定位布局概述
浮动布局比较灵活,但是不容易控制。而定位布局的出现,使得用户精准定位页面中的任意元素成为可能。当然了,由于定位布局缺乏灵活性,这给空间大小和位置不确定的版面布局带来困惑。因此在实际开发中,大家应该灵活使用这两种布局方式,这样才可以更好地满足开发需求。
语法
position:取值;| 属性 | 说明 |
| fixed | 固定定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| static | 静态定位(默认值) |
固定定位:fixed
所谓的固定定位,指的是被固定的元素不会随着滚动条的拖动而改变位置。
语法
position:fixed;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;- 先使用“position:fixed”让元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。(一般只会用到其中两个top和left)这4个值的参考对象是浏览器的4条边。
相对定位:relative
所谓的相对定位,指的是该元素的位置是相对于它的原始位置计算而来的。
语法
position:relative;
top:像素值;
bottom;像素值;
left:像素值;
right:像素值;先使用“position:relative;”让元素成为相对定位元素,接着使用top、bottom、left和right这4个属性来设置元素的相对定位。(一般只会用到其中两个top和left)
绝对定位:absolute
- 绝对定位是相对于浏览器的,能够很精确地把元素定位到任意想要的位置。
- 一个元素变成了绝对定位元素,这个元素就完全脱离文档流了,绝对定位元素的前面或后面的元素会认为这个元素并不存在,此时这个元素浮于其他元素上面,已经完全独立出来了。
- position:absolute 会将元素转换为 block (块元素)。
语法
position:absolute;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;先使用“position:absolute”让元素成为绝对定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。(一般只会用到其中两个top和left)
静态定位:static
在默认情况下,元素没有指定position属性时,这个元素就是静态定位的。也就是说,元素position属性的默认值是static。一般情况用不到。
语法
position:static;定位布局拓展
子元素相对父元素定位
语法
/*相对定位*/
父元素{position:relative;}
/*绝对对定位*/
子元素
{
position:absolute;
/*定义top、bottom、left和right*/
}先给父元素定义 position:relative,然后给子元素定义 position:absolute,之后配合 top、bottom、left 和 right 来定位。这个技巧在实际开发中会大量用到,也是定位布局的精髓之一。
子元素相对祖先元素定位
语法
祖先元素{position:relative;}
子元素
{
position:absolute;
/*定义top、bottom、left和right*/
}给祖先元素定义 position:relative,然后给后代元素定义 position:absolute,之后配合 top、bottom、left 和 right 来定位。父元素不可以定义position:relative。
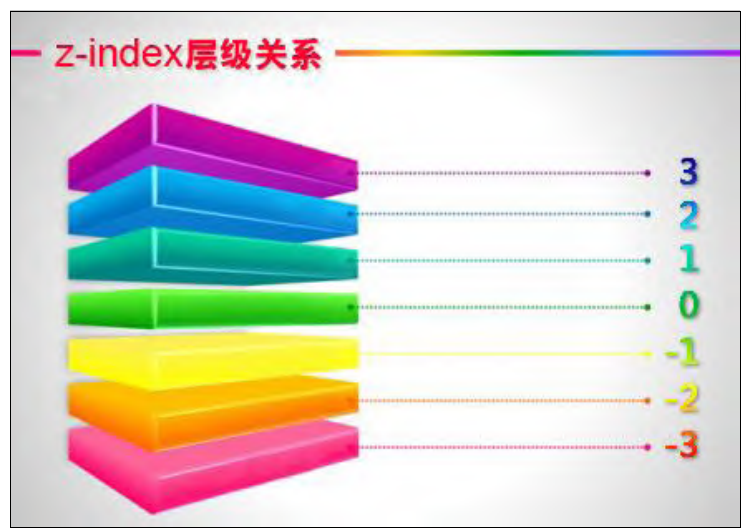
z-index 属性
- 网页是三维结构的,对于一个页面来说,它除了 x 轴、y 轴,还有 z 轴。其中,z 轴往往都是用来设定层的先后顺序的。
- 在 CSS 中,我们可以使用 z-index 属性来定义z 轴的大小,从而控制元素的堆叠顺序。可以使用 z-index 属性将一个元素放置于另外一个元素的上面或下面。
- 默认情况下,元素的 z-index 属性处于不激活状态。设置元素的 z-index 属性无效。z-index 属 性 只有在元素定义 position:relative、position:absolute 或 position:fixed 后才会被激活。

语法
z-index: 取值 ;| 属性值 | 说明 |
| auto | 堆叠顺序与父元素相等(默认值) |
| number(数值) | 可以为负整数、0 以及正整数 |
更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近;如果为负数,则表示离用户更远。” 如果 z-index 值相同,则遵循“后来者居上”原则来叠加。