HTTPS 也是⼀个应用层协议。是在 HTTP 协议的基础上引入了⼀个加密层。
前言
由于Http是明文传输,因此如果有人想修改/截获数据都是非常容易,因此就出现了运营商劫持问题。
加密基础知识
| 明文+密钥=>密文 | 加密 |
| 密文+密钥=>明文 | 解密 |
对称加密和非对称加密
| 有的场景,加密和解密,使用的是相同的密钥 | 对称密钥 |
| 还有的场景,加密和解密,使用的是不同的密钥 | 非对称密钥 |
对称加密
加密和解密使用同一个密钥的方式
非对称加密
加密和解密使用一对非对称密钥 , 称为 公钥和私钥
可以使用公钥来加密,私钥就能解密;
也可以使用私钥加密,公钥来解密;
HTTPS的工作过程
引入对称密钥
最简单的保证安全的做法:引入对称密钥。针对传输的数据(http的header和
body)进行加密
比如:

每个客户端,都需要有一把自己的对称密钥,如果客户端生成了密钥,就需要把
密钥传输给服务器
这就又产生了一个问题:黑客同样可以截获到密钥,后续使用这个密钥加密传输,传输的数据还是可以被黑客解密.
解决方法:使用非对称加密对对称密钥进行加密
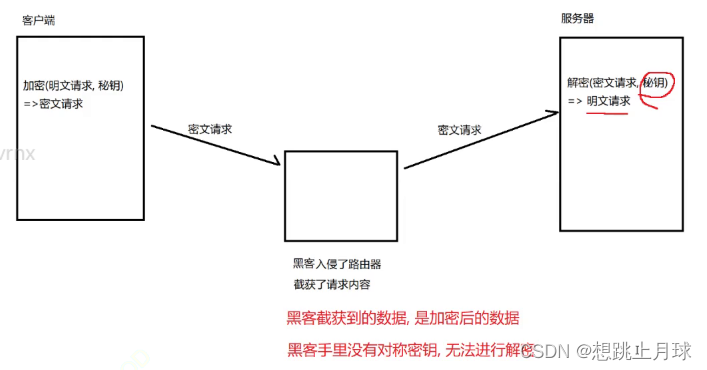
用非对称加密对对称密钥加密
理解的重点是:
服务器用公钥加密,因此要解密就必须用私钥;而黑客只能截获到公钥和密文,不会截获到私钥,因此无法进行解密。

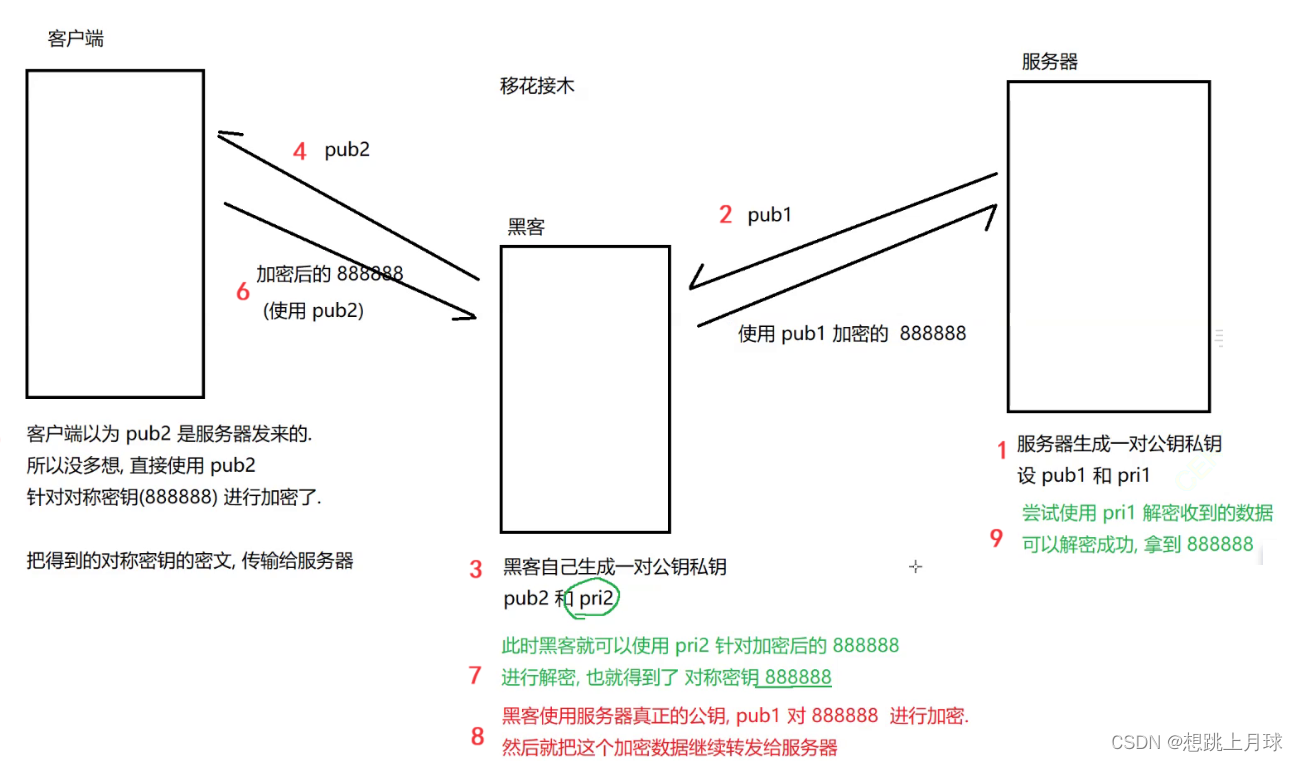
中间人攻击
然后,中间还存在一个严重的问题:中间人攻击 , 中间人攻击的方式,仍然可以拿到对称密钥

这个过程中,实际上这个对称密钥已经被黑客知道了,后续服务端和客户端之间的加密通信,黑客都可以通过这个对称密钥解密获得数据!!!
所以这种情况下:仍然是不安全的!
解决中间人攻击的关键是:需要让客户端能够确定当前收到的公钥,确实是服务器返回的,而不是黑客伪造的
引入数字证书
于是就需要引入证书机制 , 通过第三方机构来确保当前的公钥是有效的.也就是确保公钥确实是服务器返回的,而不是黑客篡改的.
工作过程
1.客户端发送自己支持的加密规则给服务器,告诉服务器自己要连接了.
2.服务器从中选出一套加密算法和hash算法以及自己的身份信息以证书的形式发送给浏览器,我们可以把证书理解为一个结构化的字符串 . 证书中会包含 颁发证书的机构 + 证书的有效期 + 公钥 + 签名 + 等 .
注意: 这里的公钥就是服务器自动生成的用于加密对称密钥的密钥之一, 私钥在保留在服务器这里,而公钥就是通过证书来传递的.
数字签名
这张证书是CA认证机构来发放的, 认证机构会有一对公钥和私钥 , 私钥是机构的,公钥是客户端系统内置,并且不是通过网络传输 . 发放证书的时候 , 第三方机构会用它的私钥根据证书的信息使用hash算法和加密算法生成一个数字签名 , 也就是一个哈希密文,包含在证书中一起发送给客户端 .
3.服务器收到证书之后, 会做一下事情 :
3.1 验证证书的合法性 ( 证书是否过期 / 发布机构是否是操作系统受信任的机构 / 验证证书是否被篡改
验证是否被篡改:
客户端从系统中拿到这个机构的公钥 , 对签名解密 , 得到一个hash值, 假如是hash1 ; 再重新根据这个证书的摘要信息使用约定好的hash算法,计算这个证书的hash值, 假设是 hash2 ; 对比hash1和hash2 , 如果相同, 说明证书没有被篡改过 .
3.2 如果验证通过 , 浏览器会生成要给对称密钥, 并且根据证书中的公钥进行加密 ;
3.3 用约定好的hash算法计算握手信息, 然后用对称密钥进行加密 , 然后一起发送给服务器 ;
4.服务器接收到客户端发来的信息 ,会做以下事情:
4.1 用私钥解析出对称密钥 , 在用对称密钥解析握手信息, 计算握手信息的hahs值, 再对比和浏览器发过来是否一致 . 如果一致, 那么握手成功 ;
5.后续客户端和服务器之间的通信都会通过这个对称密钥进行加密通信 .
问题1:如果黑客把证书中的公钥替换成自己的
行不通 ! 客户端拿到证书会重新计算hash值 , 一对比就知道被篡改了 . 证书就会验证失败.
问题2:如果黑客想把数字签名替换
也是行不通的 ! 因为数字签名是使用认证机构的私钥加密的,黑客当然无法获得公证机构的私钥.
总结
Https协议是由SSL (安全套接层) + HTTP协议 构建的可进行加密传输 , 身份认证的网络协议 , 要比HTTP协议安全 , 可有效防止数据在传输过程中被篡改. 虽然不是绝对安全的 , 但是它大幅度增加了黑客进行中间人攻击的问题.








![[PyTorch][chapter 7][李宏毅深度学习][深度学习简介]](https://img-blog.csdnimg.cn/direct/c0875fbe03c24aa9a04841bf6a25371a.png)