目录
一.location
二.rewrite
rewrite跳转实现:
语法格式:rewrite [flag];
flag标记说明:
三.基于域名跳转
四.基于ip跳转
五.基于旧域名跳转到新域名后面加目录
六.基于参数匹配的跳转
可以同过全局变量来匹配:
基于目录下所有 php 结尾的文件跳转
使用if语句全局变量判断是否跳转:
一.location
location = / {},=为精确匹配 / ,主机名后面不能带任何字符串,比如访问 / 和 /data,则 / 匹配,/data 不匹配。
location ^~ /ky/{},^~为前缀匹配。
location ~ /ky/abc {},~为正则匹配。
location /ky/abc {},一般匹配。
location / {},为通用匹配。
优先级:精确匹配>前缀匹配>正则匹配>一般匹配>通用匹配
在没有精准匹配的时候,先看所有前缀的长度,取最长匹配的location;如果最长的前缀匹配是带有^~的则不看其它的正则匹配,直接使用^~的location匹配用户的访问路径并跳转页面。
如果最长的前缀匹配是不带^~的,则会继续看其它的正则匹配。
前缀匹配看长度,最长的优先匹配;正则匹配看上下顺序,根据配置文件的配置由上往下依次匹配,匹配到即停止。
二.rewrite
先对用户的URL访问路径或者域名进行重写,再重定向请求。
rewrite跳转实现:
Nginx:通过ngx_http_rewrite_module 模块支持URL重写、支持if条件判断,但不支持else 跳转:从一个 location跳转到另一个location,循环最多可以执行10次,超过后nginx将返回500错误 PCRE支持:perl兼容正则表达式的语法规则匹配
重写模块 set 指令:创建新的变量并设其值
语法格式:rewrite <regex> <replacement> [flag];
regex :表示正则匹配规则。
replacement :表示跳转后的内容。
flag :表示 rewrite 支持的 flag 标记。
flag标记说明:
last :本条规则匹配完成后,不终止重写后的url匹配,一般用在 server 和 if 中。
break :本条规则匹配完成即终止,终止重写后的url匹配,一般使用在 location 中。
redirect :返回302临时重定向,浏览器地址会显示跳转后的URL地址。
permanent :返回301永久重定向,浏览器地址栏会显示跳转后的URL地址。
三.基于域名跳转
修改配置文件:



在修改下windows的hosts域名解析文件:

指向我nginx服务器域名:

访问页面:

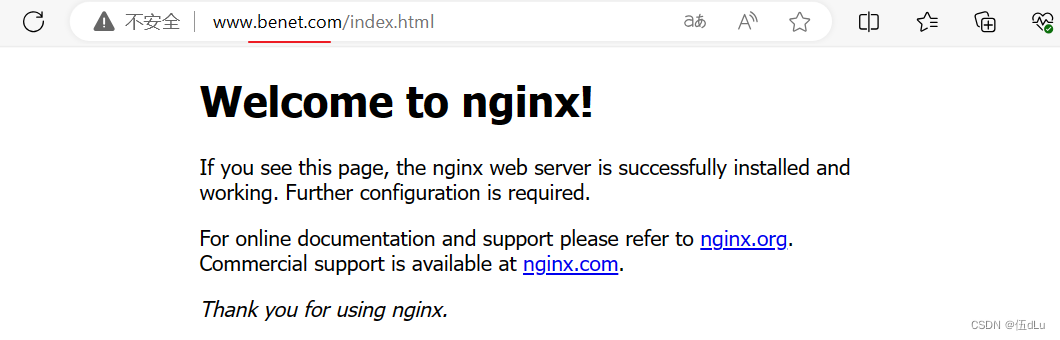
会自动跳转成benet:

修改路径访问后:


发现路径没有改变,accp改成了benet。
四.基于ip跳转
我们要实现所有ip访问都跳转到维护页面:



我们在到/var/www/html准备内容:

访问页面:


我们得自己设置一个能正常访问的地址,修改配置文件:



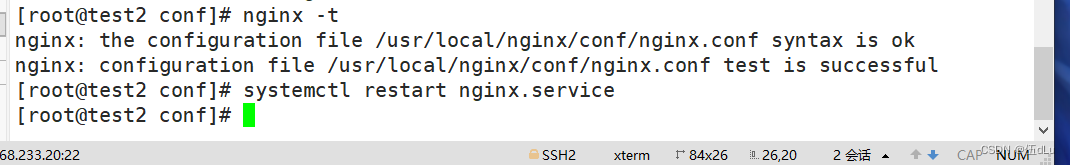
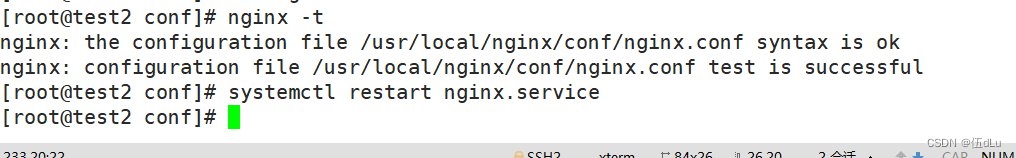
检查下配置文件是否有错:

访问页面:

五.基于旧域名跳转到新域名后面加目录
修改配置文件:


 在到windowshosts文件下添加:
在到windowshosts文件下添加:

访问网页james时:


当我们访问kailiouwen时:

![]()
六.基于参数匹配的跳转
修改配置文件:
![]()


访问页面100-100.html:


访问200-100时:
![]()

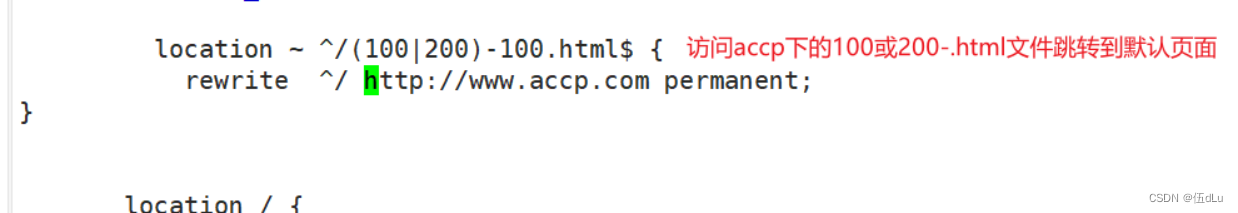
在对/根路径进程跳转重写:
![]()


访问100-100:


看下nginx的网页:

没有100-100.html网页文件任然可以跳转到默认页面上。
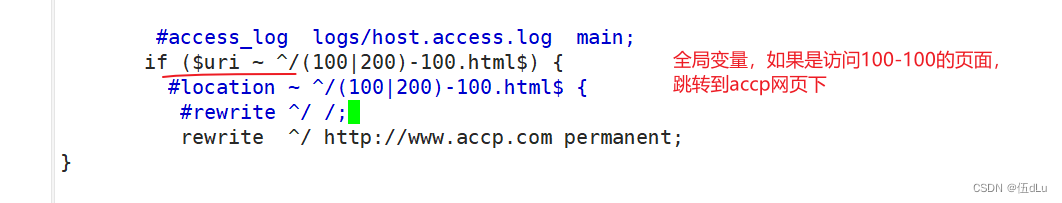
可以同过全局变量来匹配:
![]()


访问页面:


访问200-100时,成功跳转:
![]()

