v-show 的作用
v-show 可以根据条件表达式的值【展示】或【隐藏】html 元素。
v-show 的特点
v-show 的实现方式是 控制 dom 元素的 css的 display的属性,
因此,无论该元素是否展示,该元素都会正常渲染在页面上,
当v-show 的 条件值发生改变时,改变的时该元素的 display 属性 。
v-show 的使用案例
<template>
<div v-show="flag == 1">第一个div</div>
<div v-show="flag == 2">第二个div</div>
<div v-show="flag > 2">其他的div</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
// 定义一个变量
const flag = ref(3)
</script>
<style scoped>
</style>
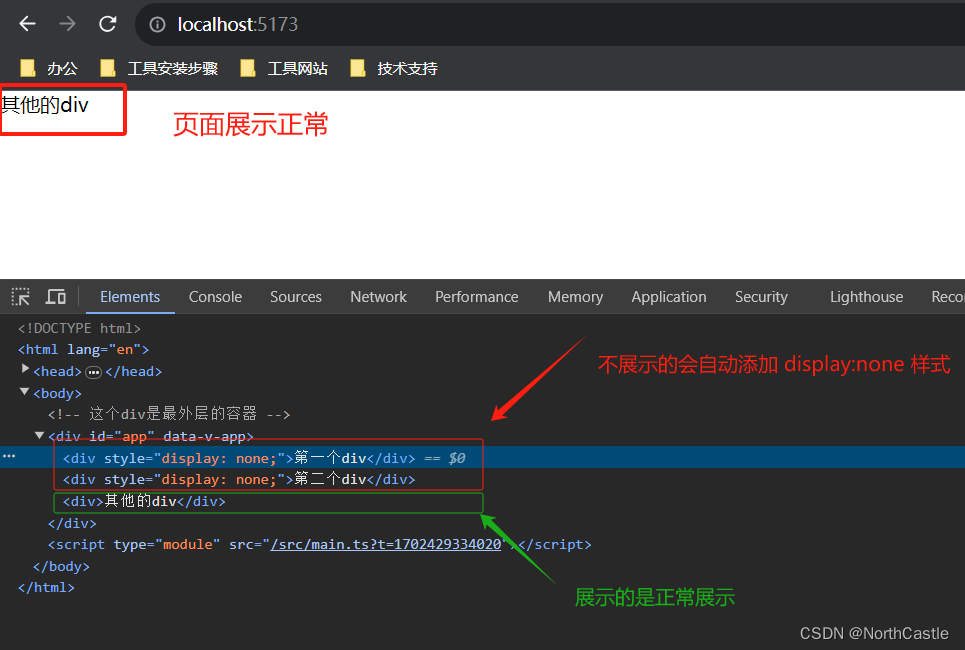
运行效果: