终于到了总结经验的时候了,这绝对是全网唯一、完全真正可行的干货。
在我看来,知识就是要拿来分享的,分享给他人也是在提高自己。我绝对不会搞什么订阅或者vip专栏来搞钱坑害各位, 因为我在csdn写文章最主要的目的是为了记录和总结。
而且靠这种卖文章的都发不了财,也是没有大智慧的表现,所以知识星球这些东西都是扯淡的!
付费的情况,我只认同一对一服务,否则其他的基本都是在骗钱!
csdn别的我不认同,但这句话我还是赞同的:写作是为了更好的思考!更多的写作和总结,是为了更好的思考!
完全赞同!
我不会像有的人靠华伪od垃圾题库混博客骗钱,就这种没营养的东西还能还发了一年多,真是可笑!
因为代码组织能力和设计思想是永远高于算法的!
而且包括力扣这类的题库充其量只能算是题海战术,完全就是毒害大脑的垃圾!
这跟应试教育的蠢材没有什么区别!
算法能力跟背题库有个毛的关系! linux林纳斯背过题库吗!过去任何一门计算机语言发明人背过题库吗?!
你要想真正提升整体功力,就得学会怎么去思考,而不是去做题!
好了,题外话扯多了,现在说正题
如果你手上有一个现成的vue3项目,现在要实现服务端渲染,应该怎么做?
你有两种选择:
1. 通过vue-server-renderer来改造 (这个我会单独再写一遍文章)
2. 迁移到nuxt3框架
第一种方法相当要简单一些,但是nuxt3迁移真的是坑巨多,多到你想放弃!
我现在来讲讲vue3迁移到nuxt3的关键点:
首先前提是node版本必须大于18,ide选择vscode(安装volar插件:有自动提示功能)。
vscode号称宇宙第一ide,不是白叫的,可是我仅仅用它写前端~
1. 首先安装nuxt3:
npx nuxi@latest init <project-name>
一条命令完成,上面可能会报错找不到yarn之类的,因为有可能你是nvm管理node的。
这个不用管。 因为项目初始化完成以后,你可以手动yarn install安装依赖
2. vue3代码的迁移:
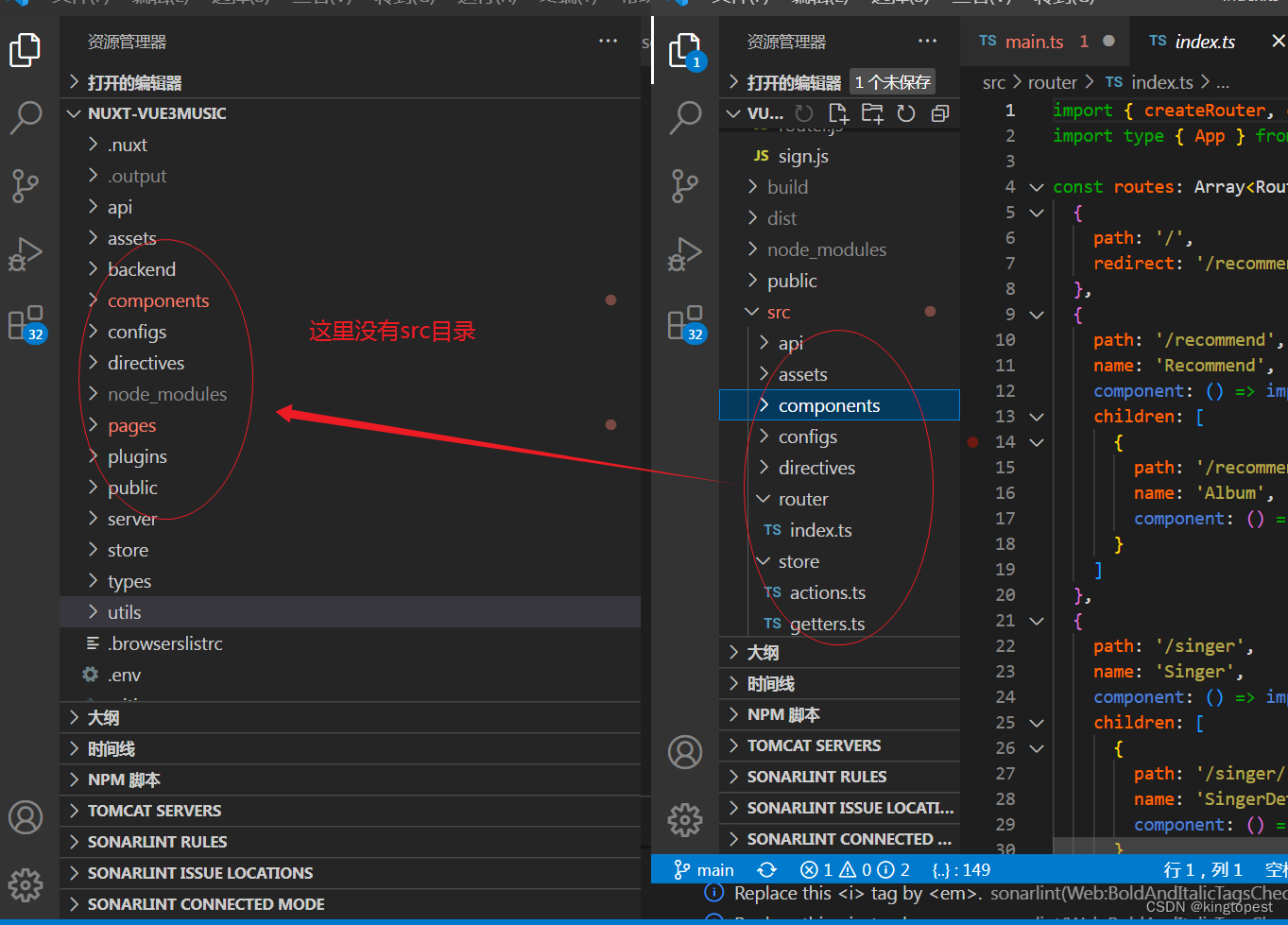
重点来了:nuxt3没有src目录!
所以你需要把vue3原始src目录下的内容拷贝到nuxt3项目的根目录下

但是前提是你原始项目的结构是:
分为视图/页面和组件两大类,也就是有views/pages和components目录这种类型的。
如果不是这种结构,nuxt3你没戏了,你只能按照我的第一种方法去做ssr改造。
所以,你原来的views目录里面的文件要拷贝到nuxt3的pages目录,components目录原样拷贝即可
额外注意点:
a. public目录下一定不能有index.html文件,否则app.vue没法挂载!!!
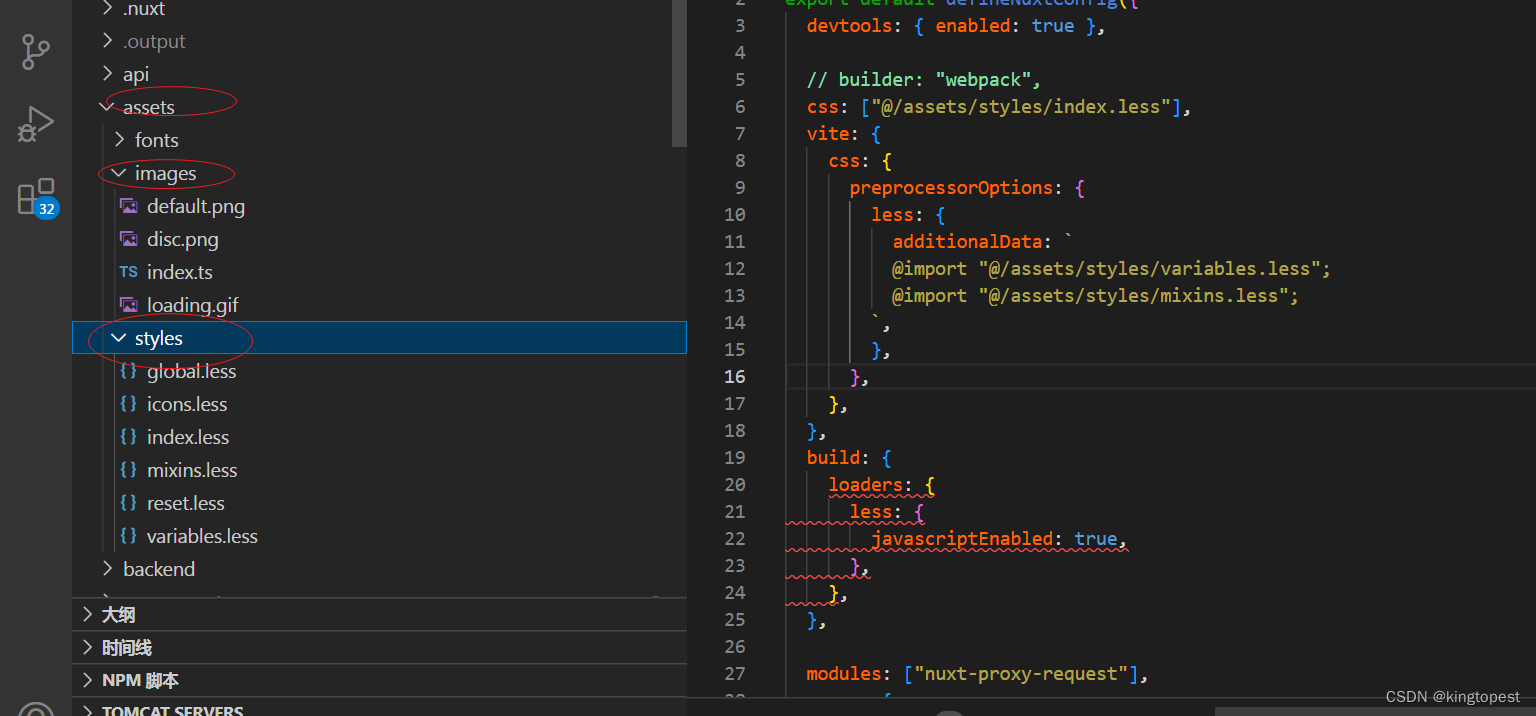
b. css/less/scss文件必须拷贝到assets目录,图片文件也必须拷贝到assets目录下

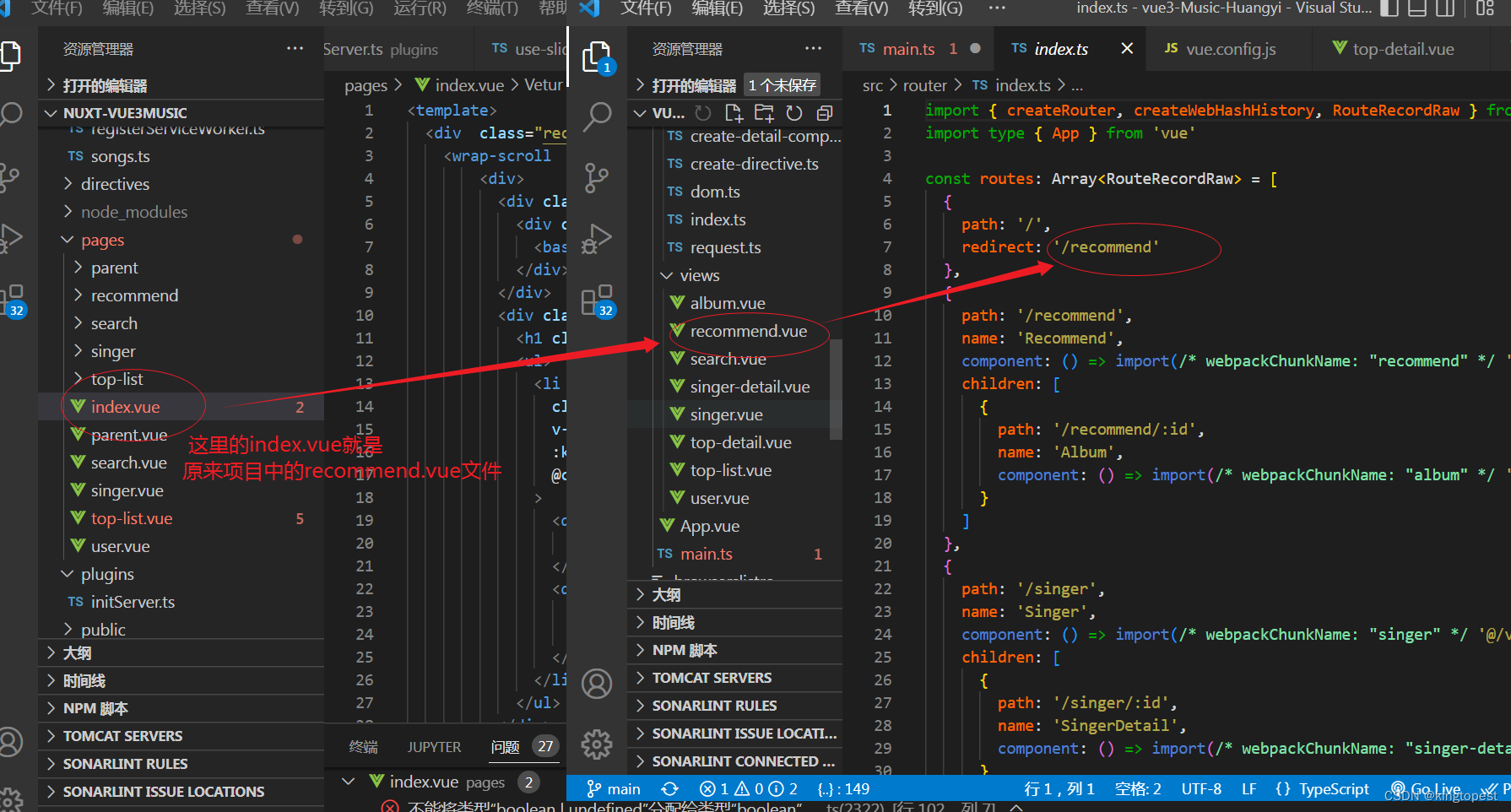
3. 路由的处理:
nuxt3是文件路由模式,不需要手动定义路由,不需要手动引入页面组件绑定路由,所以不需要 router.js文件。
什么意思? 就是pages目录下的文件,nuxt3都会自动以文件名创建一个路由,文件的目录层级就是路由表现形式。
