作为开发人员,我们经常寻找合适的工具和资源来帮助日常开发工作。但是很多好用的工具网站尤其是国外的网站很多人都错过了。
这里我整理了一份包含 10 个网站的列表,这些网站或许可以帮助到作为前端开发者的你。
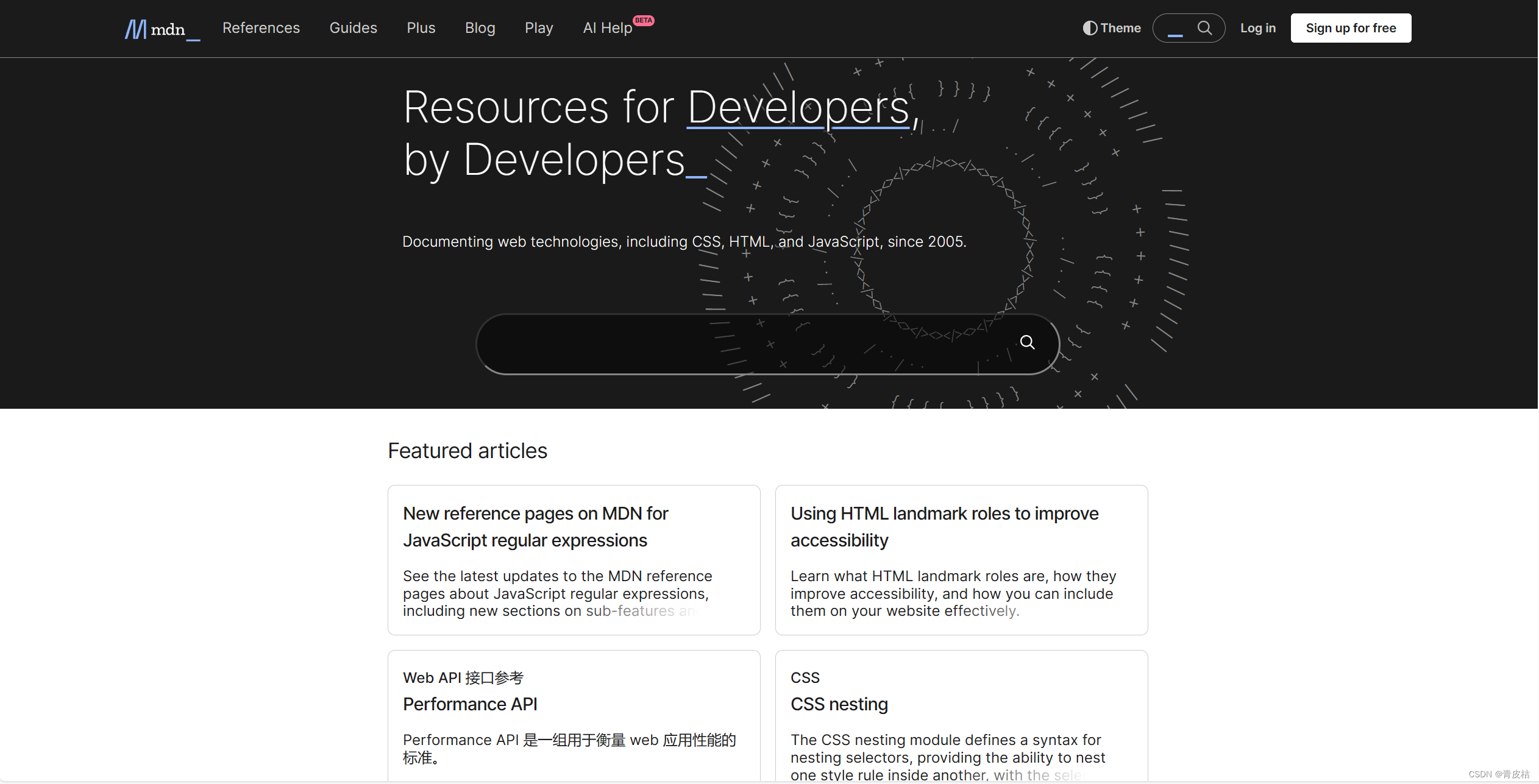
1、MDN Web 文档
