文章目录
- 一、字体图标
- 1.1 图标库
- 1.2 下载字体包:
- 1.3 使用字体图标:
- 1.4 使用字体图标 – 类名:
- 1.5 案例:淘宝购物车
- 1.6 上传矢量图:
- 二、平面转换
- 2.1 位移
- 2.1 位移-绝对定位居中
- 2.3 案例
- 2.4 旋转
- 2.5 转换原点
- 2.6 多重转换
- 2.7 缩放
- 2.8 案例
- 三、渐变
- 3.1 渐变背景
- 3.2 案例
一、字体图标
目标:使用字体图标技巧实现网页中简洁的图标效果

1.1 图标库
- Iconfont:
https://www.iconfont.cn/
1.2 下载字体包:
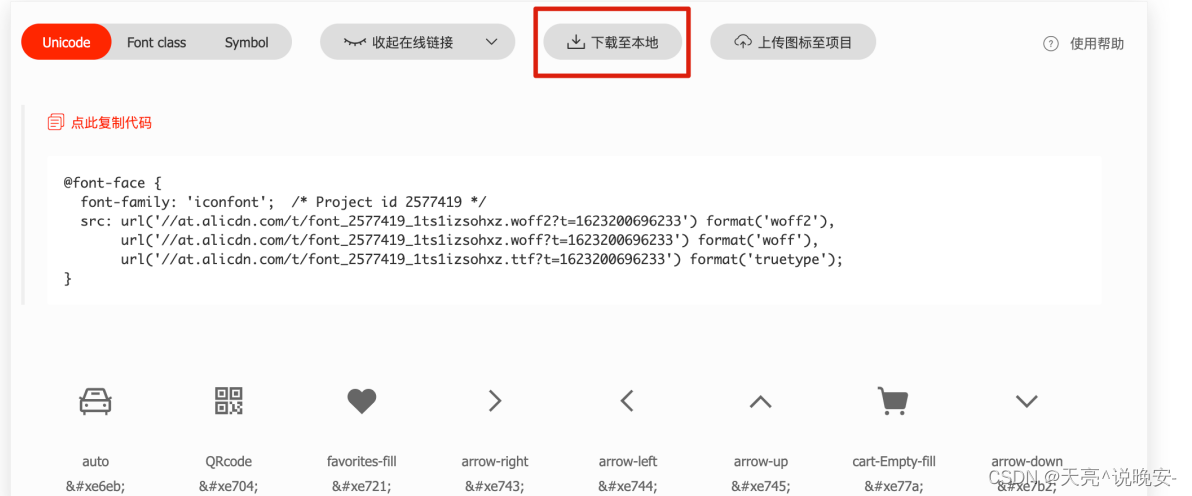
- 登录 → 选择图标库 → 选择图标,加入购物车 → 购物车 → 添加至项目 → 下载至本地

1.3 使用字体图标:
-
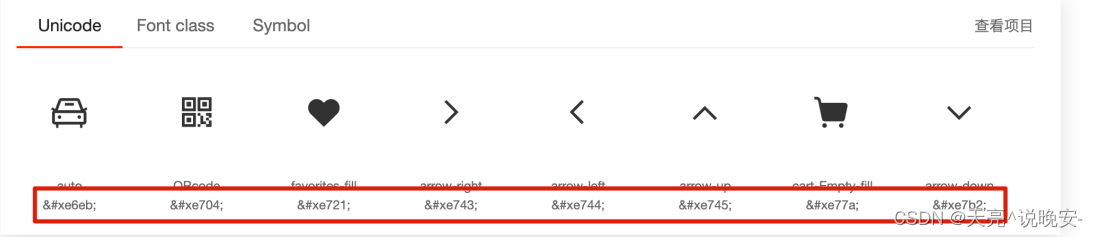
Unicode编码

-
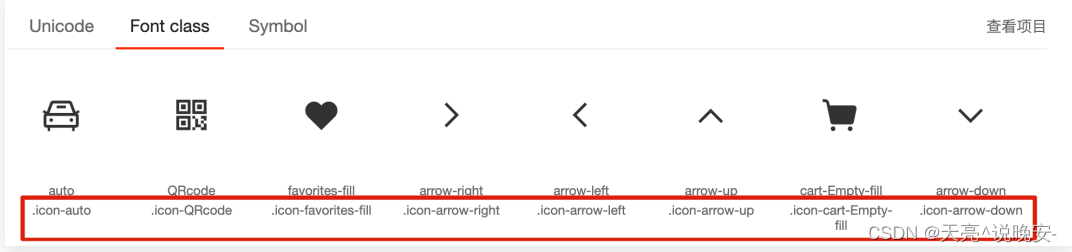
类名

使用字体图标 - Unicode编码:
-
引入样式表:iconfont.css
-
复制粘贴图标对应的Unicode编码

-
设置文字字体

1.4 使用字体图标 – 类名:
-
引入字体图标样式表

-
调用图标对应的类名,必须调用2个类名
- iconfont类:基本样式,包含字体的使用等
- icon-xxx:图标对应的类名

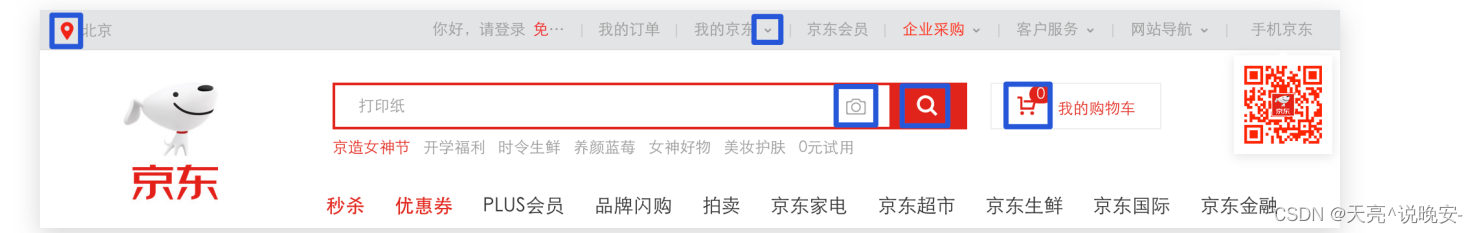
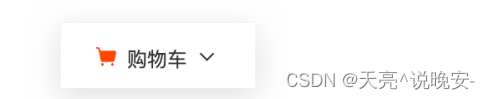
1.5 案例:淘宝购物车
-
布局标签
- li > span * 3

