1. 安装node
- 网址:
https://nodejs.org/en - 下载
LTS版本表示长期支持版本 - 说明:
node是一个基于Chrome V8引擎的javascript运行环境,让JavaScript 运行在服务端的开发平台vuecli创建的项目必须运行在node环境中,npm为node自带包管理工具,用于下载三方依赖包和运行项目打包等操作- npm官网
https://www.npmjs.com/,npm中文网http://npm.p2hp.com/
- npm官网
- 由于
npm应用国外网络,可以使用cnpm(中国的npm镜像的客户端)或者yarn代替cnpm:- 安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装:
-g表示全局安装- 检查:
cnpm -v
- 检查:
yarn:- 安装:
npm install -g yarn, - 检查:
yarn -v
- 安装:
2. 安装vuecli
- 安装
npm install -g @vue/cli - 检查
cmd命令提示符中输入vue -V检测版本 - 卸载
npm uninstall -g @vue/cli cnpm和npm命令一样,cnpm卸载失败,使用npmyarn的安装和卸载- 安装:
yarn global add @vue/cli - 卸载:
yarn global remove @vue/cli - 注意:
- 安装制定版本
vuecli:npm install -g @vue/cli@版本号例:4.5.12 - 如果
yarn显示安装成功,检测却输出vue不是内部命令,解决方法:cmd输入yarn global bin查看可运行程序文件夹- 我的电脑 => 属性 然后配置环境变量
PATH
- 安装制定版本
3. 创建项目
- 命令行输入
vue create 项目名称 - 按需要自定义勾选
router,vuex - 演示:E:\ 002 文件下创建项目
-
- 在当前文件地址栏输入
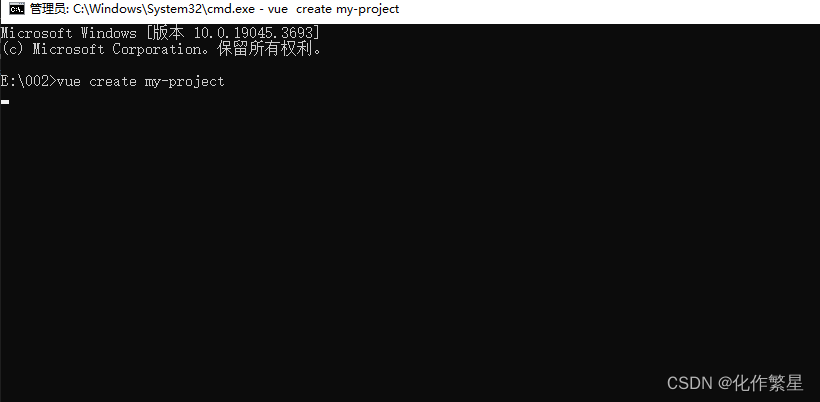
cmd,回车,打开控制台

