v-for的基本介绍
v-for 是一个指令,
它是用来在 html 模板中实现循环的。
它可以循环 普通的数组、也可以直接循环一个范围值,也可以循环对象的每个属性。
v-for 的语法介绍
<div v-for="(item,index) in arrayName" : key="index">
{{index}} - {{item}}
</div>
指令语法如下 :
v-for="(item,index) in arrayName"
:key=index
指令说明:
arrayName: 要遍历的数组的名称
item: 数组的一个一个的元素,这个名称可以随便起
index: 数组元素的下标索引,这个名称也可以随便起
:key: 给每一个循环对象添加一个key值,标识是唯一的,可以不写,但是推荐写上比较好
v-for 的基本使用案例
案例说明 : 简单的定义一个数组,然后通过循环,展示数组的数据
<template>
<!-- v-for 遍历数组 -->
<div v-for="(stu,indexA) in stuList" :key="indexA">
{{ indexA }} - {{ stu }} : {{ stu.id }} - {{ stu.name }}
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
// 定义一个数组
const stuList = ref([
{id:100,name:'小红'},
{id:101,name:'小蓝'},
{id:102,name:'小绿'}
])
</script>
<style scoped>
</style>
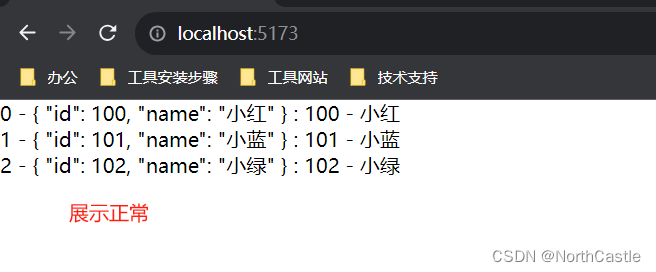
运行效果: