = getNoiseHelper();
noise.seed(Math.random());
let xData = []; // x轴数据集
let yData = []; // y轴数据集
let data = generateData(2, -5, 5); // 构建热力图的三维数组
var option = {
tooltip: {},
grid: {
right: 140,
left: 40
},
xAxis: {
type: 'category',
data: xData
},
yAxis: [
{
type: 'category',
data: yData
},
{
type: 'value'
}
],
visualMap: {
type: 'piecewise',
min: 0,
max: 1,
left: 'right',
top: 'center',
calculable: true, // 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。
realtime: false, // 拖拽时,是否实时更新。
splitNumber: 8,
inRange: {
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
},
},
series: [
{
name: '折线图',
type: 'line',
smooth: true,
yAxisIndex: 1,
data: [51, 60, 37, 91, 90, 15, 31, 13, 21, 95, 96, 53, 94, 23, 7, 75, 40,
36, 10, 30, 69, 42, 8, 99, 37, 40, 21, 10, 23, 90, 6, 48, 47, 10,
24, 75, 0, 26, 97, 62, 94, 52, 29, 23, 17, 35, 11, 32, 57, 77, 33,
88, 37, 49, 56, 87, 74, 20, 25, 36, 71, 68, 68, 15, 74, 65, 71,
34, 39, 48, 27, 66, 77, 46, 58, 31, 83, 11, 29, 12, 60, 21, 33,
23, 20, 15, 92, 41, 55, 46, 45, 40, 44, 12, 43, 54, 65, 25, 63, 61,
1, 26, 80, 73, 29, 76, 32, 187, 28, 89, 18, 69, 20, 96, 35, 10,
16, 88, 59, 86, 64, 10, 19, 98, 73, 86, 3, 64, 52, 27, 26, 50,
24, 23, 5, 22, 38, 47, 18, 26, 55, 82, 85, 22, 27, 26, 59, 227,
47, 16, 58, 17, 82, 89, 28, 42, 23, 83, 70, 23, 19, 48, 52, 2, 44,
54, 63, 70, 22, 53, 11, 55, 67, 43, 72, 9, 29, 22, 39, 53, 19, 98,
18, 11, 79, 13, 24, 23, 18, 85, 12, 14, 28, 26, 97, 28, 25, 34,
22, 19, 28, 20, 44, 12, 19, 19, 12, 21, 81, 51, 15, 23, 29, 14,
39, 10, 49, 92, 24, 31, 81, 99, 16, 57, 84, 84, 24, 76, 15, 21,
50, 45, 14, 15, 25, 38, 23, 25, 93, 22, 114, 67, 29, 24, 72, 24,
14, 28, 95, 78, 66, 25, 61, 56, 80],
},
{
name: '热力图',
type: 'heatmap',
yAxisIndex: 0,
data: data,
emphasis: {
itemStyle: {
borderColor: '#333',
borderWidth: 1
}
},
progressive: 1000,
animation: false,
},
]
};
function getNoiseHelper() {
class Grad {
constructor(x, y, z) {
this.x = x;
this.y = y;
this.z = z;
}
dot2(x, y) {return this.x * x + this.y * y;}
dot3(x, y, z) {return this.x * x + this.y * y + this.z * z;}
}
const grad3 = [new Grad(1, 1, 0),new Grad(-1, 1, 0),new Grad(1, -1, 0),new Grad(-1, -1, 0),new Grad(1, 0, 1),new Grad(-1, 0, 1),new Grad(1, 0, -1),new Grad(-1, 0, -1),new Grad(0, 1, 1),new Grad(0, -1, 1),new Grad(0, 1, -1),new Grad(0, -1, -1)];
const p = [
151, 160, 137, 91, 90, 15, 131, 13, 201, 95, 96, 53, 194, 233, 7, 225, 140,
36, 103, 30, 69, 142, 8, 99, 37, 240, 21, 10, 23, 190, 6, 148, 247, 120,
234, 75, 0, 26, 197, 62, 94, 252, 219, 203, 117, 35, 11, 32, 57, 177, 33,
88, 237, 149, 56, 87, 174, 20, 125, 136, 171, 168, 68, 175, 74, 165, 71,
134, 139, 48, 27, 166, 77, 146, 158, 231, 83, 111, 229, 122, 60, 211, 133,
230, 220, 105, 92, 41, 55, 46, 245, 40, 244, 102, 143, 54, 65, 25, 63, 161,
1, 216, 80, 73, 209, 76, 132, 187, 208, 89, 18, 169, 200, 196, 135, 130,
116, 188, 159, 86, 164, 100, 109, 198, 173, 186, 3, 64, 52, 217, 226, 250,
124, 123, 5, 202, 38, 147, 118, 126, 255, 82, 85, 212, 207, 206, 59, 227,
47, 16, 58, 17, 182, 189, 28, 42, 223, 183, 170, 213, 119, 248, 152, 2, 44,
154, 163, 70, 221, 153, 101, 155, 167, 43, 172, 9, 129, 22, 39, 253, 19, 98,
108, 110, 79, 113, 224, 232, 178, 185, 112, 104, 218, 246, 97, 228, 251, 34,
242, 193, 238, 210, 144, 12, 191, 179, 162, 241, 81, 51, 145, 235, 249, 14,
239, 107, 49, 192, 214, 31, 181, 199, 106, 157, 184, 84, 204, 176, 115, 121,
50, 45, 127, 4, 150, 254, 138, 236, 205, 93, 222, 114, 67, 29, 24, 72, 243,
141, 128, 195, 78, 66, 215, 61, 156, 180
];
let perm = new Array(512);
let gradP = new Array(512);
function seed(seed) {
if (seed > 0 && seed < 1) {
// Scale the seed out
seed *= 65536;
}
seed = Math.floor(seed);
if (seed < 256) {
seed |= seed << 8;
}
for (let i = 0; i < 256; i++) {
let v;
if (i & 1) {
v = p[i] ^ (seed & 255);
} else {
v = p[i] ^ ((seed >> 8) & 255);
}
perm[i] = perm[i + 256] = v;
gradP[i] = gradP[i + 256] = grad3[v % 12];
}
}
seed(0);
function fade(t) {
return t * t * t * (t * (t * 6 - 15) + 10);
}
function lerp(a, b, t) {
return (1 - t) * a + t * b;
}
function perlin2(x, y) {
let X = Math.floor(x),
Y = Math.floor(y);
x = x - X;
y = y - Y;
X = X & 255;
Y = Y & 255;
let n00 = gradP[X + perm[Y]].dot2(x, y);
let n01 = gradP[X + perm[Y + 1]].dot2(x, y - 1);
let n10 = gradP[X + 1 + perm[Y]].dot2(x - 1, y);
let n11 = gradP[X + 1 + perm[Y + 1]].dot2(x - 1, y - 1);
// Compute the fade curve value for x
let u = fade(x);
// Interpolate the four results
return lerp(lerp(n00, n10, u), lerp(n01, n11, u), fade(y));
}
return {
seed,
perlin2
};
}
function generateData(theta, min, max) {
let data = [];
for (let i = 0; i <= 200; i++) {
for (let j = 0; j <= 100; j++) {
// let x = (max - min) * i / 200 + min;
// let y = (max - min) * j / 100 + min;
data.push([i, j, noise.perlin2(i / 40, j / 20) + 0.5]);
// data.push([i, j, normalDist(theta, x) * normalDist(theta, y)]);
}
xData.push(i);
}
for (let j = 0; j < 100; j++) {
yData.push(j);
}
return data;
}
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>