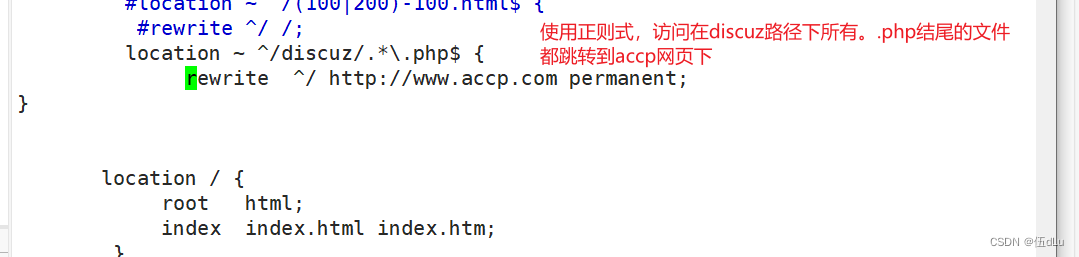
基于目录下所有 php 结尾的文件跳转



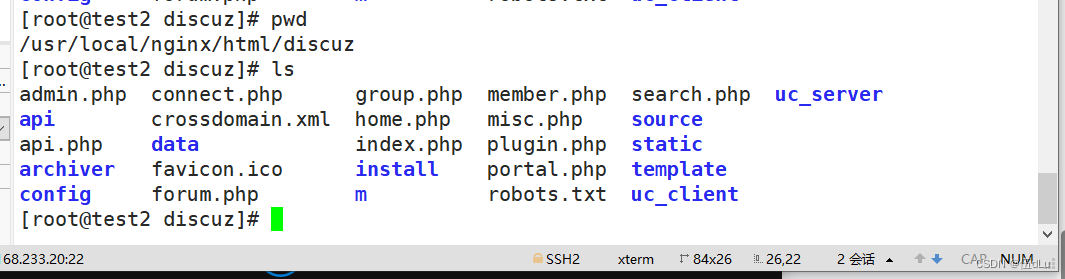
看下nginx的html下的discuz的文件:

访问页面:


![]()

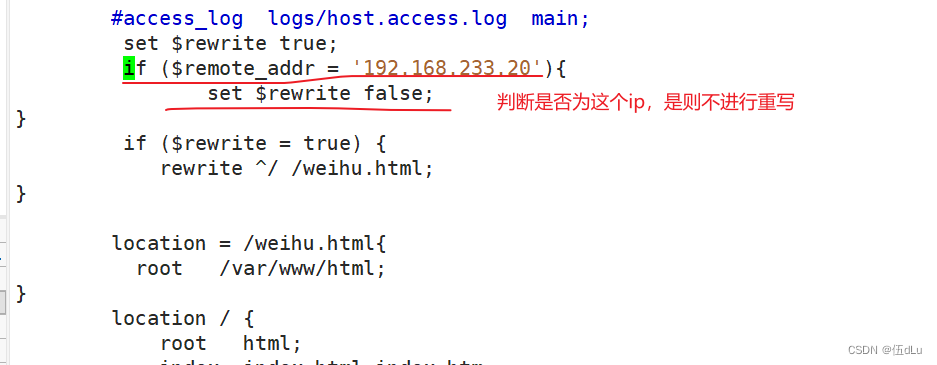
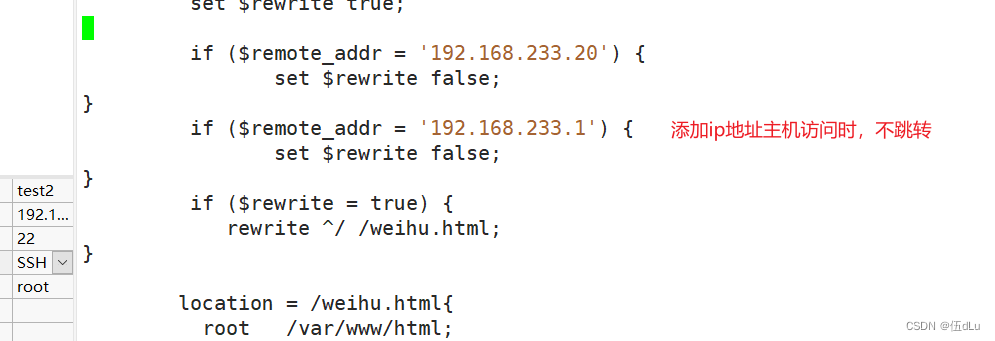
使用if语句全局变量判断是否跳转:



访问页面:


看下nginx网页下有无kyll.php文件,没有文件也可以访问到nginx网页: