组件的定义
个人理解 :
1、组件,就是我们把某个功能模块进行封装,在使用时直接引入进行使用,极大的提高了代码的可复用性。
2、在vue 中,一个 [.vue] 文件,就是一个组件。
3、组件之间存在【引入】 与 【被引入】的依赖关系:
【被引入】的组件可以称之为 “子组件”,
【引入】其他组件的组件 可以称之为 “父组件”;
4、通过上述的 “父子组件” 之间的关系,代码程序最终呈现的效果可能就是一棵 组件树:
根组件(App.vue)
| -- 子组件1
| -- 子组件11
| -- 子组件12
| -- 。。。
| -- 子组件2
| -- 子组件21
| -- 。。。
| -- 。。。
组件的特性
在 vue 中,组件有如下特性 :
1、组件定义在 后缀为 [.vue] 的文件中;
2、组件在定义后,会默认自动的导出给外部,外部可以直接引入使用;
3、组件在使用时可以很方便的复用,但是 每个复用组件,它内部的数据状态都是独立的,不会相互影响;
4、使用组件时,推荐使用 【驼峰命名法】,以此 和 原生的html 标签作为区分。
5、但是可以支持的写法有 :
【驼峰命名+ / 关闭标签】
【驼峰命名+正常关闭标签】
【中划线命名+正常关闭标签】
组件的定义和使用案例
案例说明:
1、定义子组件: 自己展示一点内容;
2、定义父组件:引入子组件 ,进行使用展示。
定义子组件 ChildComponent.vue
<template>
<!-- 子组件 -->
<div class="childdiv">
子组件msg : {{ msg }}
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
// 声明一个变量
const msg = ref('这是子组件的msg变量')
</script>
<style scoped>
.childdiv{
width: 300px;
border: 1px solid green;
}
</style>
定义父组件 App.vue
这里为了简单点,直接使用 【App.vue】 作为父组件了。
<template>
<div class="basediv">
父组件msg : {{ msg }}
<br>
<br>
<!-- 子组件的使用 : 注意体会不同的写法,效果都是一样的 -->
<!-- 【驼峰命名+ / 关闭标签】 : 推荐这种写法-->
<ChildComponent />
<br>
<!-- 【驼峰命名+正常关闭标签】 -->
<ChildComponent></ChildComponent>
<br>
<!-- 【中划线命名+正常关闭标签】 -->
<child-component></child-component>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
// 引入子组件
import ChildComponent from './ChildComponent.vue'
// 声明父组件的一个变量
const msg = ref('这是父组件的msg变量')
</script>
<style scoped>
.basediv{
width: 400px;
height: 200px;
border: 1px solid red;
}
</style>
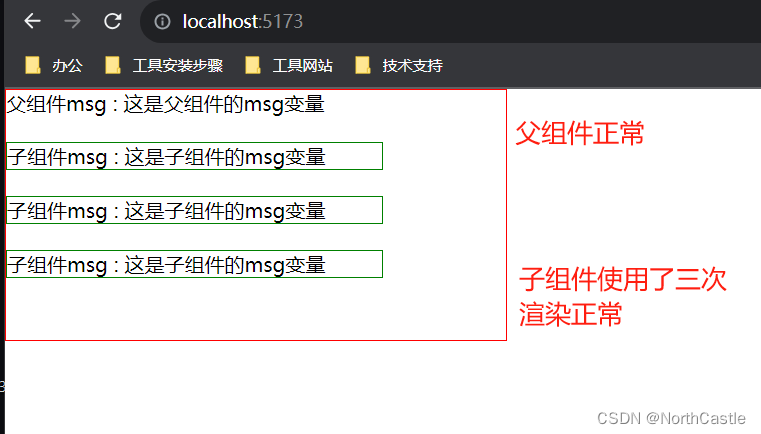
运行效果:
















![[Unity]关于Unity接入Appsflyer并且打点支付](https://img-blog.csdnimg.cn/direct/9a77900a5f464ef3aae546aeb4296106.png)