用网页jquery快速生成
本地建立 struct.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>leo-转换</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").on("click",function(){
var content = $("#content").val();
var split_str = content.split('\n');
var html = ''
$.each(split_str,function(index,value){
var item = value.trim();
var vv = item.split(' ');
var name1 = vv[0].replace('`','').replace('`','');
var name2 = capitalizeFirstLetter(name1);
var type = kuohao(vv[1])
var type2 = types(type)
var lable = vv[vv.length-1].replace("'",'').replace("'",'').replace(",",'');
html += '<span>'+name2+' '+type2+' `json:"'+name1+'"'+' form:"'+name1+'"'+' gorm:"column:'+name1+'"'+' label:"'+lable+'"`'+'</span><br />'
// console.log(name1,name2,type2)
})
$('#list').append(html)
})
function kuohao(string){
var vv = string.split('(');
return vv[0]
}
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
function types(string) {
if(string == "int" || string == "bigint" || string == "tinyint" ) {
return 'int'
}else if (string == "decimal" ) {
return 'float64'
}
return 'string'
}
});
</script>
</head>
<body>
<button id="btn">转换</button>
<textarea placeholder="请输入内容" class="layui-textarea" style="width:100%;height:300px;" id="content"></textarea><br />
<div id="list">
</div>
</body>
</html>网页打开
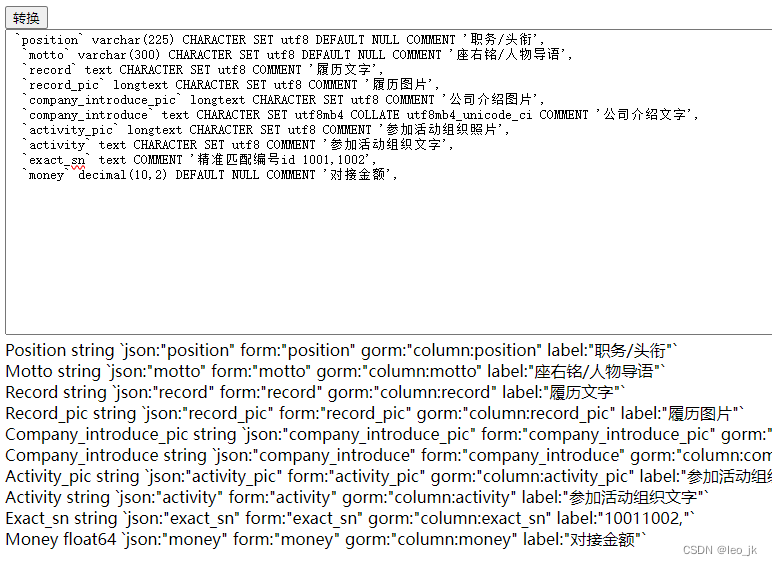
输入 创建表字段描述行 点击生成即可 复制下面的描述放入golang struct中
效果如下