3DMax物理画笔物体填充放置绘制画笔插件,允许您使用笔刷以非常自然的方式用物品快速填充场景,并使用刚体模拟自动放置它们。
无论你是从事建筑、游戏电影还是商业。。。等等,你经常需要用一些物品为你的场景添加细节。手工放置它们是乏味的,需要时间才能获得自然的外观。您可能也尝试过通过一些MassFX模拟来做到这一点,但是要得到你想要的结果需要花费很多时间。使用此插件将极大地改进您的工作流程,并帮助您在更短的时间内制作出更可信的场景。
【主要特性和改进】
整体性能更佳。
不需要更多的资产优化,您的资产将自动和无损地进行模拟优化。也可以从自定义修改器或“源对象”选项卡修改优化。
UI:
新图标。
“重置默认设置”按钮。
当前UI设置存储在辅助对象中,因此每次从该辅助对象重新打开时,都会恢复以前的笔刷设置。
在笔刷处于活动状态的情况下访问UI,以修改下一个笔刷笔划的参数。
来源:
我们现在有一个对撞机列表。
在“资源和碰撞器”列表中,用于编辑体量特性的新快捷方式:
Ctrl+A:全选
Ctrl+D:取消选择全部
Ctrl+I:反转所选内容
“新建”“从场景中选择”按钮,以在列表中高亮显示从场景中选定的资源。
从这里使用“顶点计数”微调器修改优化。
笔刷:
撤消!!!
已删除可编辑网格限制。
在多个碰撞器/地面网格上绘制
数据现在存储在PhysXPainter Helper上。
一个油漆刷
Alt可删除
切换为仅绘制一个资源
Ctrl键可激活绘制资源上的模拟。
Ctrl+Shift可修改“距离”。
选项指向UI中的“法线”和“方向”复选按钮。
现在,您可以在笔刷仍然处于活动状态的情况下编辑UI中的参数。
绘制速度更快,甚至可以覆盖大量网格。
距离值现在基于资源体积,现在更适合不同的场景单位。
3种力:重力、吸引和爆炸
用于调整“吸引力”和“爆炸力”的“强度”参数。
“吸引力”可以在模拟过程中进行调整。
选项将模拟状态显示为线颜色,或保留材质。
位置和旋转轴同源锁。
新Drop Brush:
Ctrl+Shift更改半径
切换以更改跌落高度
Ctrl键可更改已创建的资源数量,并带有视觉放置网格。
左键单击以创建。
资产管理:
转到“实例”或“复制”。
显示低分辨率,可以选择显示原始网格或用于模拟的低分辨率版本。
连接功能的大速度改进。
“物理”选项卡:
地面碰撞控制
自定义重力和全局重力加速度值。也可以在模拟过程中进行调整
【适用版本】
3dmax2013-2023(不仅限于此范围)
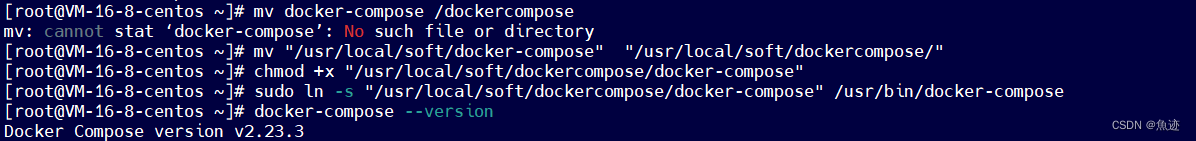
【安装方法】
启动3dMax,点击主菜单->脚本->运行脚本,然后选择脚本安装包(.mzp)文件安装。

