预期效果:

实现原理
将需要高亮的关键词做成正则表达式
new RegExp(`(${word})`, "gi")
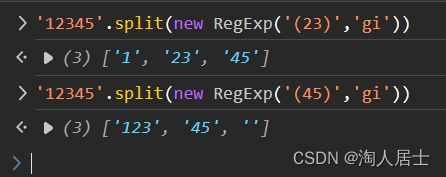
使用上述正则表达式切割目标字符串
origin.split(new RegExp(`(${word})`, "gi"))
切割结果会包含正则匹配到的词

过滤掉空字符,并对关键词包裹一层标签,以设置其样式
/**处理高亮词
*@param origin 目标字符串
*@param word 关键词
*@returns {ReactNode[]}
*/
function highlightWord(origin: string, word: string) {
if (!word) {
return [origin]
}
const sps = origin.split(new RegExp(`(${word})`, "gi"))
//排除空字符,并对关键词包裹标签
return sps.filter(c => c).map(c => {
if (c.toLowerCase() === word.toLowerCase()) {
return <mark>{c}</mark>
}
return c
})
}
最后将切割处理后的结果渲染输出
let title=highlightWord('12345','12')
<label>
{title.map(d=>d)}
</label>
上述代码实际会生成这个
<label><mark>12</mark>345</label>
关键词被包裹了标签,此时就可以任意设定高亮样式了

















![记录 | docker报错could not select device driver ““ with capabilities: [[gpu]].](https://img-blog.csdnimg.cn/direct/6a1c2565ac8941c1a3dfb88048d29d20.png#pic_center)