头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QWindow>
#include <QIcon>
#include <QLabel>
#include <QMovie>
#include <QLineEdit>
#include <QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
void Btn2_slot();
};
#endif // WIDGET_H
源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//==============窗口设置============
//给窗口设置标题
this->setWindowTitle("真爱粉聊天软件");
//给窗口设置图标
this->setWindowIcon(QIcon(":/pictrue/xhz.jpg"));
//窗口背景颜色
this->setStyleSheet("background-color:rgb(255,255,255)");
//给窗口固定大小
this->setFixedSize(540,410);
//设置纯净窗口(去掉头部)
this->setWindowFlag(Qt::FramelessWindowHint);
//================标签设置==========
//创建标签并指定父对象
//创建第一个标签(背景)
QLabel *lab1 = new QLabel(this);
//给标签设置大小
lab1->resize(540,160);
//给标签设置动图
QMovie *mv1 = new QMovie(":/pictrue/cxk.gif");
//将图放入标签中
lab1->setMovie(mv1);
//让图动起来
mv1->start();
//自动适应标签大小
lab1->setScaledContents(true);
//创建第二个标签(用户名标签)
QLabel *lab2 = new QLabel(this);
lab2->resize(25,25);
//给标签设置图片
lab2->setPixmap(QPixmap(":/pictrue/userName.jpg"));
//自动适应
lab2->setScaledContents(true);
//让标签移动位置
lab2->move(120,220);
//创建第三个标签(密码标签)
QLabel *lab3 = new QLabel(this);
lab3->resize(25,25);
lab3->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
lab3->setScaledContents(true);
lab3->move(120,255);
QLabel *lab4 = new QLabel(this);
lab4->resize(100,160);
lab4->setPixmap(QPixmap(":/pictrue/zhenaifen1.jpg"));
lab4->setScaledContents(true);
lab4->move(0,165);
QLabel *lab5 = new QLabel(this);
lab5->resize(100,160);
lab5->setPixmap(QPixmap(":/pictrue/zhenaifen2.jpg"));
lab5->setScaledContents(true);
lab5->move(440,165);
//==============行编辑器设置============
//创建第一个行编辑器并指定父对象(账号)
QLineEdit *edit1 = new QLineEdit(this);
//给行编辑器设置大小
edit1->resize(280,30);
//移动行编辑器
edit1->move(150,220);
//设置显示标题
edit1->setPlaceholderText("ikun账号");
//创建第二个行编辑器(密码)
QLineEdit *edit2 = new QLineEdit(this);
edit2->resize(280,30);
edit2->move(150,255);