例1:如果pages目录下有个user.vue文件,那nuxt3就会自动生成一个/user路由,该路由会自动跳转到user.vue定义的页面
例2: 如果pages目录下有个这样的目录: pages/user/admin.vue
这代表nuxt3就会自动生成一个/user/admin路由,该路由指向admin.vue文件
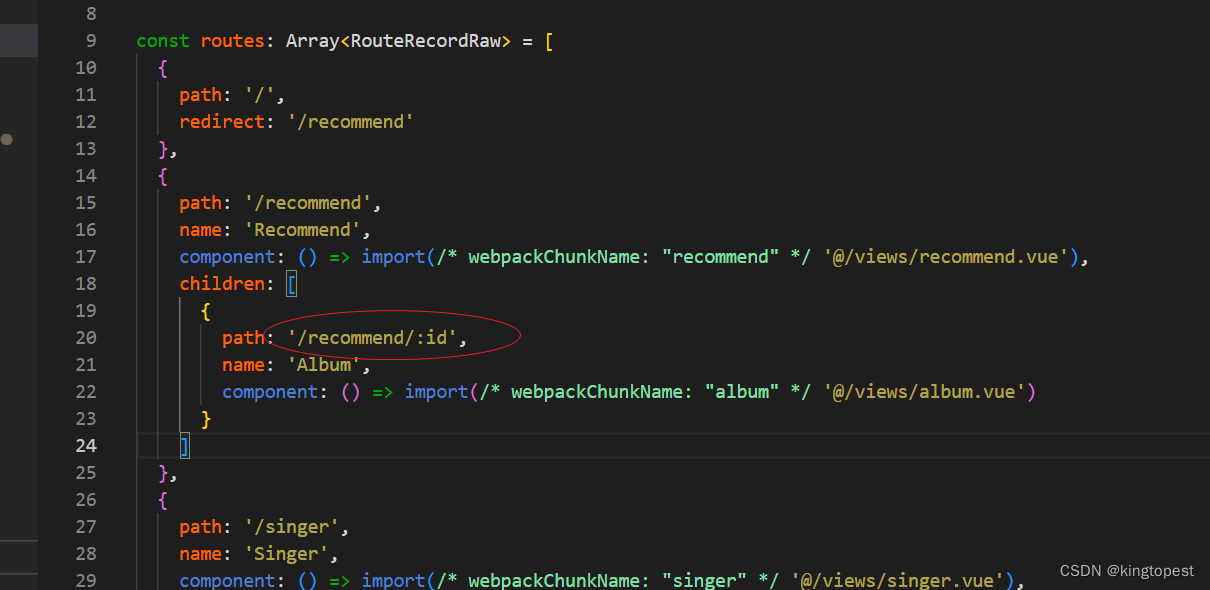
例3 : 动态路由的处理: 用[id]的文件名表示动态路由
比如下面这个例子:path: '/recommend/:id',

此时需要在pages目录下新建一个recommend目录,然后里面新建一个[id]文件,文件的内容就是动态路由所绑定的页面文件album.vue, 换句话说,[id].vue就是原来的album.vue

nuxt3这种设计的目的是为了提高效率,减少开发者的工作,但对于新手可能会很不适应。
你需要多多体会,在最小化环境中多多练习几次,加深理解
关于路由的最后一个重点:vue3的router-view是可以继续沿用的,不需要切换到nuxtPage!
4. 关于components组件
nuxt3的设计思想是: 你components目录下的组件,nuxt3会自动全局注册,你使用时直接用组件名就可以了,不需要再单独引入
使用规则: 用驼峰或者中横杆命名方式引入,
但是component目录名尽量不要包含中横杆,以免使用组件名时跟nuxt3冲突
举例如下:

重大坑点: app.vue页面一定不要手动引入组件,否则onMounted生命周期钩子会失效!那么html没法获取后端数据,nuxt3就没得玩了!
5. 关于main.ts的文件的处理。
我知道你们很多人一定都会有这个问题,所以迁移到一个新的框架本身是一件很痛苦的过程,因为有太多新的规则你不了解!也不知道怎么做
这个问题是通过nuxt3 plugins插件机制来解决的。
main.ts说白了就是程序的初始化,而nuxt3的plugins也正是在nuxt3初始化是完成的事情。
你需要在nuxt3根目录下新建一个plugins目录,然后在该目录下新建一个ts文件,名称随意,plugins目录下的所有文件都会被nuxt3启动时自动加载
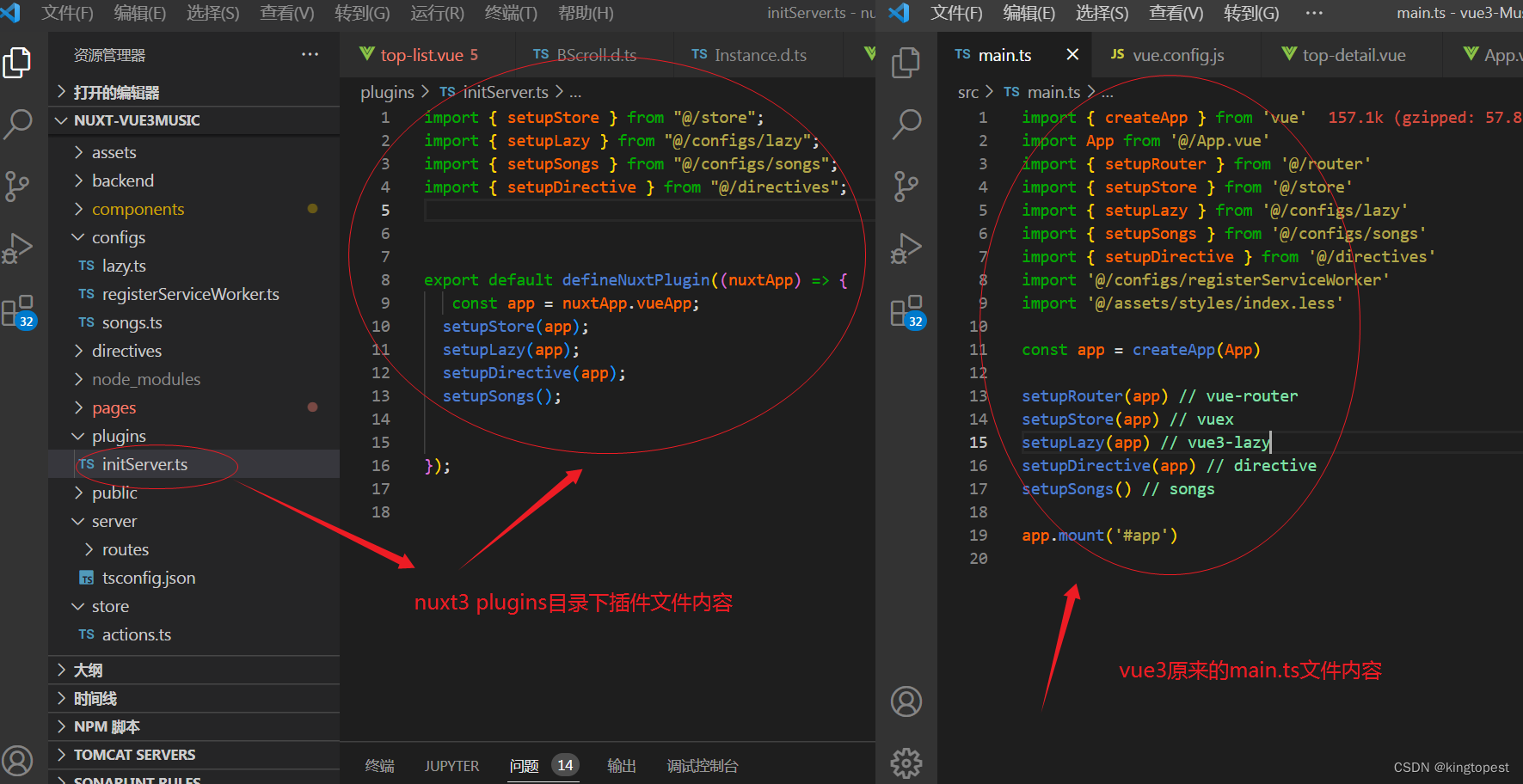
你可以把你原来的main.ts文件的内容拷贝到这个新建的ts文件里面:
如下所示:

从上面的对比可以看到: createApp, import app 还有路由这些在nuxt3都可以删掉了,也不需要app挂载。
这里主要保留了vuex还有其他个性化配置的初始化
nuxt3通过defineNuxtPlugin定义插件,入参是nuxtApp,通过nuxtApp.vueApp获取vue实例,
然后将这些个性化的配置绑定到vue实例,
以下是插件文本示范,具体取决于你原始main.ts的内容
import { setupStore } from "@/store";
import { setupLazy } from "@/configs/lazy";
import { setupSongs } from "@/configs/songs";