- li > span * 3
-
字体图标
- 引入字体图标样式表
- 购物车和箭头span调用字体图标类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
.nav {
width: 200px;
margin: 50px auto;
font-size: 12px;
}
.orange {
color: #f40;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span class="iconfont icon-cart-Empty-fill orange"></span>
<span>购物车</span>
<span class="iconfont icon-arrow-down"></span>
</a>
</li>
</ul>
</div>
</body>
</html>
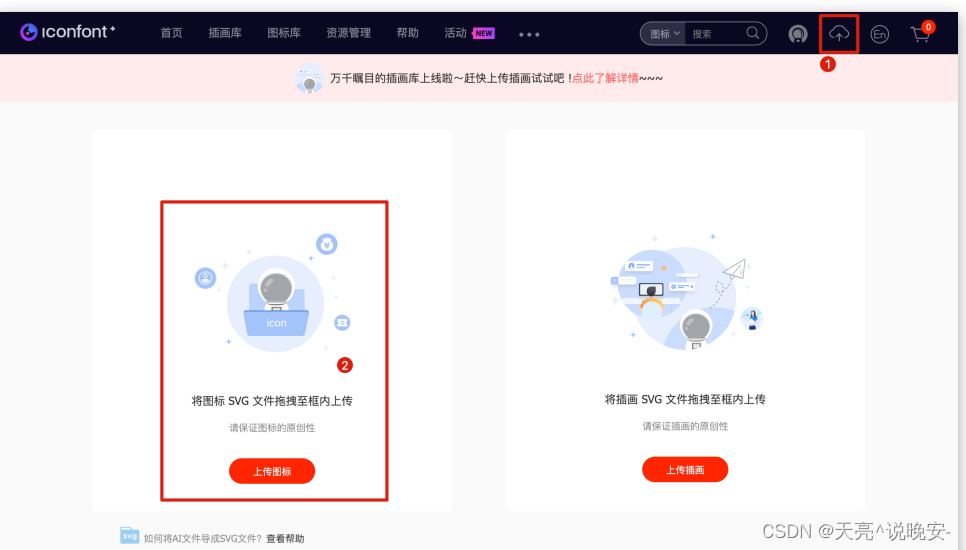
1.6 上传矢量图:
-
思考:如果图标库没有项目所需的图标怎么办?
-
答:IconFont网站上传矢量图生成字体图标
-
- 与设计师沟通,得到SVG矢量图
-
- IconFont网站上传图标,下载使用
-
-
上传 → 上传SVG图标
-
浏览本地图标 → 去除颜色提交
-
加入购物车 → 下载使用

二、平面转换
目标:使用transform属性实现元素的位移、旋转、缩放等效果
- 平面转换
- 改变盒子在平面内的形态(位移、旋转、缩放)
- 2D转换
- 平面转换属性
- transform

- transform
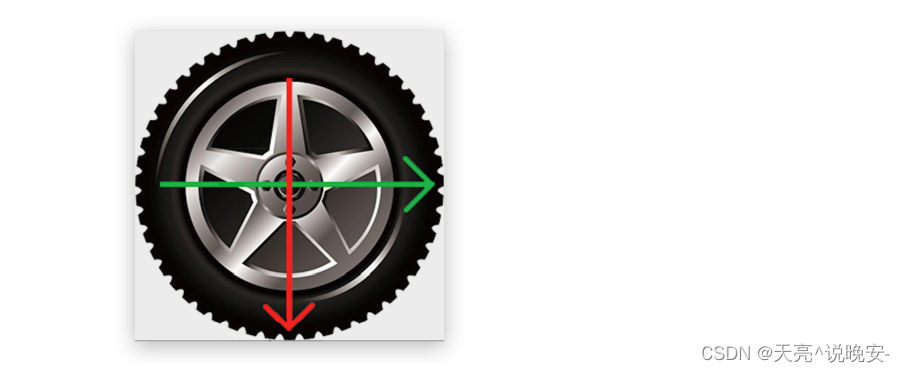
2.1 位移
- 语法
- transform: translate(水平移动距离, 垂直移动距离);
- 取值(正负均可)
- 像素单位数值
- 百分比(参照物为盒子自身尺寸)
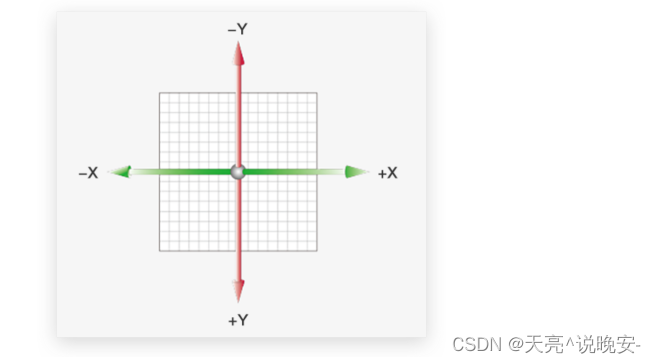
注意:X轴正向为右,Y轴正向为下
- 技巧
- translate()如果只给出一个值, 表示x轴方向移动距离
- 单独设置某个方向的移动距离:translateX() & translateY()
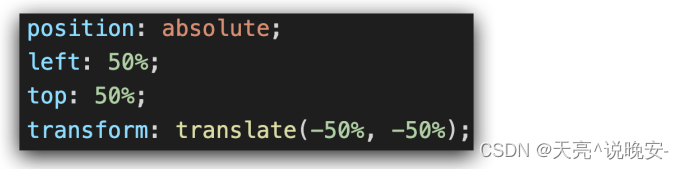
2.1 位移-绝对定位居中
目标:使用translate快速实现绝对定位的元素居中效果
-
核心代码

