CSS盒模型
1.介绍
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子
2.盒模型构成
介绍
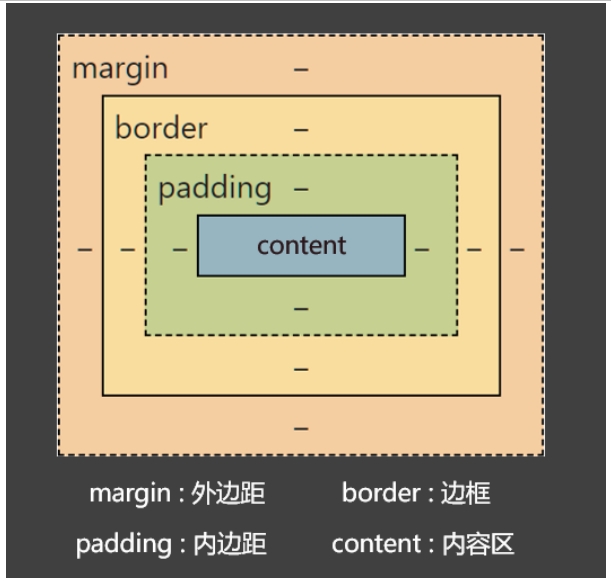
- margin(外边距):盒子与外界的距离
- border(边框):盒子的边框
- padding(内边距):紧贴内容的补白区域
- content(内容):元素中的文本或后代元素都是它的内容
图示

3.如何计算盒子大小
- 盒子的大小 = content + 左右 padding + 左右 border
- 注意:外边距 margin 不会影响盒子的大小,但会影响盒子的位置
4.盒子默认宽度
- 所谓的默认宽度,就是不设置 width 属性时,元素所呈现出来的宽度
- 总宽度 = 父的 content — 自身的左右 margin
- 内容区的宽度 = 父的 content — 自身的左右 margin — 自身的左右 border — 自身的左右 padding
5.盒子内容区(content)
相关CSS属性

注意
- max-width 、 min-width 一般不与 width 一起使用
- max-height 、 min-height 一般不与 height 一起使用
6.盒子内边距(padding)
相关CSS属性

注意
- padding 的值不能为负数
- 行内元素 的 左右内边距是没问题的,上下内边距不能完美的设置
- 块级元素、行内块元素,四个方向内边距都可以完美设置
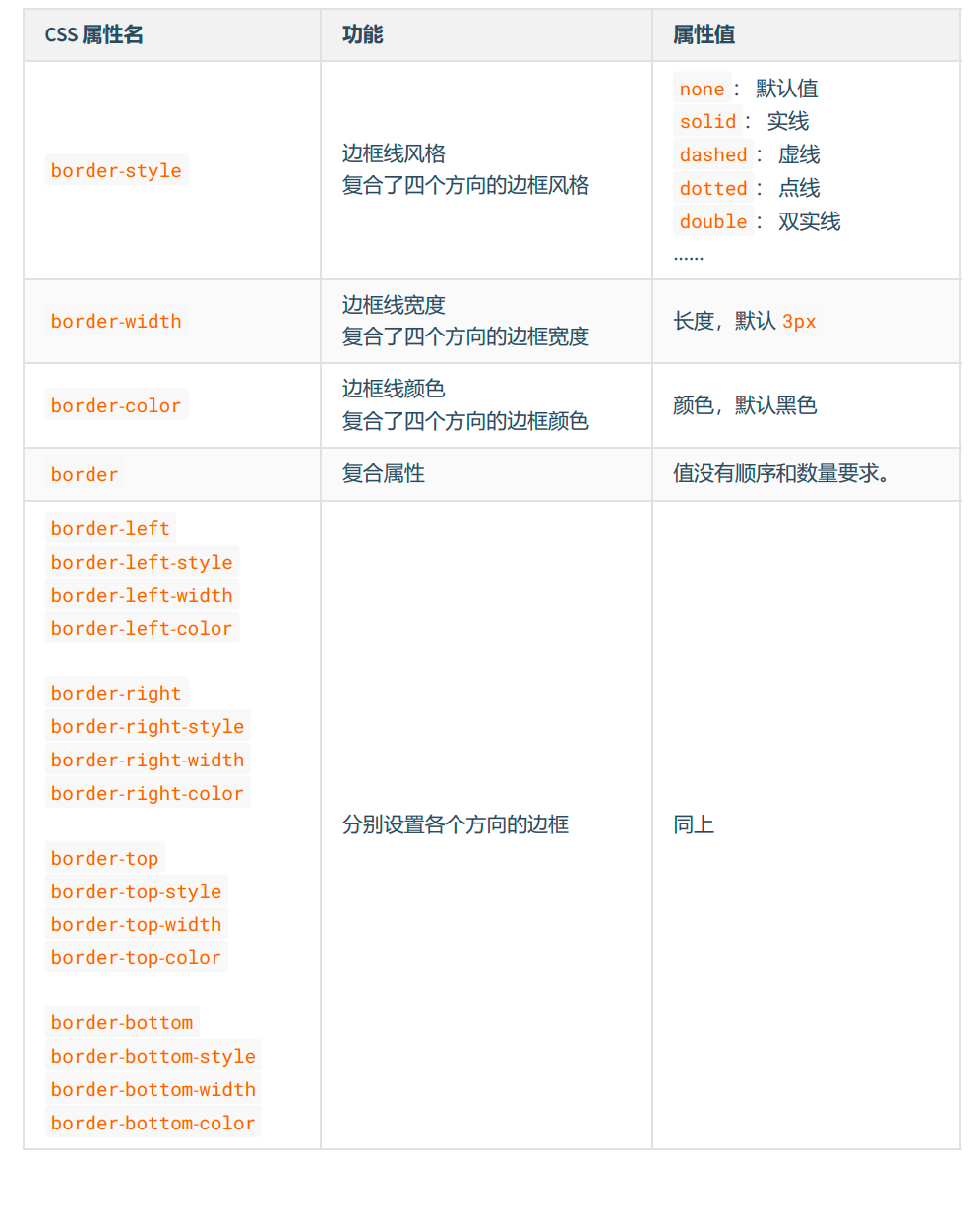
7.盒子边框(border)
相关CSS属性

8.盒子外边距(margin)
相关CSS属性

注意事项
- 子元素的 margin ,是参考父元素的 content 计算的。(因为是父亲的 content 中承装着子元素)
- 上 margin 、左 margin :影响自己的位置;下 margin 、右 margin :影响后面兄弟元素的位置
- 块级元素、行内块元素,均可以完美地设置四个方向的 margin ;但行内元素,左右 margin 可以完美设置,上下 margin 设置无效
- margin 的值也可以是 auto ,如果给一个块级元素设置左右 margin 都为 auto ,该块级元素会在父元素中水平居中
- margin 的值可以是负值
塌陷问题
介绍
第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上
如何解决
- 方案一:给父元素设置不为 0 的 padding
- 方案二:给父元素设置宽度不为 0 的 border
- 方案三:给父元素设置 css 样式 overflow:hidden
合并问题
介绍
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加
如何解决
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了