
Using_CSS_gradients MDN
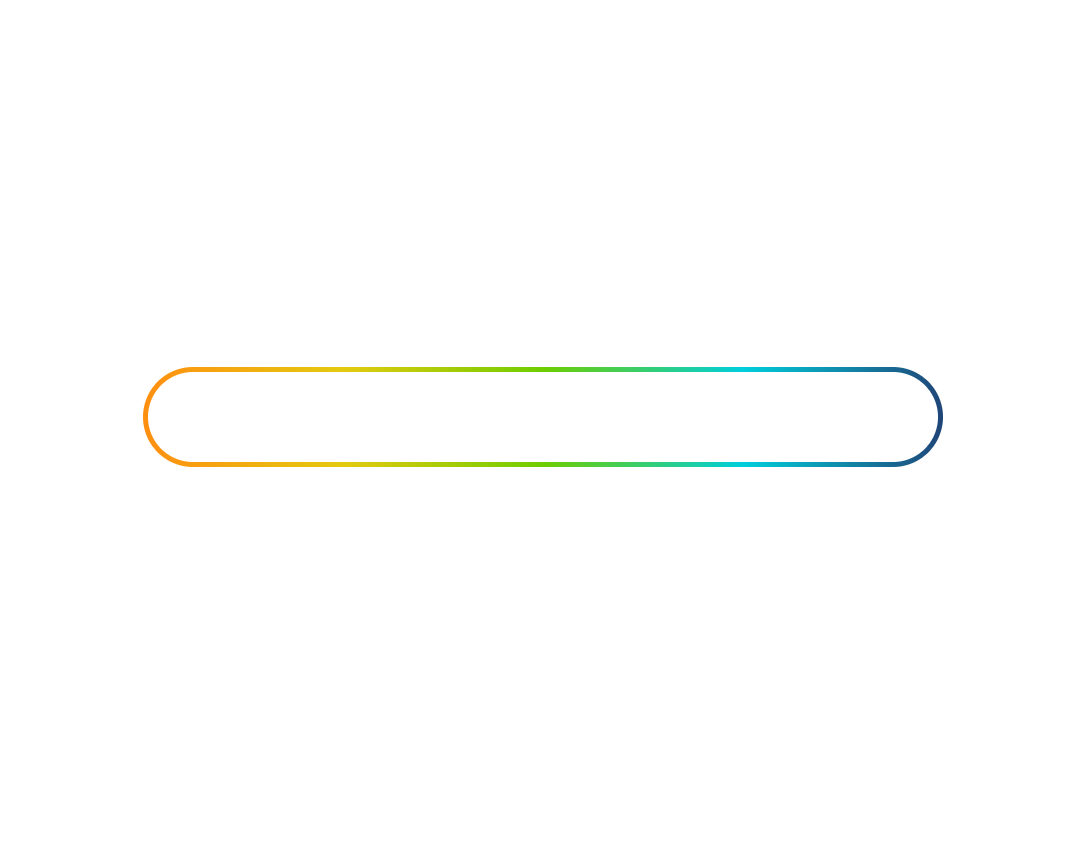
多渐变色输入框,群友问了下,就试着写了下,看了看 css 渐变色 MDN 文档,其实很简单,代码记录下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.btn {
width: 800px;
height: 100px;
display: flex;
border-radius: 50px;
overflow: hidden;
position: relative;
background: linear-gradient(
to right,
#ff8e10,
#e4ca0f,
#6ecd00,
#00cedc,
#204578
);
}
.input {
position: absolute;
width: calc(100% - 10px);
height: calc(100% - 10px);
left: 50%;
bottom: 50%;
transform: translate(-50%, 50%);
border-radius: 50px;
background-color: #fff;
}
</style>
</head>
<body>
<div class="btn">
<div class="input"></div>
</div>
</body>
</html>