import { setupDirective } from "@/directives";
export default defineNuxtPlugin((nuxtApp) => {
const app = nuxtApp.vueApp;
setupStore(app); // 这里相当于app.use(store)
setupLazy(app);
setupDirective(app);
setupSongs();
});
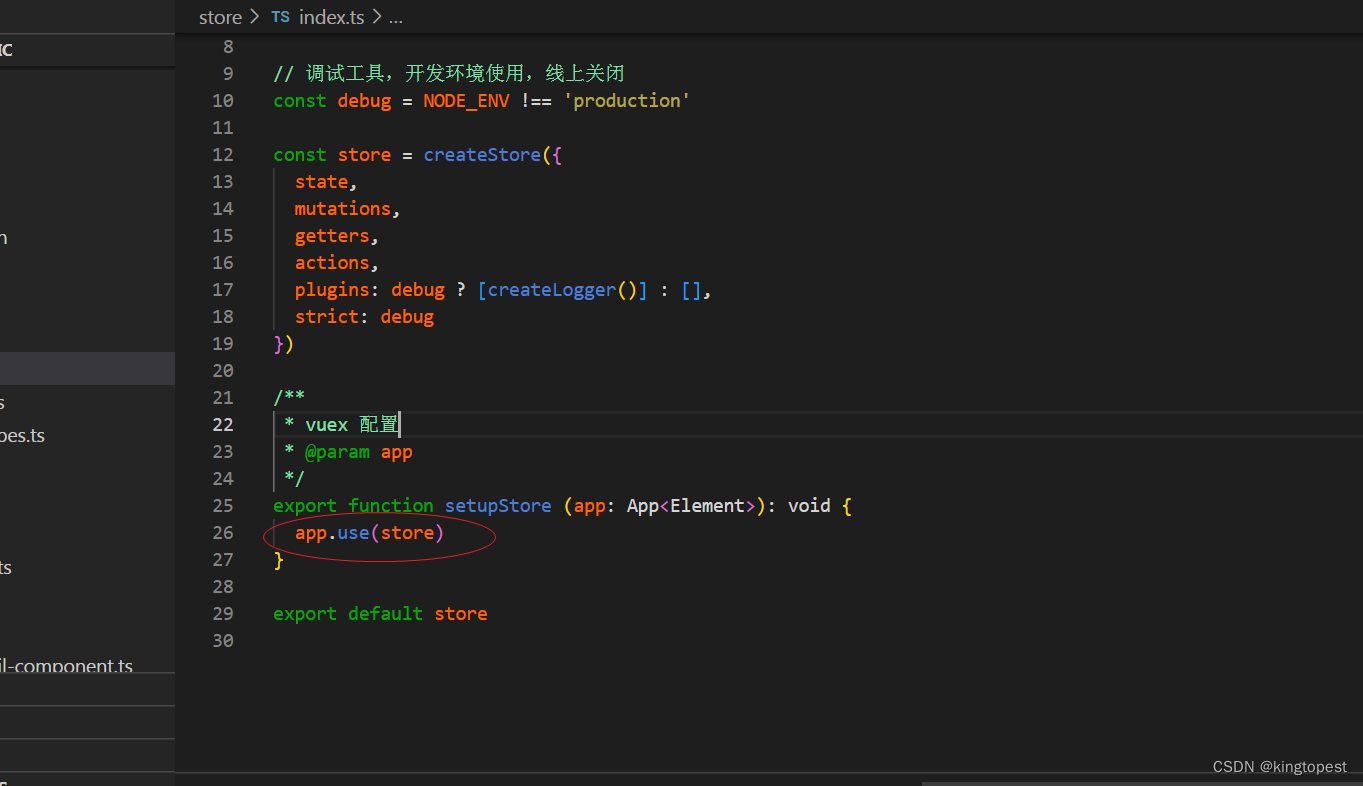
setupStore(app); 这里相当于app.use(store),因为setupStore是这样定义的

7. 关于状态管理:
nuxt3推荐使用Pinia,我他妈代码都用vuex写了,还换个锤子Pinia, 不换!
前端真是为了卷而卷,写了那么多无用的轮子就是为了卷,彻底没救了!
解决办法: 先注册vuex(见上面第6条plugins配置)
使用时 :
import { useStore } from 'vuex'
const store = useStore();

8. 关于依赖:不需要vue-cli和vite这些依赖,nuxt3内置vite和打包编译工具。
标准依赖如下,其他的依赖根据你自己的项目自行调整:
"devDependencies": {
"@nuxt/devtools": "latest",
"@nuxt/types": "^2.17.2",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"nuxt": "^3.8.2",
"nuxt-proxy-request": "^1.7.0",
"vue": "^3.3.10",
"@vueuse/core": "^8.2.0",
"axios": "^1.6.2",
"core-js": "^3.21.1",
"vuex": "^4.0.2"
},
9. 关于首页 : page目录下必须有一个index.vue文件,否则会报404错误
,而index.vue文件的内容就是你原来项目的首页文件的内容,

10. 关于全局css样式和css变量的处理:
在nuxt.config.ts中中加入如下配置,以下仅是less的示例,具体情况根据你项目自行调整
vite: {
css: {
preprocessorOptions: {
less: {
additionalData: `
@import "@/assets/styles/variables.less";
@import "@/assets/styles/mixins.less";
`,
},
},
},
},
注意: 样式文件必须放在assets目录下
additionalData配置下如有多个@import配置项,需要讲整体配置用反引号``括起来
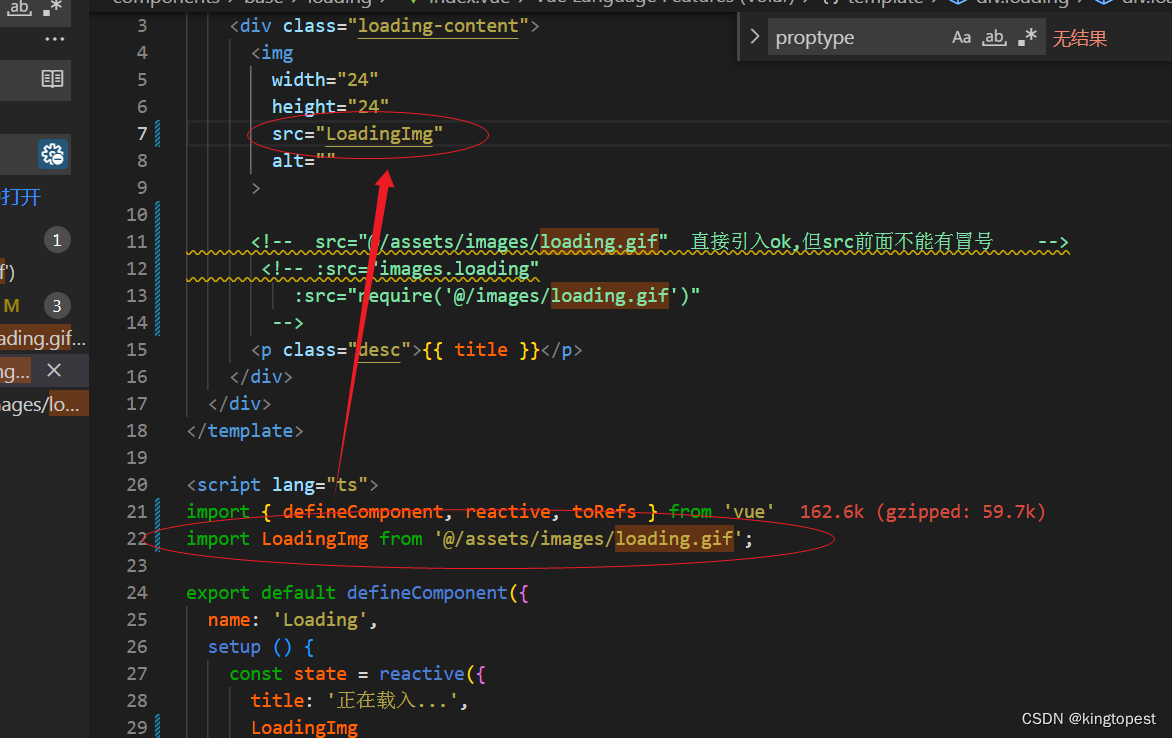
12. 关于图片路径的处理
不能使用require引入图片: 否则会报错: url malformed或者require is not defined
建议使用import 图片变量 from '@/assets/images/xxx.png',
然后在img标签的src使用该图片变量

具体参考我的这篇文章:解决nuxt3引入图片报错:ReferenceError: require is not defined-CSDN博客
13. document not defined和xxx is not a function问题的解决:
问题本质是有dom api需求的代码打包到了ssr环境, 也就是node环境
解决办法:
1. 使用ClientOnly标签
2. 使用if(process.client) {}判断,强制代码不要打包到ssr环境。
具体参考我的以下文章:
解决nuxt3生产打包以后运行服务器报错: BScroll.use is not a function-CSDN博客
解决nuxt3中scroll组件渲染报错:document is not defined-CSDN博客
解决nuxt3子路由router-view中出现的document not defined错误-CSDN博客
