目录
题目描述
解题过程
labuladong题解
题目描述
给定一个整数数组 nums,处理以下类型的多个查询:
- 计算索引
left和right(包含left和right)之间的nums元素的 和 ,其中left <= right
实现 NumArray 类:
NumArray(int[] nums)使用数组nums初始化对象int sumRange(int i, int j)返回数组nums中索引left和right之间的元素的 总和 ,包含left和right两点(也就是nums[left] + nums[left + 1] + ... + nums[right])
示例 1:
输入: ["NumArray", "sumRange", "sumRange", "sumRange"] [[[-2, 0, 3, -5, 2, -1]], [0, 2], [2, 5], [0, 5]] 输出: [null, 1, -1, -3] 解释: NumArray numArray = new NumArray([-2, 0, 3, -5, 2, -1]); numArray.sumRange(0, 2); // return 1 ((-2) + 0 + 3) numArray.sumRange(2, 5); // return -1 (3 + (-5) + 2 + (-1)) numArray.sumRange(0, 5); // return -3 ((-2) + 0 + 3 + (-5) + 2 + (-1))
提示:
1 <= nums.length <= 104-105 <= nums[i] <= 1050 <= i <= j < nums.length- 最多调用
104次sumRange方法
解题过程
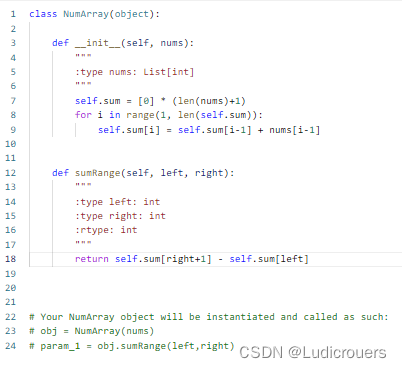
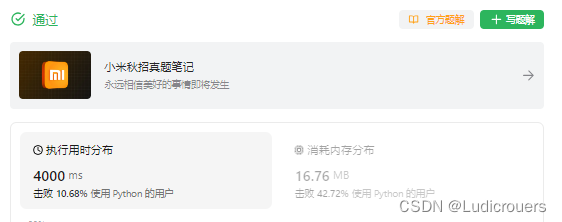
这道题,我不知道在考察什么,但是简单实现了一下通过了,代码如下:

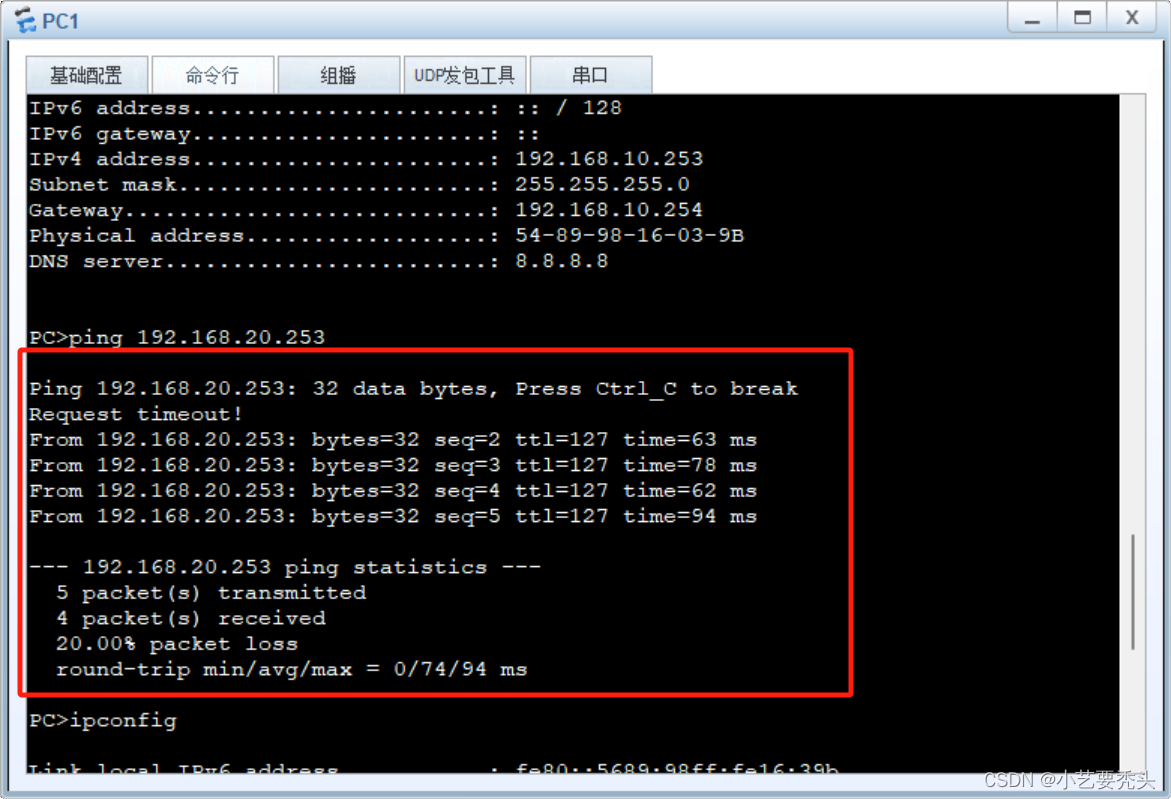
结果:

如何去看了labuladong题解,hhh,简直了,我就是题解中说的那种“没学过前缀和的人~”,学习一下题解吧!
labuladong题解
题解中说,我使用的方法,虽然可以达到效果,但是效率很差,原因是方法sumRange会被频繁调用,时间复杂度是O(N),而最优解是使用前缀和技巧,不使用for循环,将sunRange函数的时间复杂度降为O(1)。