edit2->setPlaceholderText("密码");
//设置模式(密码模式:隐藏输入的字符)
edit2->setEchoMode(QLineEdit::Password);
//==============按钮设置==============
//设置按钮并指定父对象
QPushButton *btn1 = new QPushButton(this);
//设置按钮大小
btn1->resize(300,45);
//移动按钮
btn1->move(120,345);
//给按钮设置背景颜色并给边角修弧度
btn1->setStyleSheet("background-color:rgb(234,210,253);border-radius:10px");
//给窗口设置标题
btn1->setText("登录");
//设置第二个按钮(退出)
QPushButton *btn2 = new QPushButton(this);
btn2->resize(30,30);
btn2->move(510,0);
btn2->setText("X");
btn2->setStyleSheet("background-color:skyblue");
//手动连接信号和槽,基于qt5版本
connect(btn2,&QPushButton::clicked,this,&Widget::Btn2_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::Btn2_slot(){
this->close();
}
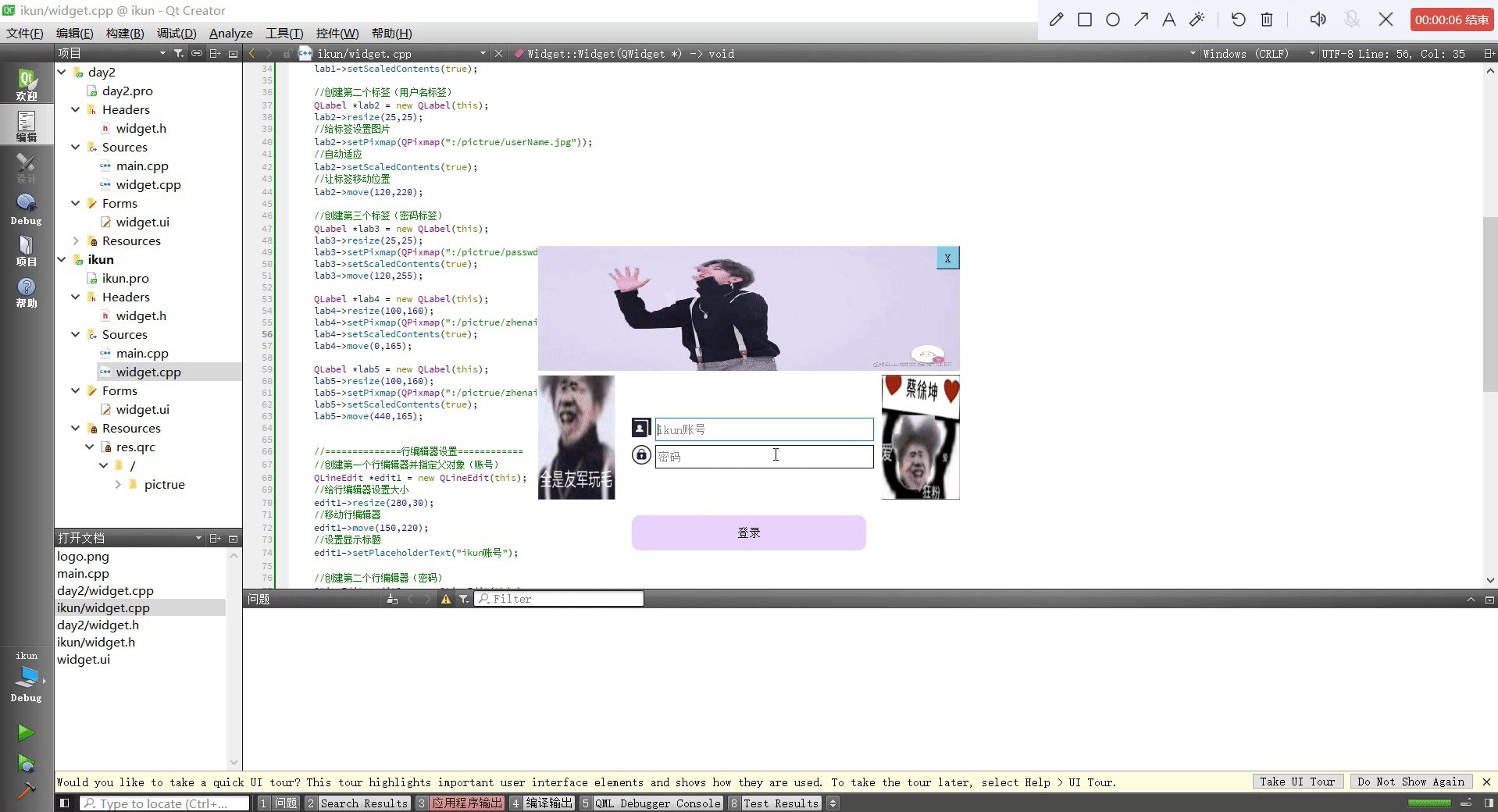
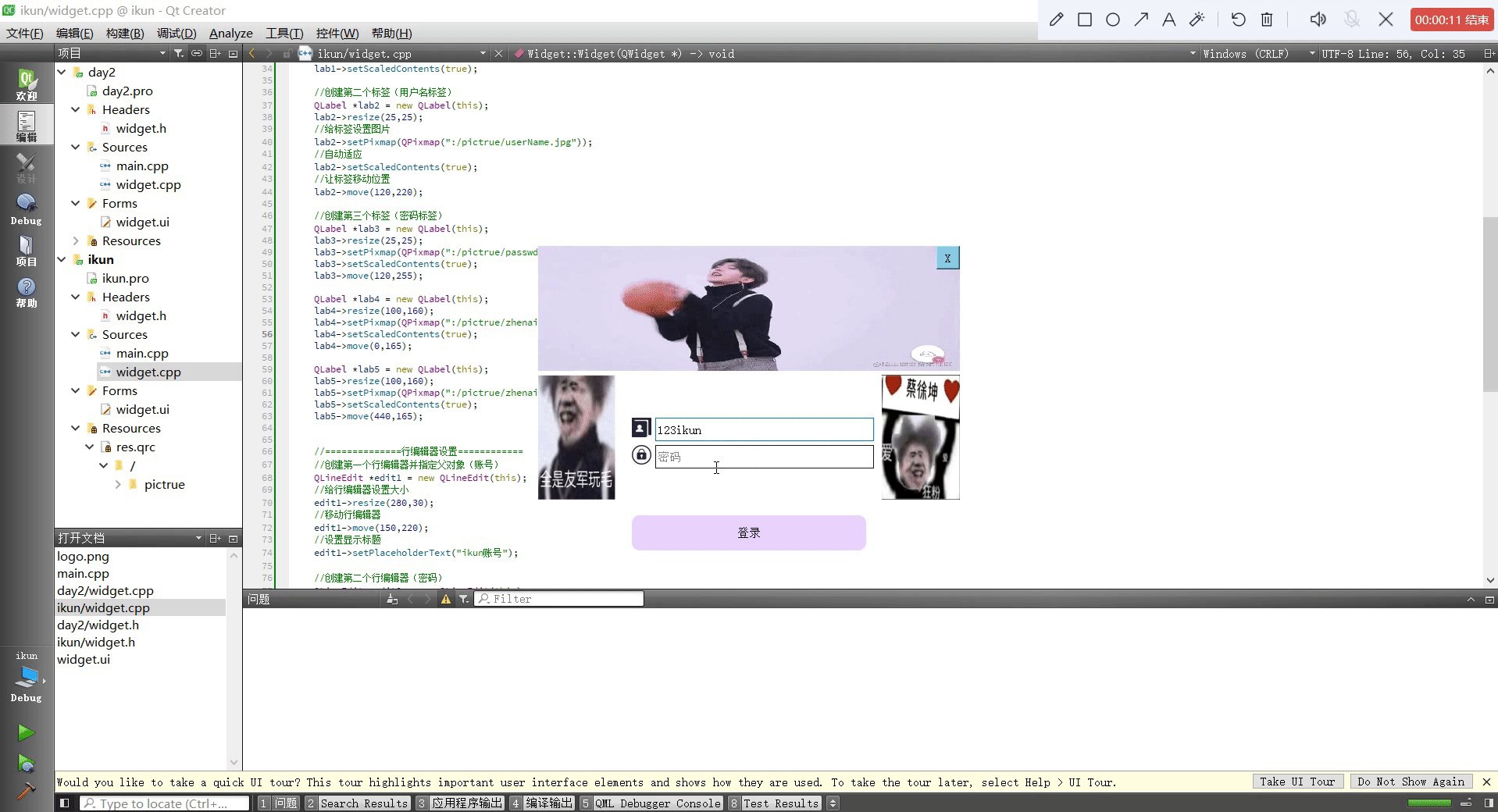
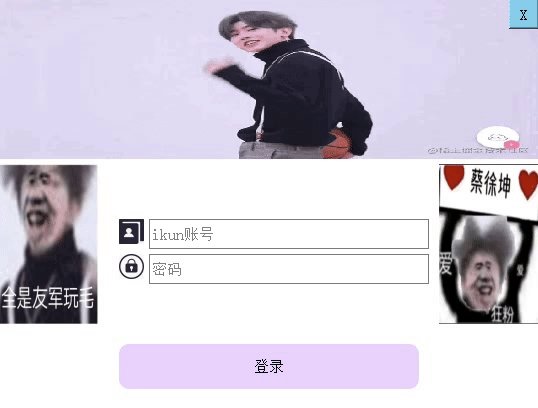
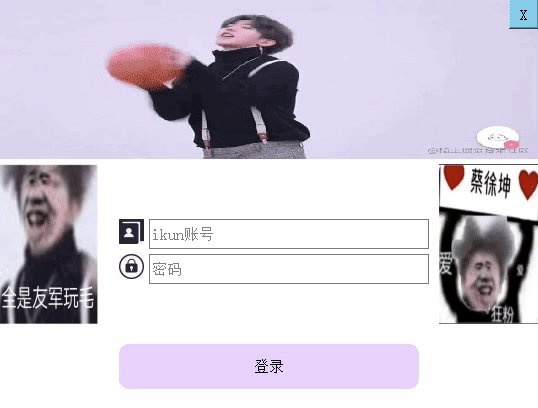
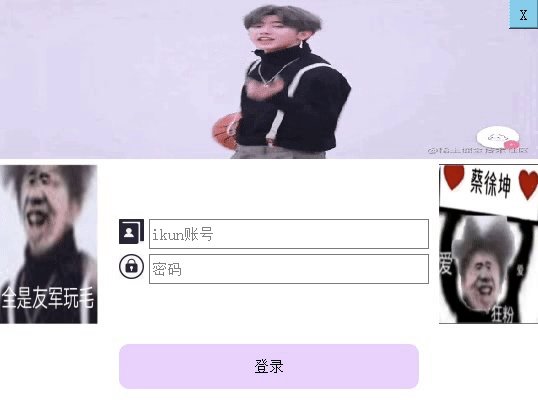
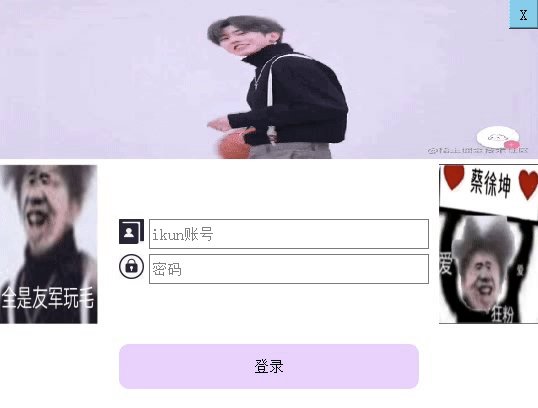
效果图

实现