问题症状
初学鸿蒙开发,按照官方文档Web组件文档《使用Web组件加载页面》示例中的代码照抄运行后显示空白,纠结之余多方搜索后扔无解决方法。
运行代码
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct Index {
controller: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Column() {
// 组件创建时,加载www.baidu.com
Web({ src: 'www.baidu.com', controller: this.controller })
}
}
}
症状原因
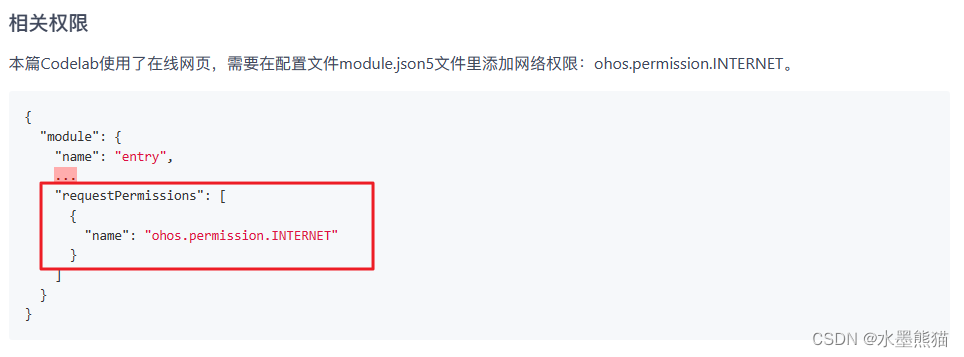
无意间gitee搜索鸿蒙web组件项目代码时看到 Web组件抽奖案例(ArkTS) Readme文档中有一句话,如下:
本篇Codelab使用了在线网页,需要在配置文件
module.json5文件里添加网络权限:ohos.permission.INTERNET。
回头再看官方Web组件文档,同样有一句“页面加载过程中,若涉及网络资源获取,需要配ohos.permission.INTERNET网络访问权限。”如若改成“页面加载过程中,若涉及网络资源获取,需要在module.json5中配置ohos.permission.INTERNET网络访问权限。”岂不是更友好。

顿觉豁然开朗,原来是 module.json5配置文件 疏忽了,谨记勿忘。

解决方案
修改src/main/module.json5文件,在requestPermissions中增加ohos.permission.INTERNET权限配置项,保存运行,一切正常!
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
附注
这里有个坑,官方文档没有说明清楚Web组件需要配置module.json5,而且requestPermissions 标签在module.json5文件中又缺省为空,小白用户看文档操作容易一脸懵。

参考文档
使用Web组件加载页面
module.json5配置文件
Web组件抽奖案例(ArkTS)