
<div class="illness-img">
<van-uploader
:after-read="onAfterRead"
@delete="onDeleteImg"
v-model="fileList"
max-count="9"
:max-size="5 * 1024 * 1024"
upload-icon="photo-o"
upload-text="上传图片"
></van-uploader>
<p class="tip" >最多9张图,最大5MB</p>
</div>
// 上传图片
<script setup lang="ts">
import type {
UploaderAfterRead,
UploaderFileListItem
} from 'vant/lib/uploader/types'
const from = ref<ConsultIllness>({
illnessDesc: '',
illnessTime: undefined,
consultFlag: undefined,
pictures: []
})
const fileList = ref([]) // 将上传的图片放到该数组
//UploaderAfterRead 是函数的类型。
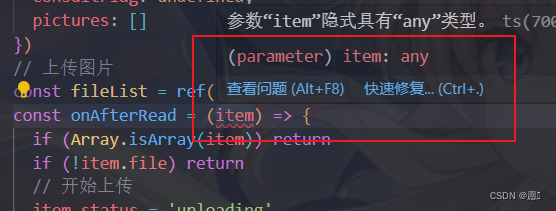
const onAfterRead: UploaderAfterRead = (item) => {
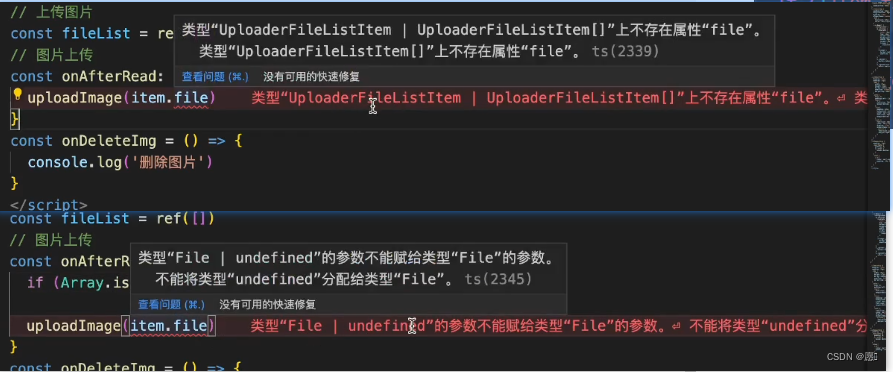
//这里是也许item是数组我们就return,也许是underfind,但是不能为underfind的所以再加一条类型守卫,这样就会往下执行
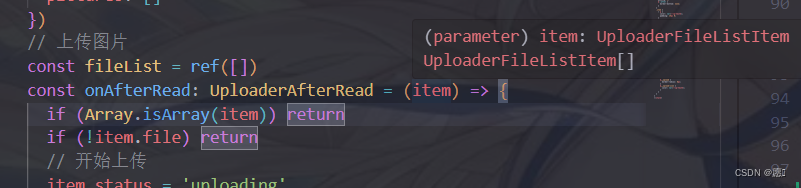
if (Array.isArray(item)) return
if (!item.file) return
// 开始上传
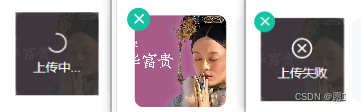
item.status = 'uploading'
item.message = '上传中...'
uploadImage(item.file) //接口
.then((res) => {
item.status = 'done'
item.message = undefined //上传成功不需要提示文字
//给 item 加上 url 是为了删除可以根据 url 进行删除(唯一标识)
item.url = res.data.url
from.value.pictures?.push(res.data)
})
.catch(() => {
item.status = 'failed'
item.message = '上传失败'
})
}
//删除 给上传图片添加url作为唯一标识,方便删除是=时一致
//item: UploaderFileListItem 这里的item类型和上传的item类型是一样的
const onDeleteImg = (item: UploaderFileListItem) => {
from.value.pictures = from.value.pictures?.filter(
(pic) => pic.url !== item.url
)
}
</script>
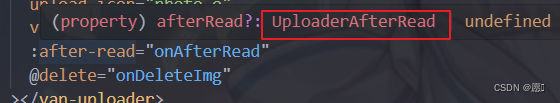
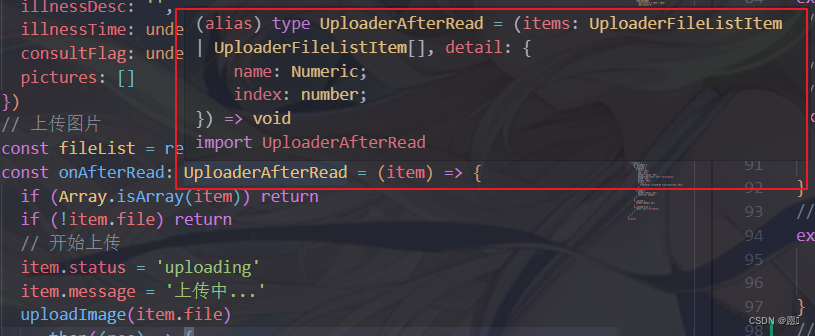
这里item报错是因为没用类型,鼠标放在:after-read就会出现类型

函数的类型UploaderAfterRead

此时就有了类型,解决item报错

const onAfterRead: UploaderAfterRead = (item) => {}这里是也许item是数组我们就return,
也许是underfind,但是不能为underfind的所以再加一条类型守卫,这样就会往下执行
if (Array.isArray(item)) return if (!item.file) return

删除的item类型和上传的item类型是一样的








![记录 | docker报错could not select device driver ““ with capabilities: [[gpu]].](https://img-blog.csdnimg.cn/direct/6a1c2565ac8941c1a3dfb88048d29d20.png#pic_center)