-
原理
- 位移取值为百分比数值,参照盒子自身尺寸计算移动距离
2.3 案例

- 右侧盒子背景图
- background-position: right;

- background-position: right;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1366px;
height: 600px;
margin: 0 auto;
background: url('./images/bg.jpg');
overflow: hidden;
}
.box::before,
.box::after {
float: left;
content: '';
width: 50%;
height: 600px;
background-image: url(./images/fm.jpg);
transition: all .5s;
}
.box::after {
background-position: right 0;
}
/* 鼠标移入的时候的位置改变的效果 */
.box:hover::before {
transform: translate(-100%);
}
.box:hover::after {
transform: translateX(100%);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
2.4 旋转
- 语法
- transform: rotate(角度);
注意:角度单位是deg
- transform: rotate(角度);
- 技巧:取值正负均可
- 取值为正, 则顺时针旋转
- 取值为负, 则逆时针旋转
<title>旋转效果</title>
<style>
img {
width: 250px;
transition: all 2s;
}
img:hover {
/* 顺 */
transform: rotate(360deg);
/* 逆 */
/* transform: rotate(-360deg); */
}
</style>
</head>
<body>
<img src="./images/rotate.png" alt="">
</body>
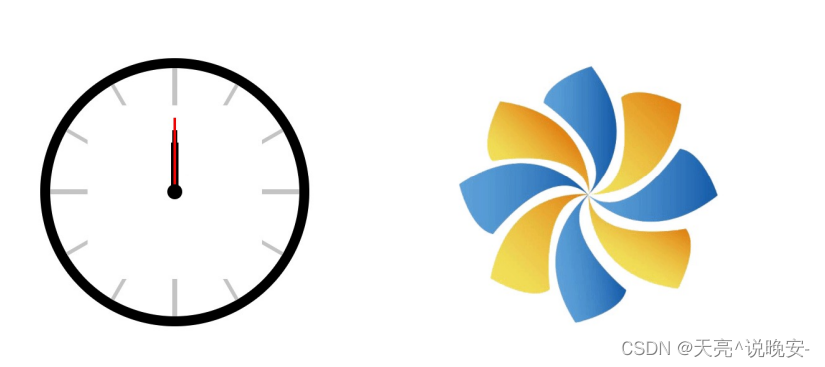
2.5 转换原点
- 语法
-
默认圆点是盒子中心点

-
transform-origin: 原点水平位置 原点垂直位置;
-
- 取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
<title>转换原点</title>
<style>
img {
width: 250px;
border: 1px solid #000;
transition: all 2s;
transform-origin: right bottom;
transform-origin: left bottom;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="./images/rotate.png" alt="">
</body>
2.6 多重转换
- 多重转换技巧

- 多重转换原理
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
多重转换
<title>多重转换</title>
<style>
.box {
width: 800px;
height: 200px;
border: 1px solid #000;
}
img {
width: 200px;
transition: all 8s;
}
.box:hover img {
/* 边走边转 */
transform: translate(600px) rotate(360deg);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/tyre1.png" alt="">
</div>
</body>
2.7 缩放
目标:使用transform复合属性实现多形态转换
- 思考: 改变元素的width或height属性能实现吗?
- 语法
- transform: scale(x轴缩放倍数, y轴缩放倍数);
- 技巧
- 一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
- transform: scale(缩放倍数);
- scale值大于1表示放大, scale值小于1表示缩小
<title>缩放效果</title>
<style>
.box {
width: 300px;
height: 210px;
margin: 100px auto;
background-color: pink;
}
.box img {
width: 100%;
transition: all 0.5s;
}
.box:hover img {
/* width: 150%; */
transform: scale(1.2);
transform: scale(0.8);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/product.jpeg" alt="">
</div>
</body>
2.8 案例

