锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计43条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
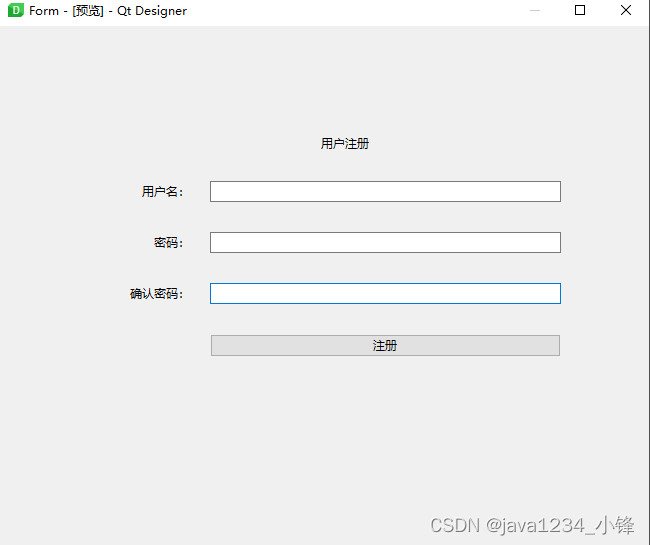
FormLayout控件表示表单布局,它的基类是QFormLayout,该控件以表单方式进行布局。
表单是一种网页中常见的与用户交互的方式,其主要由两列组成,第一列用来显示信息,给用户提示,而第二列需要用户进行输入或者选择
QFormLayout常用方法:
| 方法 | 说明 |
|---|---|
| addRow() | 添加行 |
| insertRow() | 插入行 |
| removeRow() | 删除行 |
| getWidgetPosition() | 获取控件位置 |
| getLayoutPosition() | 获取容器管理器位置 |
| rowCount() | 获取行的总个数 |
| setLayout() | 设置布局管理器的位置 |
| setWidget() | 修改控件位置 |
| takeRow() | 移除行但并不删除子控件 |
| labelForField() | 标签操作 |
| setRowWrapPolicy() | 设置行的包装策略 |
| rowWrapPolicy() | 获取行的包装策略 |
| setFormAlignment() | 对其方式,对整个表单进行设置 |
| setLabelAlignment() | 对其方式,对标签(左侧区域)进行设置 |
| formAlignment() | 对其方式,获取整个表单的对齐方式 |
| labelAlignment() | 对其方式,获取标签布局标签(左侧)侧的对齐方式 |
| setFieldGrowthPolicy() | 设置字段增长策略 |
| fieldGrowthPolicy() | 获取字段增长策略 |

UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(649, 520)
self.formLayoutWidget = QtWidgets.QWidget(parent=Form)
self.formLayoutWidget.setGeometry(QtCore.QRect(110, 60, 471, 371))
self.formLayoutWidget.setObjectName("formLayoutWidget")
self.formLayout = QtWidgets.QFormLayout(self.formLayoutWidget)
self.formLayout.setLabelAlignment(QtCore.Qt.AlignmentFlag.AlignRight|QtCore.Qt.AlignmentFlag.AlignTrailing|QtCore.Qt.AlignmentFlag.AlignVCenter)
self.formLayout.setFormAlignment(QtCore.Qt.AlignmentFlag.AlignLeading|QtCore.Qt.AlignmentFlag.AlignLeft|QtCore.Qt.AlignmentFlag.AlignTop)
self.formLayout.setContentsMargins(20, 50, 20, 0)
self.formLayout.setHorizontalSpacing(20)
self.formLayout.setVerticalSpacing(30)
self.formLayout.setObjectName("formLayout")
self.label = QtWidgets.QLabel(parent=self.formLayoutWidget)
self.label.setAlignment(QtCore.Qt.AlignmentFlag.AlignCenter)
self.label.setObjectName("label")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.ItemRole.SpanningRole, self.label)
self.label_2 = QtWidgets.QLabel(parent=self.formLayoutWidget)
self.label_2.setObjectName("label_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.ItemRole.LabelRole, self.label_2)
self.lineEdit = QtWidgets.QLineEdit(parent=self.formLayoutWidget)
self.lineEdit.setObjectName("lineEdit")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.ItemRole.FieldRole, self.lineEdit)
self.label_3 = QtWidgets.QLabel(parent=self.formLayoutWidget)
self.label_3.setObjectName("label_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.ItemRole.LabelRole, self.label_3)
self.lineEdit_2 = QtWidgets.QLineEdit(parent=self.formLayoutWidget)
self.lineEdit_2.setObjectName("lineEdit_2")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.ItemRole.FieldRole, self.lineEdit_2)
self.label_4 = QtWidgets.QLabel(parent=self.formLayoutWidget)
self.label_4.setObjectName("label_4")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.ItemRole.LabelRole, self.label_4)
self.lineEdit_3 = QtWidgets.QLineEdit(parent=self.formLayoutWidget)
self.lineEdit_3.setObjectName("lineEdit_3")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.ItemRole.FieldRole, self.lineEdit_3)
self.pushButton = QtWidgets.QPushButton(parent=self.formLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.ItemRole.FieldRole, self.pushButton)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "用户注册"))
self.label_2.setText(_translate("Form", "用户名:"))
self.label_3.setText(_translate("Form", "密码:"))
self.label_4.setText(_translate("Form", "确认密码:"))
self.pushButton.setText(_translate("Form", "注册"))


















![记录 | docker报错could not select device driver ““ with capabilities: [[gpu]].](https://img-blog.csdnimg.cn/direct/6a1c2565ac8941c1a3dfb88048d29d20.png#pic_center)