【使用方法】
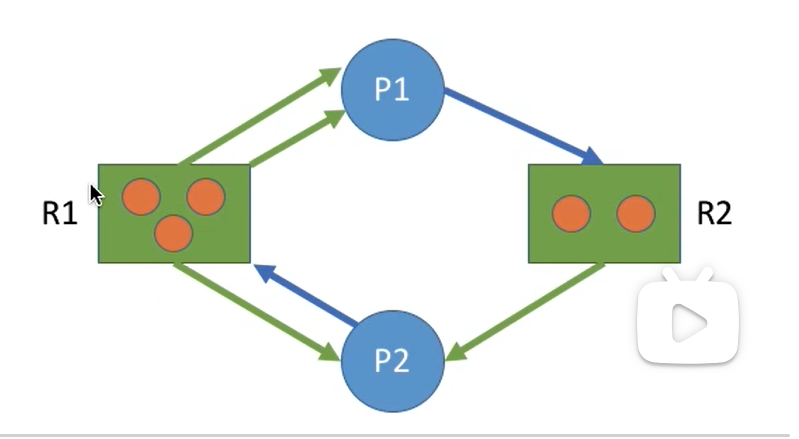
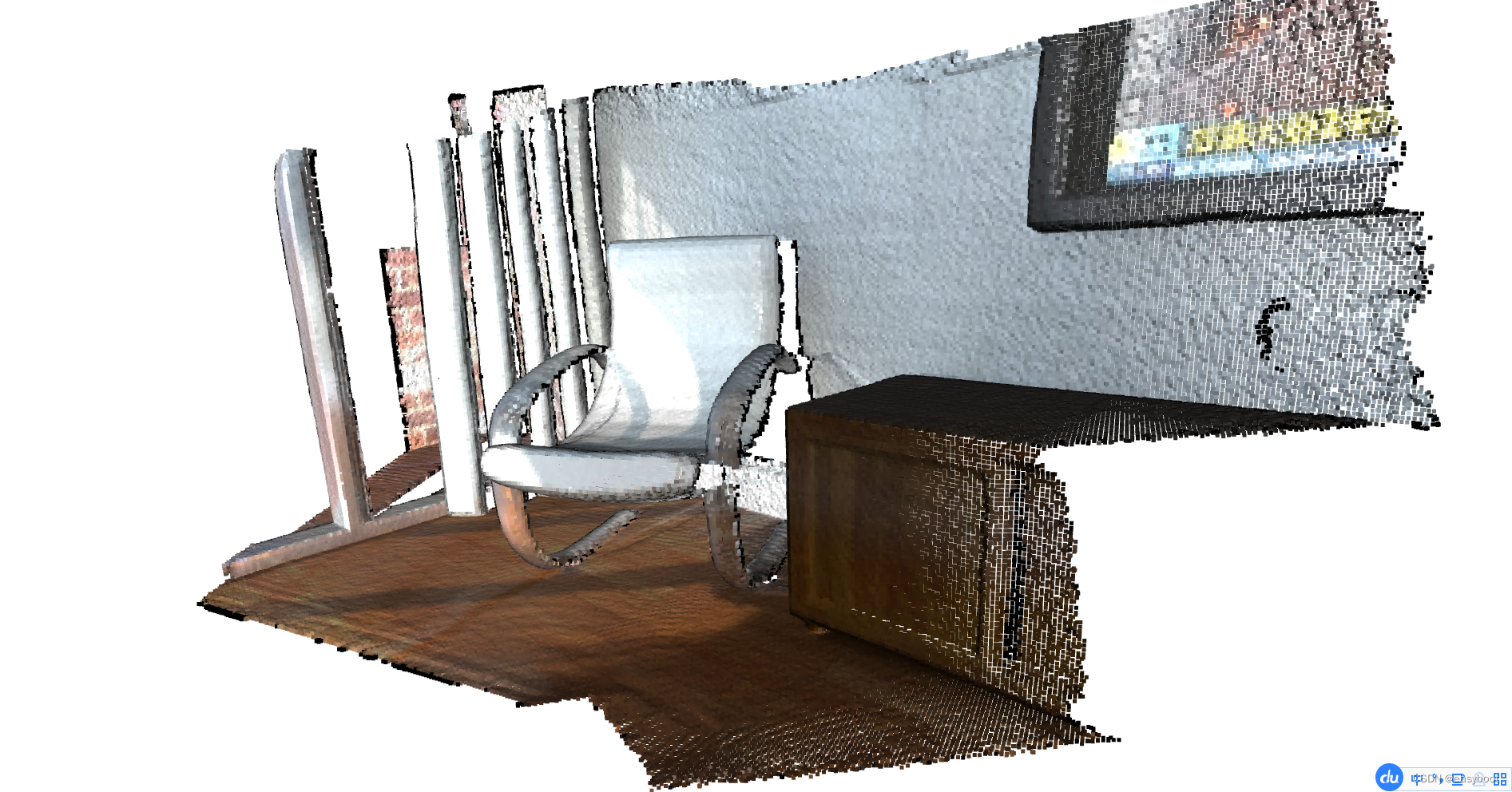
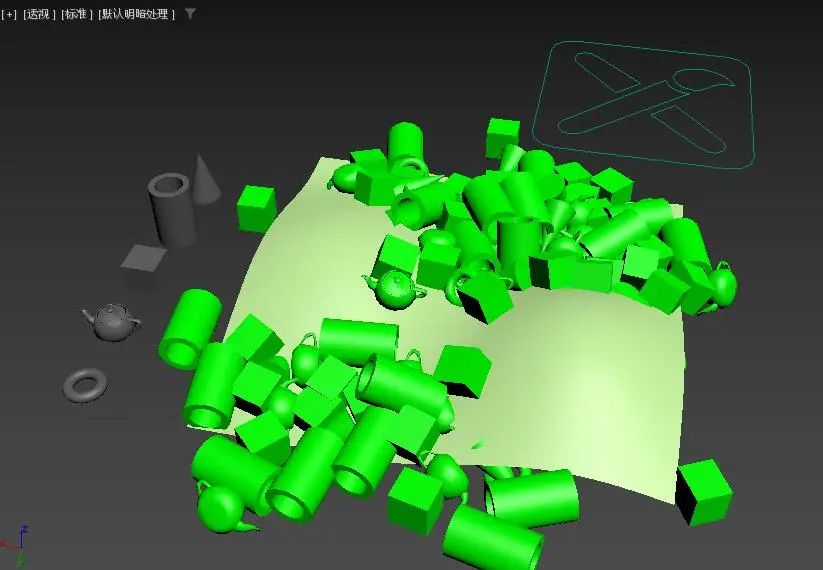
1.准备好一个场景:我们要把左边的多个物体随机的散落到右边的曲面上。

2.点击右边命令面板->创建->辅助对象,然后,从列表中选择“KinematicLAB”,在下面的参数面板中按下“PhysXPainter”按钮,在视口中拖动鼠标创建插件的图标:

3.点击参数面板中的“打开PhysXPainter工具”按钮,打开工具面板:

4. 选择视口中的曲面对象,然后点击“+”号按钮,将其添加到“碰撞器”列表中,如图:

5. 分别选择视口右边的物体,点击“+”号按钮,将其添加到“资源”列表中,如图:

6.将工具切换到“笔刷选项”,按下“画笔”按钮。

7.在视口中按下鼠标左键拖动。(停止拖动后,稍等片刻对象自由落体散落到曲面对象表面)

8.点击右键结束摆放。
这是一个基于物理动力学的插件,以上给大家讲解的是基本操作方法,还有更多有趣好用的功能等待大家探索发现!