什么是盒模型
CSS盒模型分为用来放置内容的content区域,用来调整内容和边框距离的padding区域。用来限制盒子边界的border区域以及用于调整盒子之间距离的margin区域。现在去掉margin,只考虑盒子内部的尺寸问题。
我们先来制作一个盒子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box"></div>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 200px;
background-color: aqua;
padding: 20px;
border: 20px solid red;
}
</style>
</body>
</html>

这里的width和height 仅仅指的是content区域的尺寸。盒子整体所占据的空间还要加上水平和垂直方向上两队的border和padding的值。 也就是分别加上20*4 = 80px 最后盒子所占有的空间为380*280px 。
我们如何不借助其他属性制作一个空间为300✖️200的盒子呢?
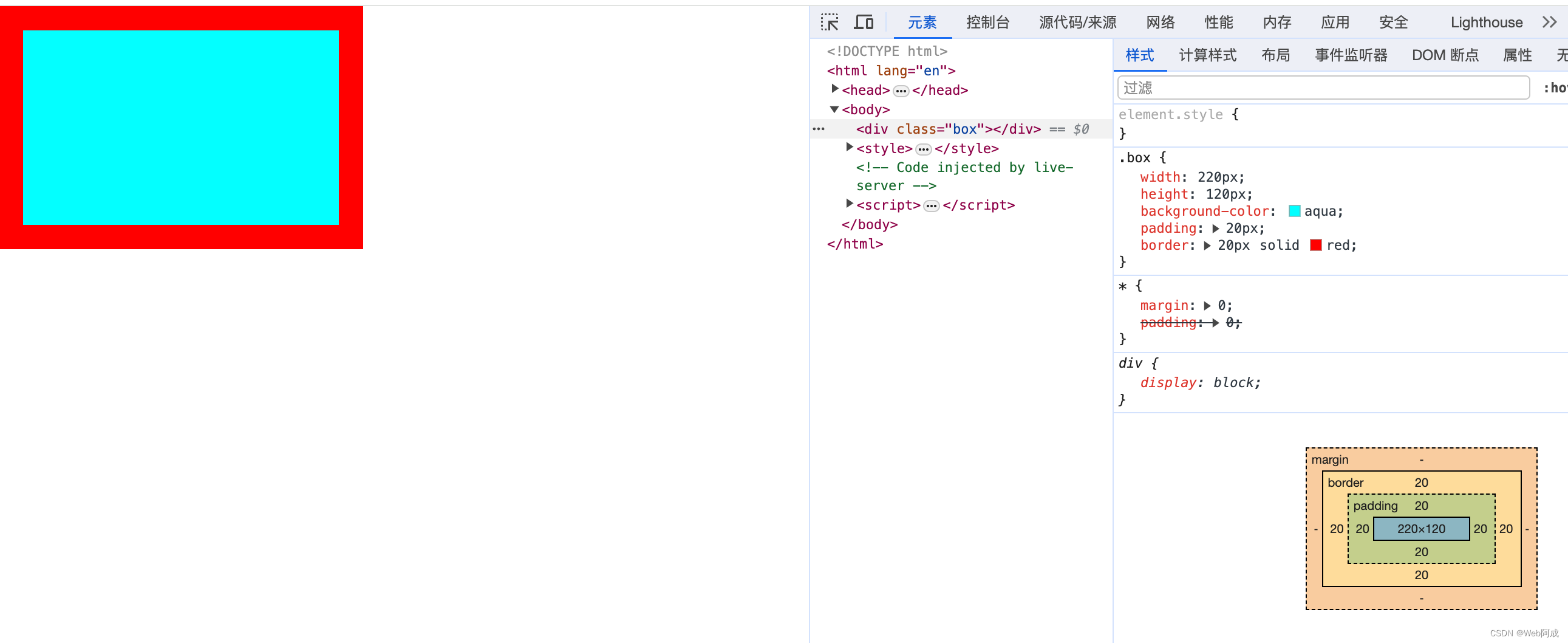
由于我们的boder和padding占据了80px的空间,所以我们只能压缩我们的content区域,将宽度和高度重新设置为220✖️120px。
这样做出来的盒子就是占据空间为300✖️200的盒子了。
在CSS2的时代,我们也只能通过这种方式来设置我们的盒子整体大小。但是在CSS3更新了box-sizing属性后,一切变得简单起来了。
我们将width和height的值恢复回来,然后设置box-sizing:border-box;
.box{
width: 300px;
height: 200px;
background-color: aqua;
padding: 20px;
border: 20px solid red;
box-sizing: border-box;
} 我们会发现效果跟我们单独设置width和height的效果是一样的。
box-sizing:border-box;原理
box-sizing:border-box;其实这个属性是用来设置 width和height到底指的是哪个区域的值?他有两个可选值,一个是content-box,一个是border-box;content-box为默认值,也等同于我们不设置box-sizing这个属性。如果设置了border-box,width和height指的就是border以内的区域。也就是content+padding+border的尺寸为300*200;所以此时content区域的尺寸就自动计算为220*120了。

![读书笔记-《数据结构与算法》-摘要6[快速排序]](https://img-blog.csdnimg.cn/direct/8560c442e2da4c4ca05bbd8861aeeaeb.png)