MDN文档无疑是 Web 开发人员最重要的网站之一。这个综合资源由 Mozilla 维护,提供了有关 HTML、CSS 和 JavaScript 的深入文档,可以提供不少开发参考。

2、cdnjs
cdnjs是主流并且靠谱的CDN,其中托管了大量的JavaScript库和其他的web端资源。

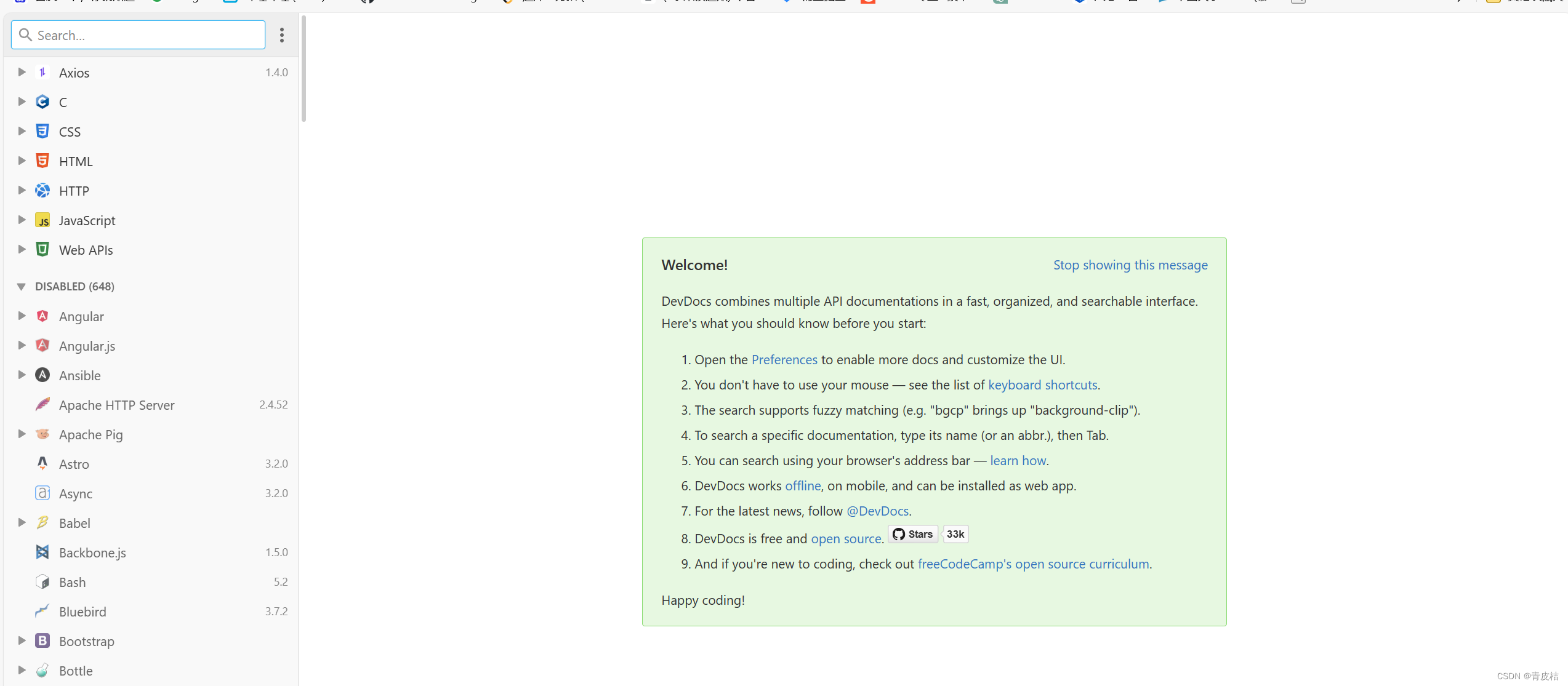
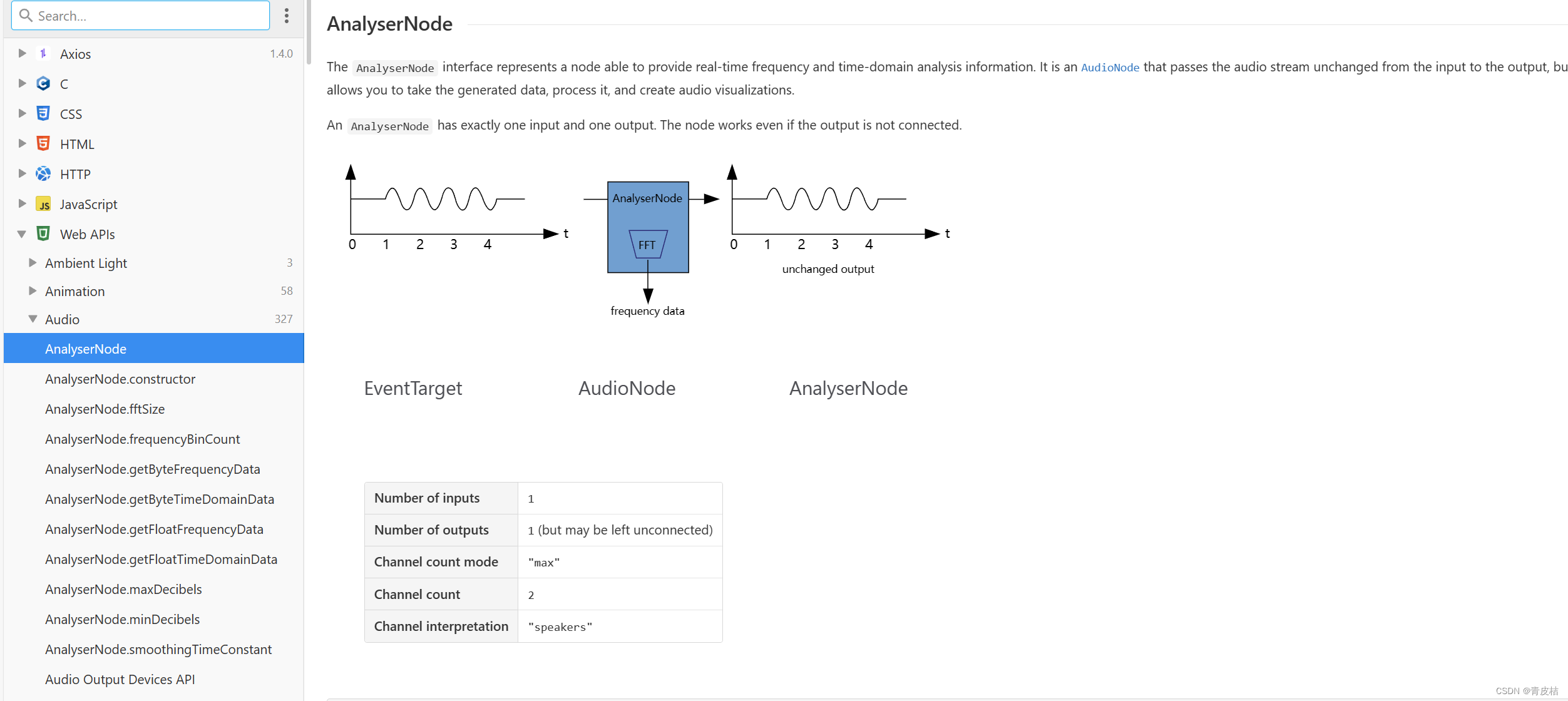
3、DevDocs
这个网站更是重量级,资源非常全面,从前端到后端,从开发语言到开发工具,从人工智能到业务开发,这是一个包含了大量编程语言、库、工具的综合文档。


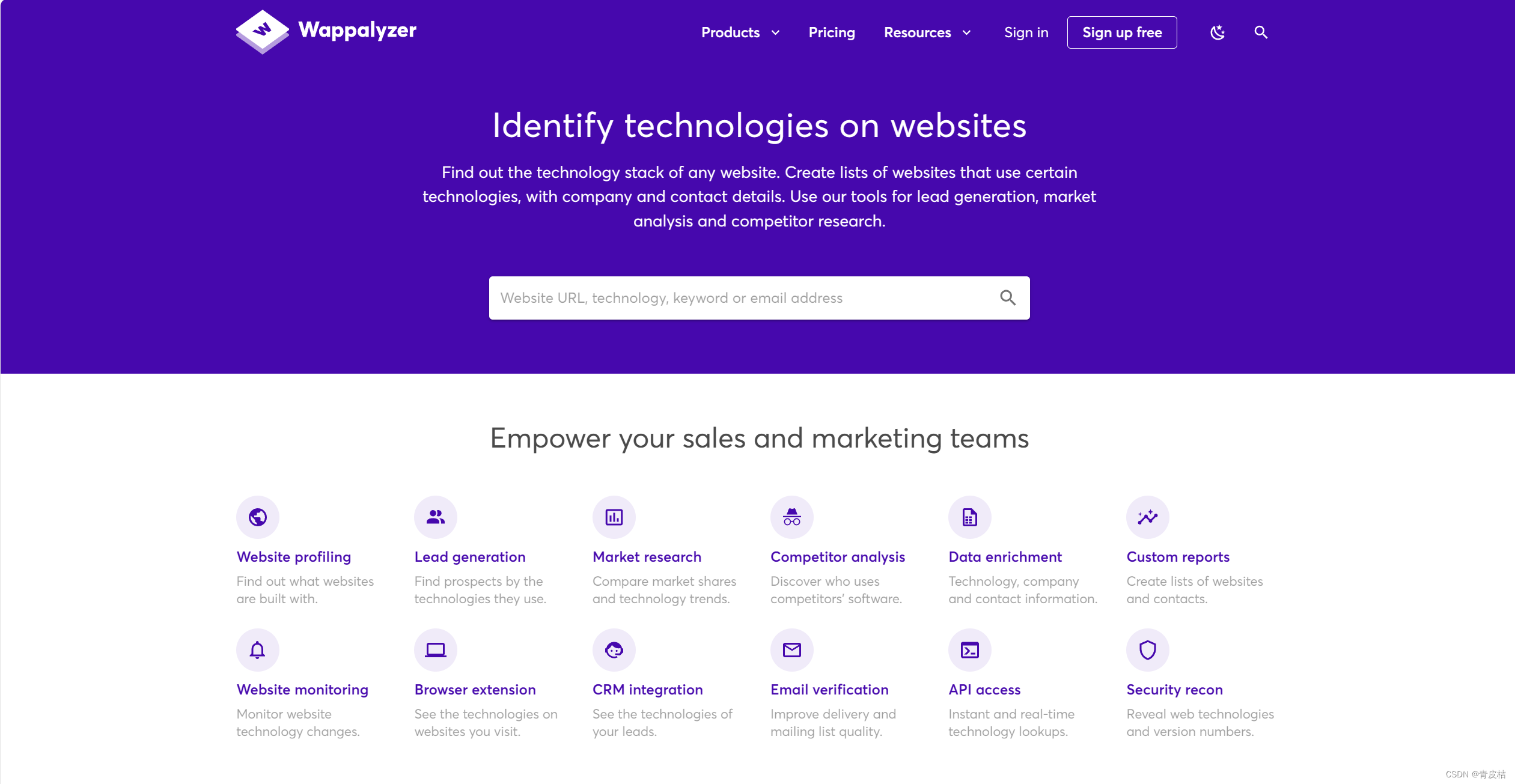
4、Wappalyzer
这个网站可以帮助分析了解任何网站使用的技术,这有利于开发前期确定开发技术栈和开发人员理解软件框架。

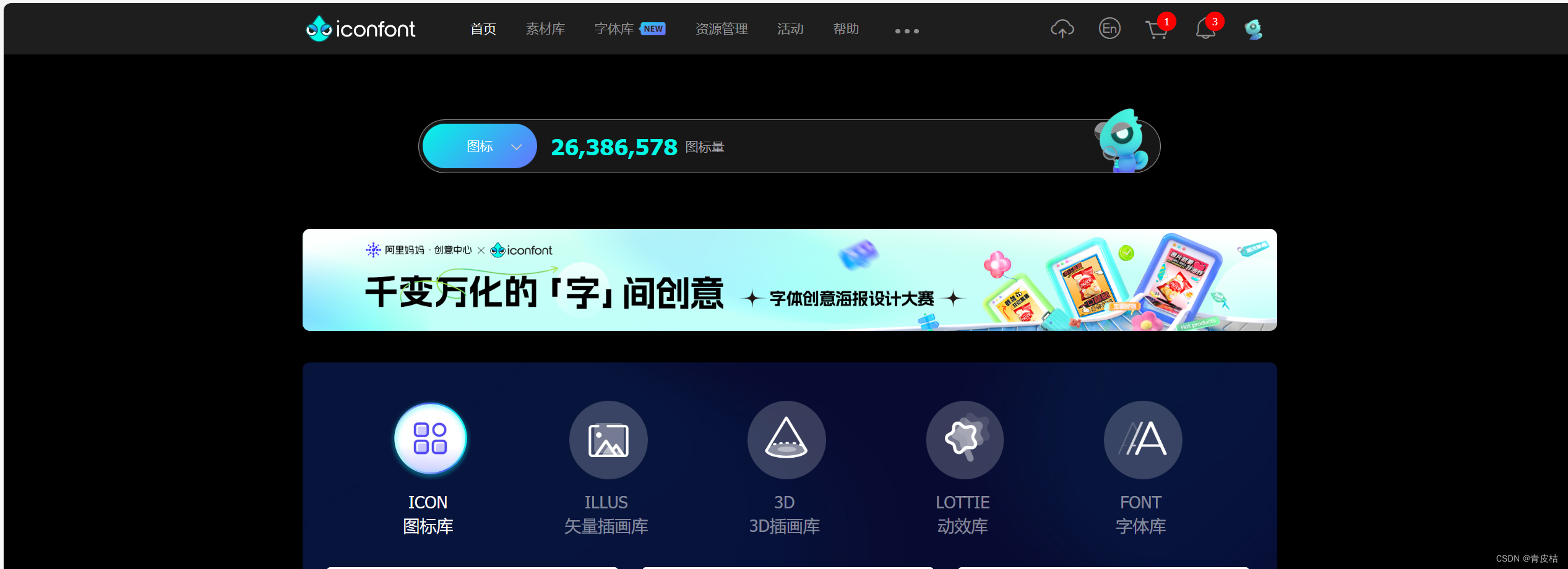
5、iconfont图标库
iconfont应该是很多开发者开发项目的图标库首选,包含了大量的免费图标和插图,同时还带有项目管理的功能,支持导出配置到项目。

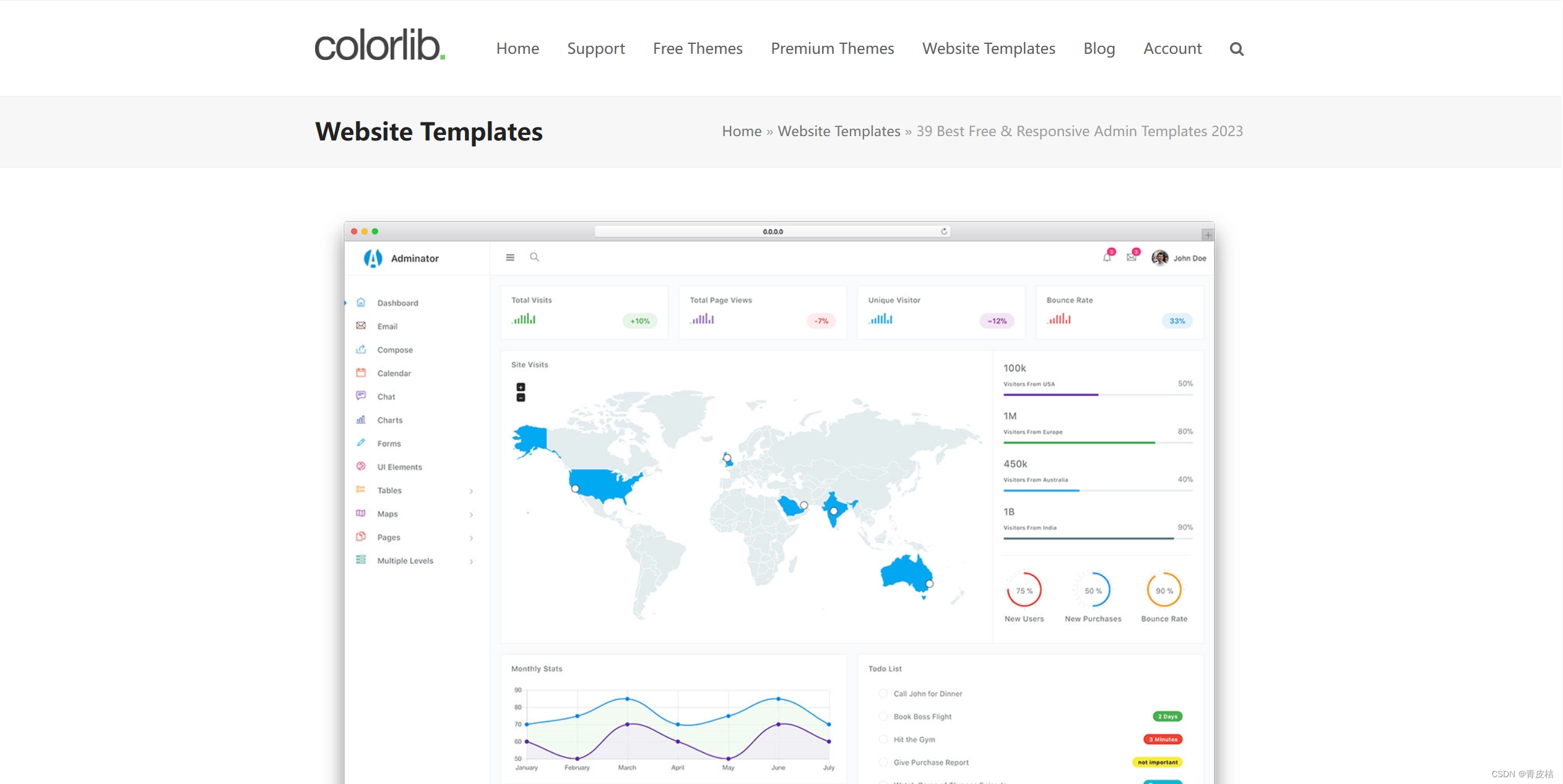
6、colorlib