- 在当前文件地址栏输入
-
- 输入命令
vue create my-project

- 输入命令
-
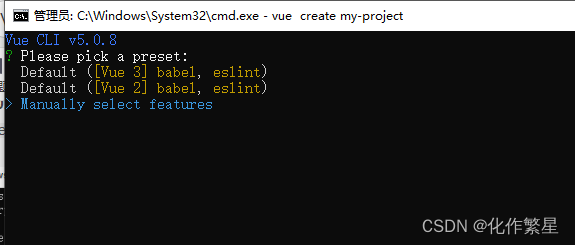
- 选择第3步,表示自定义,
↑``↓选择,enter确认

- 选择第3步,表示自定义,
-
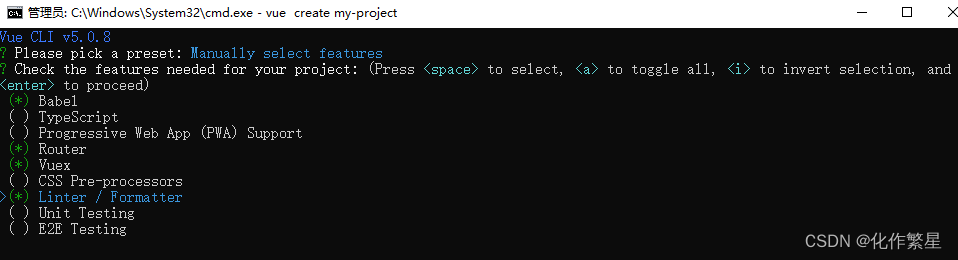
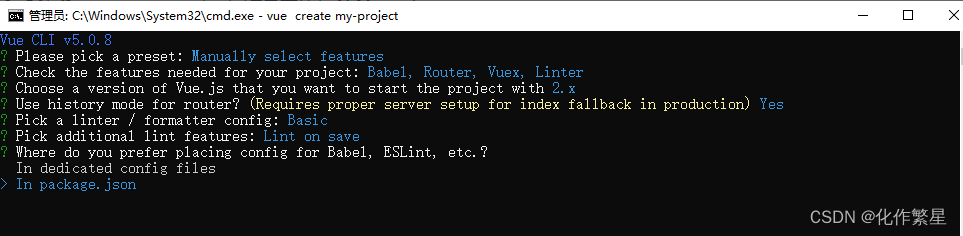
- 开始自定义配置,
space表示选中\取消选中,a表示全选\反选,i表示反选,enter表示确认,目前我们可以如图选中j即可:

注释:
Babel:javascript编译器,简单来说就是把 JavaScript 中ES6+语法转化为 es5,让低端运行环境(如浏览器和node)能够认识并执行。TypeScript:javascript的超集:主要多出了类型系统,和其他的接口,枚举等概念,最终会编译成javascript,有一定的学习成本Progressive Web App (PWA) Support:可以理解为移动端Router:Vue的路由系统,实现组件间跳转Vuex:Vue的状态管理CSS Pre-processors:css预处理,如sass、lessLinter / Formatter:代码规范校验Unit Testing:单元测试E2E Testing:端到端测试
- 开始自定义配置,
-
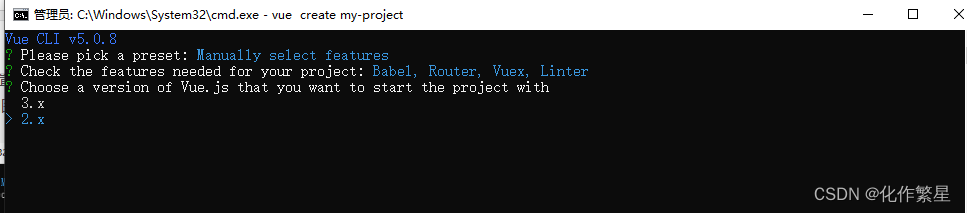
- 选择
vue的版本,因为这是2,所以选择2.x

- 选择
-
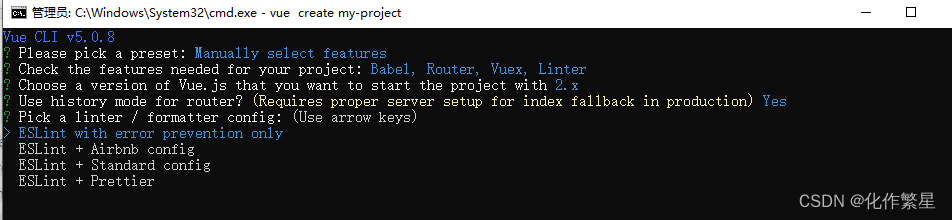
- 有一个路由提示,输入
y就行(或者直接enter回车,默认选中yes),还有如下图:校验的方式,选择默认第一个即可

- 有一个路由提示,输入
-
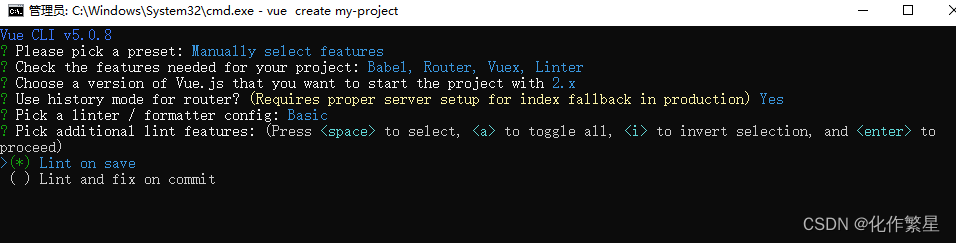
- 校验时机,默认即可

- 校验时机,默认即可
-
- 配置文件存在哪里?选择
package.json

- 配置文件存在哪里?选择
-
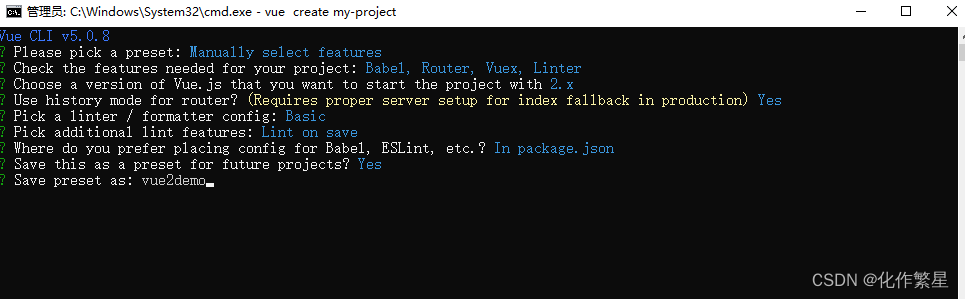
- 下面出现的是是否保存当前的配置?
- 如果输入
n,则进入创建项目,下次创建还需要重新配置; - 如果输入
y,则需要给该配置起一个名字,下次创建项目,直接选择该名字的配置即可(我起的名字是vue2demo)

-
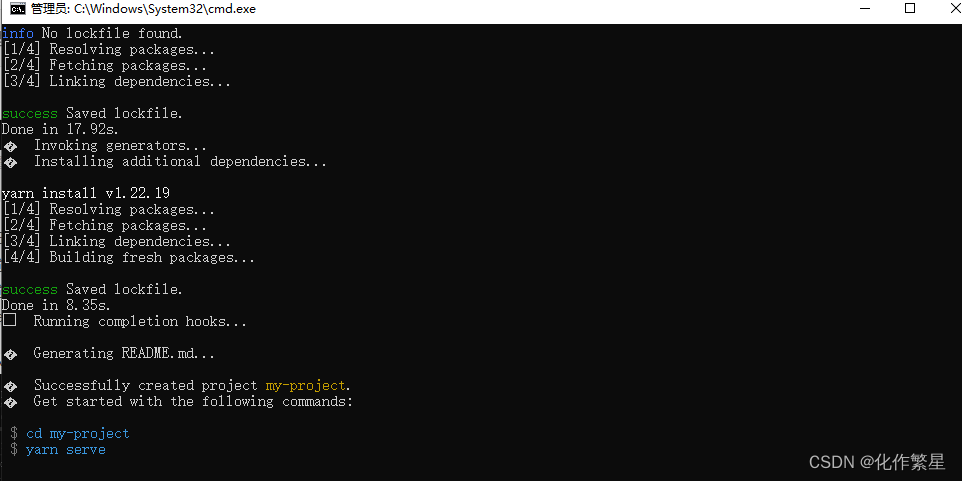
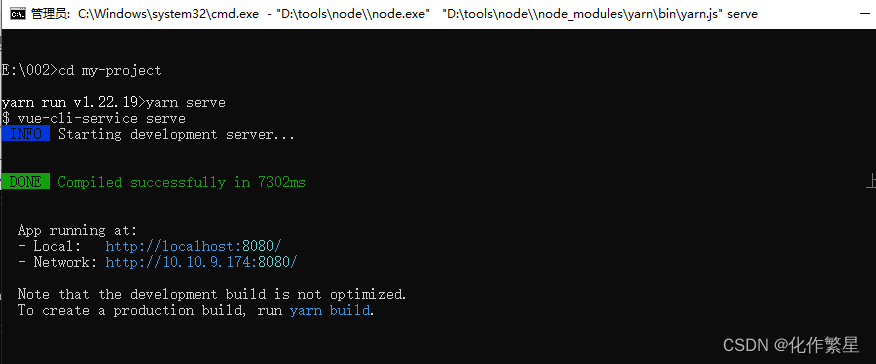
- 回车,即可创建项目,等待就行,创建完项目如图所示:(推荐网不好的朋友先安装好
yarn和配置好cnpm,这样创建项目会快很多),我这个是yarn安装的依赖,所以会提示yarn serve,如果是npm安装,会提示npm run serve

- 回车,即可创建项目,等待就行,创建完项目如图所示:(推荐网不好的朋友先安装好
-
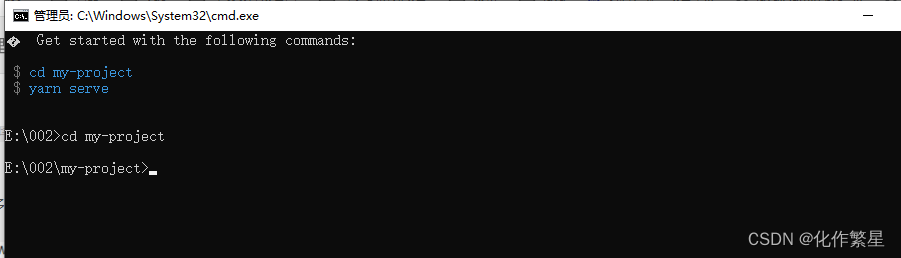
- 我们根据蓝色的命令一次输入,先进入项目文件

- 我们根据蓝色的命令一次输入,先进入项目文件
-
- 输入第二条命令,启动项目,出现访问地址表示启动成功,

- 输入第二条命令,启动项目,出现访问地址表示启动成功,
-
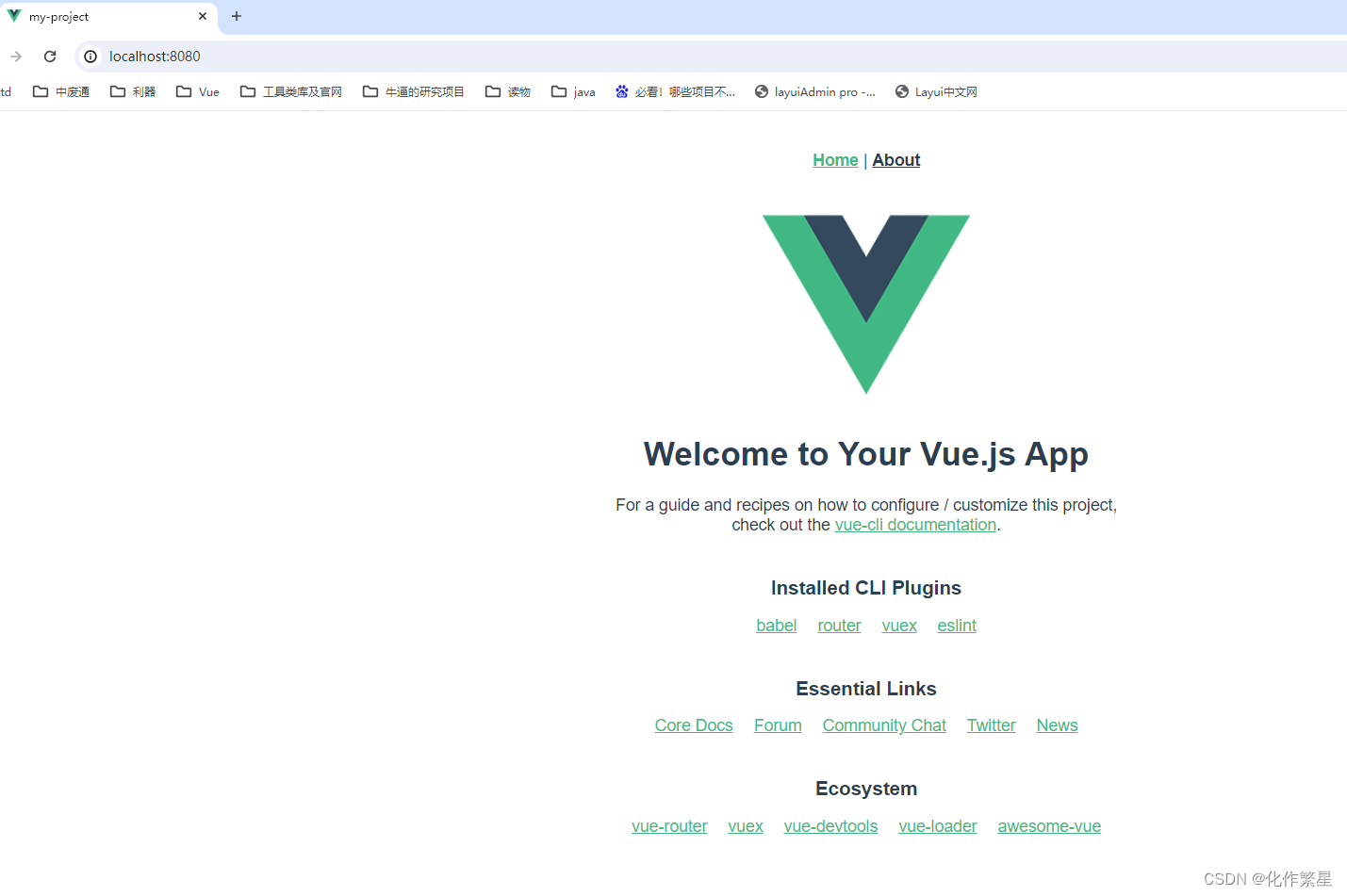
- 浏览器打开地址,访问即可