- 播放按钮
- 布局
- ::after
- 样式
- 居中
- 效果
- 缩放
- 透明度(opacity)
- 布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
img {
width: 100%;
}
.box {
width: 249px;
height: 210px;
margin: 50px auto;
overflow: hidden;
}
.box p {
color: #3b3b3b;
padding: 10px 10px 0 10px;
}
.box .pic {
position: relative;
}
.box .pic::after {
/* 播放按钮压在图片上面 - 居中 */
position: absolute;
left: 50%;
top: 50%;
/* margin-left: -29px;
margin-top: -29px; */
/* transform: translate(-50%, -50%); */
content: '';
width: 58px;
height: 58px;
background-image: url(./images/play.png);
/* 大图 */
transform: translate(-50%, -50%) scale(5);
/* 透明,看不见 */
opacity: 0;
transition: all .5s;
}
/* lihover的时候, 谁变小pic::after */
.box li:hover .pic::after {
opacity: 1;
transform: translate(-50%, -50%) scale(1);
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<div class="pic"><img src="./images/party.jpeg" alt=""></div>
<p>【和平精英】“初火”音乐概念片:四圣觉醒......</p>
</li>
</ul>
</div>
</body>
</html>
三、渐变
3.1 渐变背景

目标:使用background-image属性实现渐变背景效果
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
- 语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品展示效果</title>
<style>
.box {
position: relative;
}
.box img {
width: 300px;
}
.box .title {
position: absolute;
left: 15px;
bottom: 20px;
z-index: 2;
width: 260px;
color: #fff;
font-size: 20px;
font-weight: 700;
}
.box .mask {
position: absolute;
left: 0;
top: 0;
/* display: none; */
opacity: 0;
width: 300px;
height: 212px;
background-image: linear-gradient(
transparent,
rgba(0,0,0,.6)
);
transition: all .5s;
}
.box:hover .mask {
opacity: 1;
/* display: block; */
}
</style>
</head>
<body>
<div class="box">
<img src="./images/product.jpeg" alt="">
<div class="title">OceanStor Pacific 海量存储斩获2021 Interop金奖</div>
<!-- 渐变背景 mask -->
<div class="mask"></div>
</div>
</body>
</html>
3.2 案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>华为新闻</title>
<link rel="stylesheet" href="./css/demo.css">
</head>
<body>
<div class="box">
<ul>
<li>
<a href="#">
<div class="pic">
<img src="./images/product.jpeg" alt="">
</div>
<div class="txt">
<h4>产品</h4>
<h5>OceanStor Pacific 海量存储斩获2021 Interop金奖</h5>
<p>
<span>了解更多</span>
<i></i>
</p>
</div>
<!-- 添加渐变背景 -->
<div class="mask"></div>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./images/huawei1.jpeg" alt="">
</div>
<div class="txt">
<h4>行业洞察</h4>
<h5>迈向智能世界2030</h5>
<p>
<span>了解更多</span>
<i></i>
</p>
</div>
<!-- 添加渐变背景 -->
<div class="mask"></div>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./images/huawei2.jpeg" alt="">
</div>
<div class="txt">
<h4>《ICT新视界》刊首语</h4>
<h5>笃行致远,共建具有获得感、幸福感、安全感的智慧城市</h5>
<p>
<span>了解更多</span>
<i></i>
</p>
</div>
<!-- 添加渐变背景 -->
<div class="mask"></div>
</a>
</li>
</ul>
</div>
</body>
</html>