colorlib提供了大量的免费web端模板,尤其是后台管理系统,适合作为项目开发参考和选用。

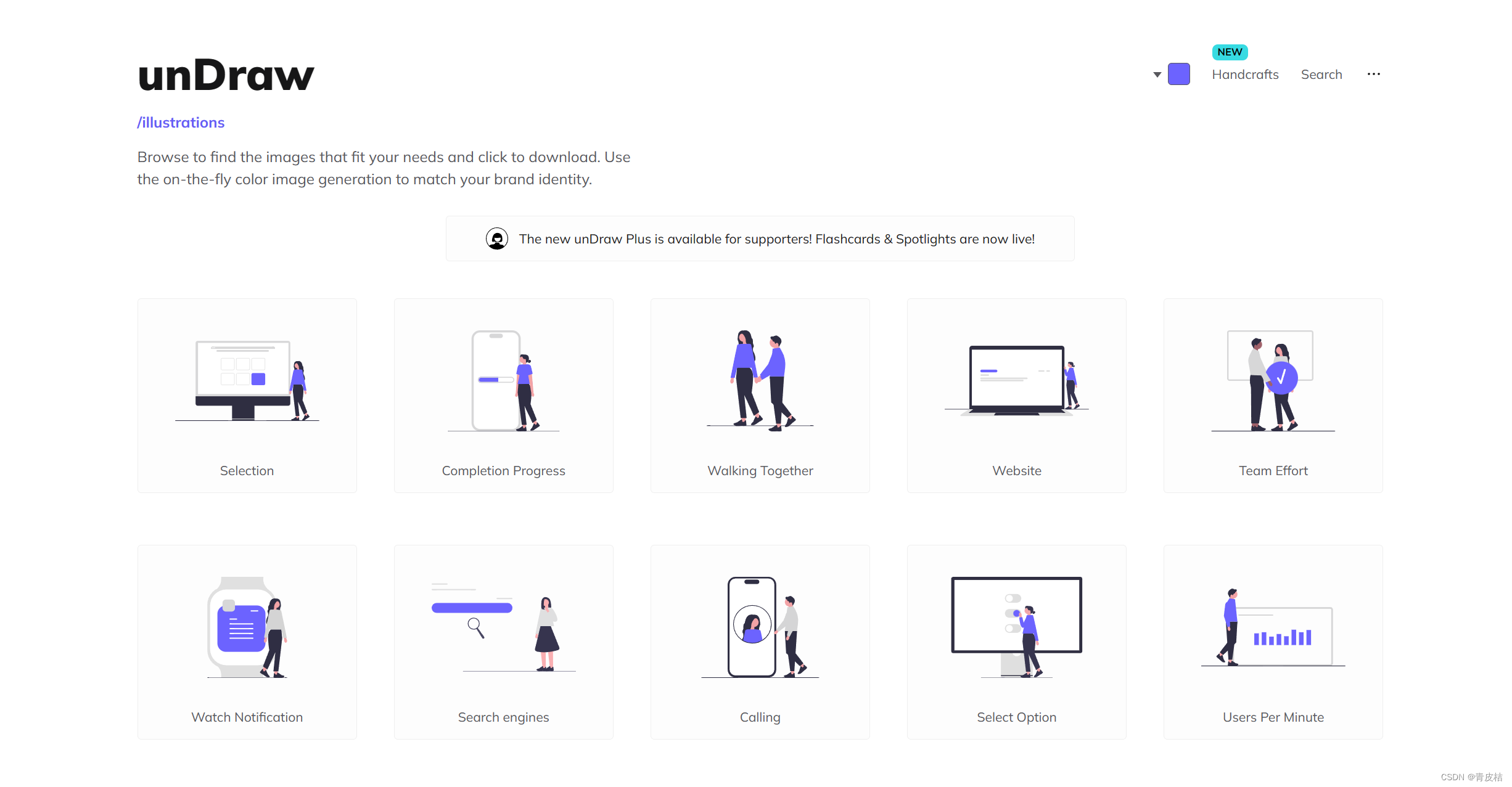
7、unDraw
unDraw包含了很多插图,在使用的时候可以根据项目需要的主配色来自定义插图颜色,保证风格统一。

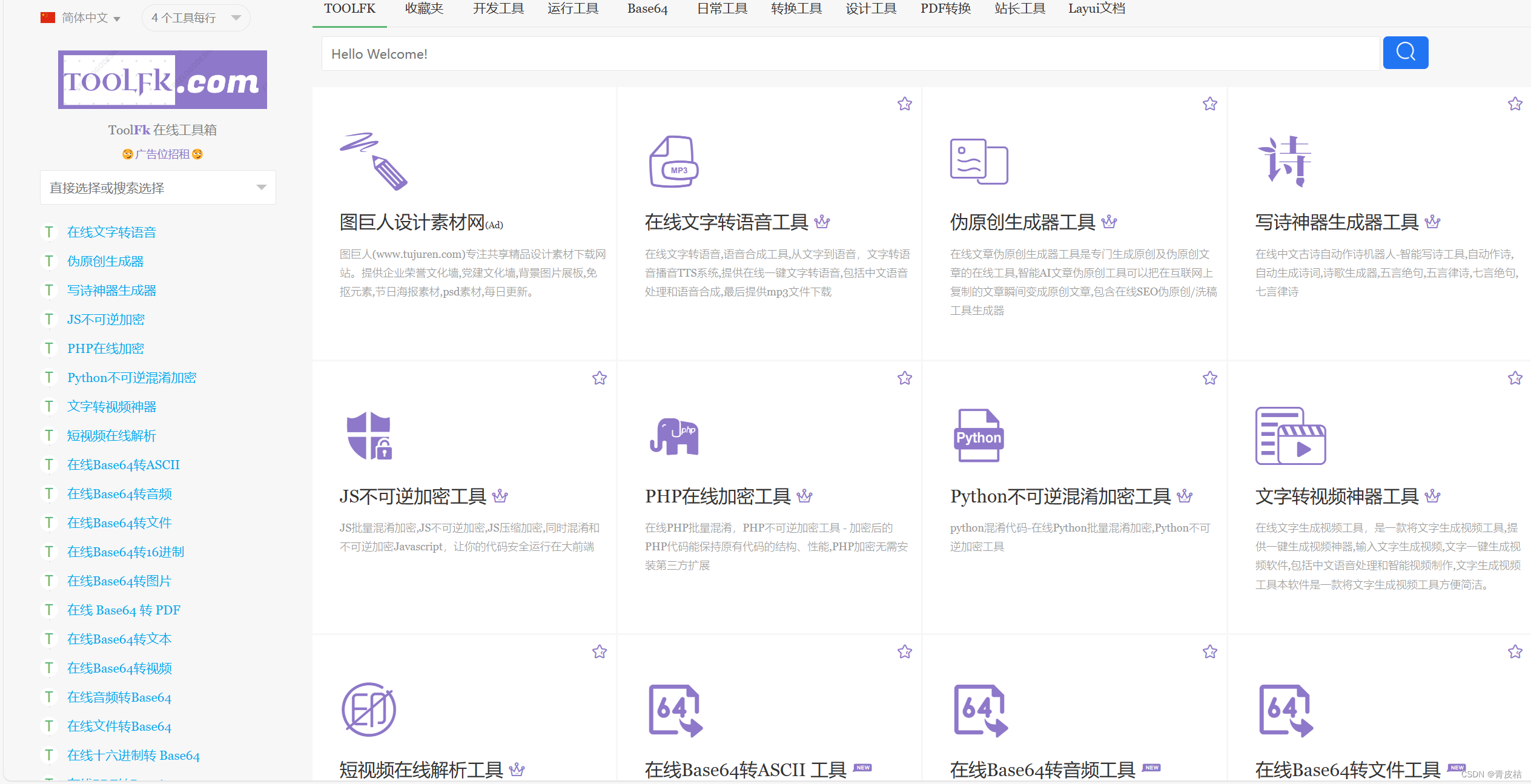
8、ToolFk
工具箱网站,提供了大量能在线使用的小工具,非常方便。

9、Font Awesome
Font Awesome可以提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。