12. 解决类型报错:The requested module xxx does not provide an export named xxx的方法:
解决办法: import { type xxx } from 'vue'
具体参考我的这篇文章:
解决nuxt3报错:The requested module xxx does not provide an export named ‘PropType‘-CSDN博客
13. 关于api的代理: nuxt.config.ts增加以下配置
modules: ["nuxt-proxy-request"],
proxy: {
options: [
{
target: "http://127.0.0.1:3600", // 代理目标地址
pathFilter: ["/api"], // api前缀
pathRewrite: {
// "^/api": "", // 路径重写为可选,视具体情况而定
},
},
],
},
写在最后: 你要真正了解ssr,不能仅满足于以上这些步骤,而是要深刻理解其中的原理。
ssr并不是服务端渲染就完事了,它还是会有csr的存在,所以还需要了解hydration补水操作。
什么意思: ssr首先是服务端绘制出整个dom结构(这一部分工作在node环境),也就是页面骨架,后续的动态渲染部分仍然由csr浏览器端接管,所以也叫hydration补水操作
所以,ssr准确来讲应该是同构渲染,打包分为server-bundle和client-bundle
因此服务端渲染这个叫法并不准确,那是最早jsp时代前后端一体化的玩法。
ssr实际包括了nodejs服务端绘制dom结构 + 浏览器客户端js渲染两个部分
建议你看一下下面这两篇文章和视频,讲的都非常好,有助于你理解ssr
https://web.dev/articles/rendering-on-the-web?hl=en
Nuxt3-01-了解同构渲染(SSR)丨水哥澎湃_哔哩哔哩_bilibili