- 浏览器打开地址,访问即可
-
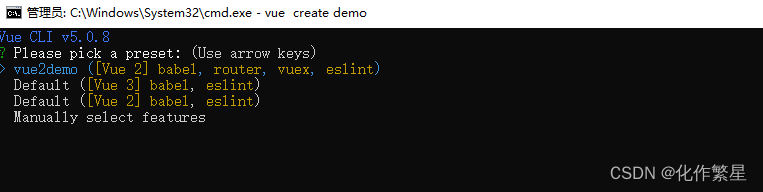
- 我们重新打开一个
cmd窗口,创建项目查看,会出现刚才我们保存的vue2demo配置项,此时选择直接回车即可创建

- 我们重新打开一个
-
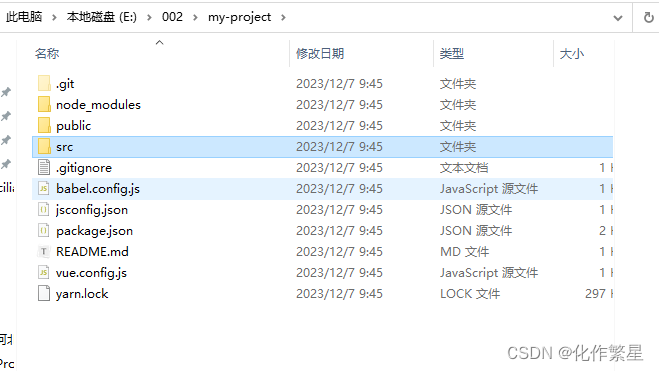
4. 主要目录分析
示例:

|- public 模板文件
|- index.html 模板html,容器
|- src 项目核心文件
|- assets 静态资源
|- components 组件
|- router 路由文件
|- store vuex文件
|- views 页面组件
|- App.vue 根组件
|- main.js 入口文件
|- package.json 项目依赖配置文件
|- vue.config.js 配置文件
|- yarn.lock 下载依赖的缓存文件
5. 命令
- 启动项目
npm run serve或者yarn serve, 查看package.json - 打包项目
npm run build或者yarn build
6.其他
1. 其他插件(VSCode推荐)
- Vue Language Features (Volar) 针对Vue.js开发环境的语言特性插件
- JavaScript (ES6) code snippets ES6语法提示
Path Intellisense路径自动补全插件Auto Rename Tag自动补全标签插件
2. 常见错误解决方法
-
安装好
node, 控制台输入node -v提示不是内部变量,设置全局node路径- 右击”我的电脑->属性->高级系统设置->环境变量“
- 找到“系统变量中的
PATH”, - 双击打开,将安装
node的路径新建 win+r打开命名框,输入cmd,打开命令提示符- 输入
node检查node版本, 输入npm -V检查npm版本
-
运行项目报错:
npm或者yarn : 无法加载文件 ...- 打开
powerShell输入命令:set-ExecutionPolicy RemoteSigned选择A get-ExecutionPolicy检查
- 打开
-
error Delete␍prettier/prettier错误解决方案(了解)
-
原因:罪魁祸首是git的一个配置属性:
core.autocrlf,由于历史原因,windows下和linux下的文本文件的换行符不一致。因此,文本文件在不同系统下创建和使用时就会出现不兼容的问题。 -
解决方法:
git config --global core.autocrlf false