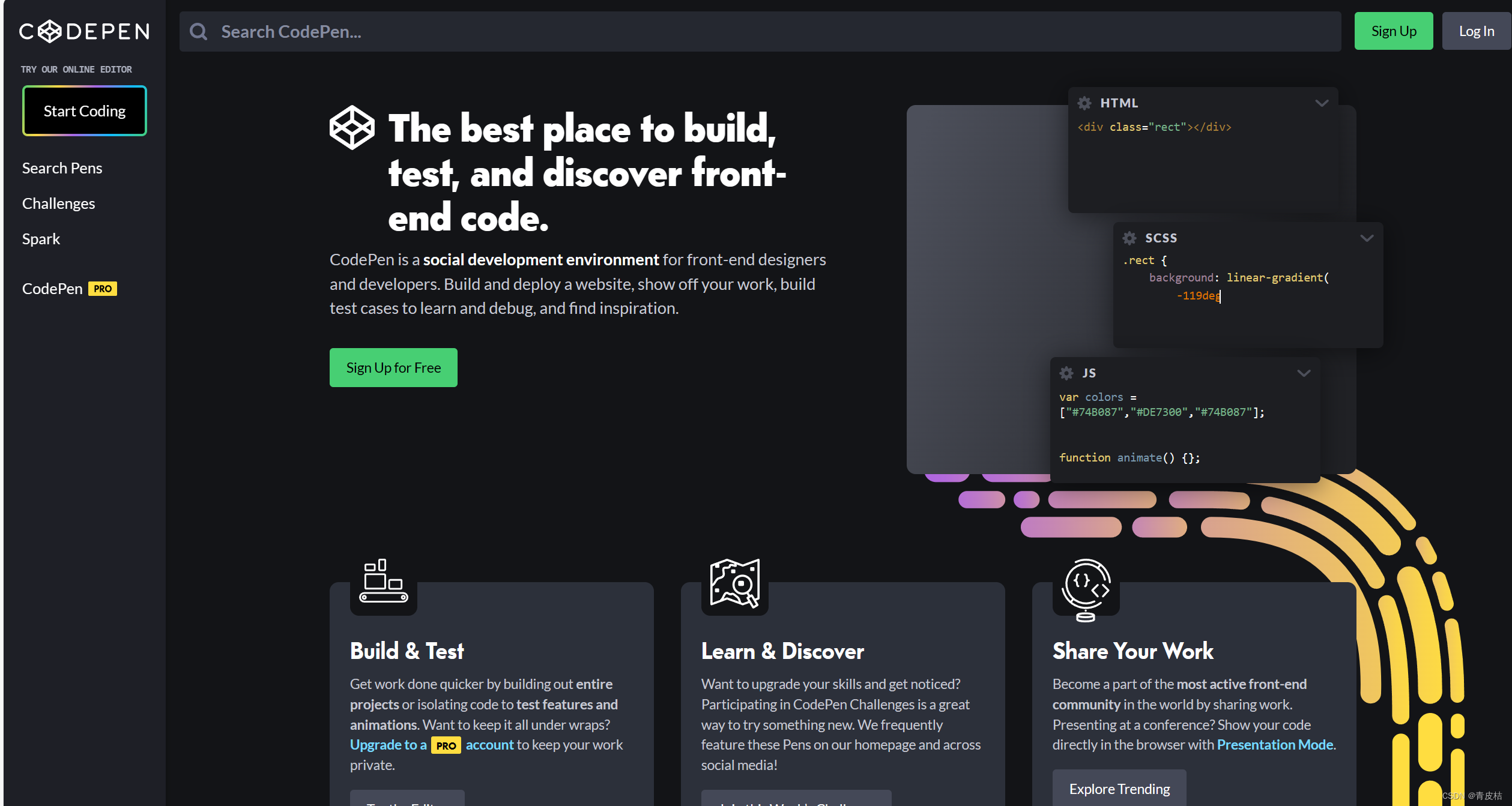
10、codePen
CodePen 是一个面向前端设计师和开发人员的社交开发环境。构建和部署网站,展示你的工作,构建测试用例以学习和调试,并寻找灵感。

总结
希望这些工具网站可以给各位带来帮助,有其它好用的网站也欢迎在评论区分享。