前言
之前做的那个版本bug较多,后进行了大量优化。
此项目是一个前后端分离的项目,前端主要使用html+css+js搭建,使用的是layui框架
后端使用php语言,仅实现了简单的查询数据库功能,无法实现多并发查询等复杂情况
数据库使用mysql,准备了一些测试数据,同时有外键约束和存储过程和触发器等内容
要看如何运行项目可以拉到最后一个章节
项目链接:https://gitee.com/jzbbbb/world-cup-competition-system.git
介绍
项目名:世界杯比赛系统
技术栈:HTML+CSS+JS+MySQL+Axios+PHP+Layui+Echarts
项目介绍:
-
本项目以 Layui 为基础框架。使用 Echarts 图表提供了八种不同类型的图表,帮助用户更深入地理解数据。
-
后台数据库为 MySQL,设有存储过程和触发器,支持表格的增删改查功能,通过外键保障了数据的完整性和一致性。
-
PHP 作为后端操作数据库的工具,与 Axios 相结合,确保了数据交互的高效性和安全性。
效果展示
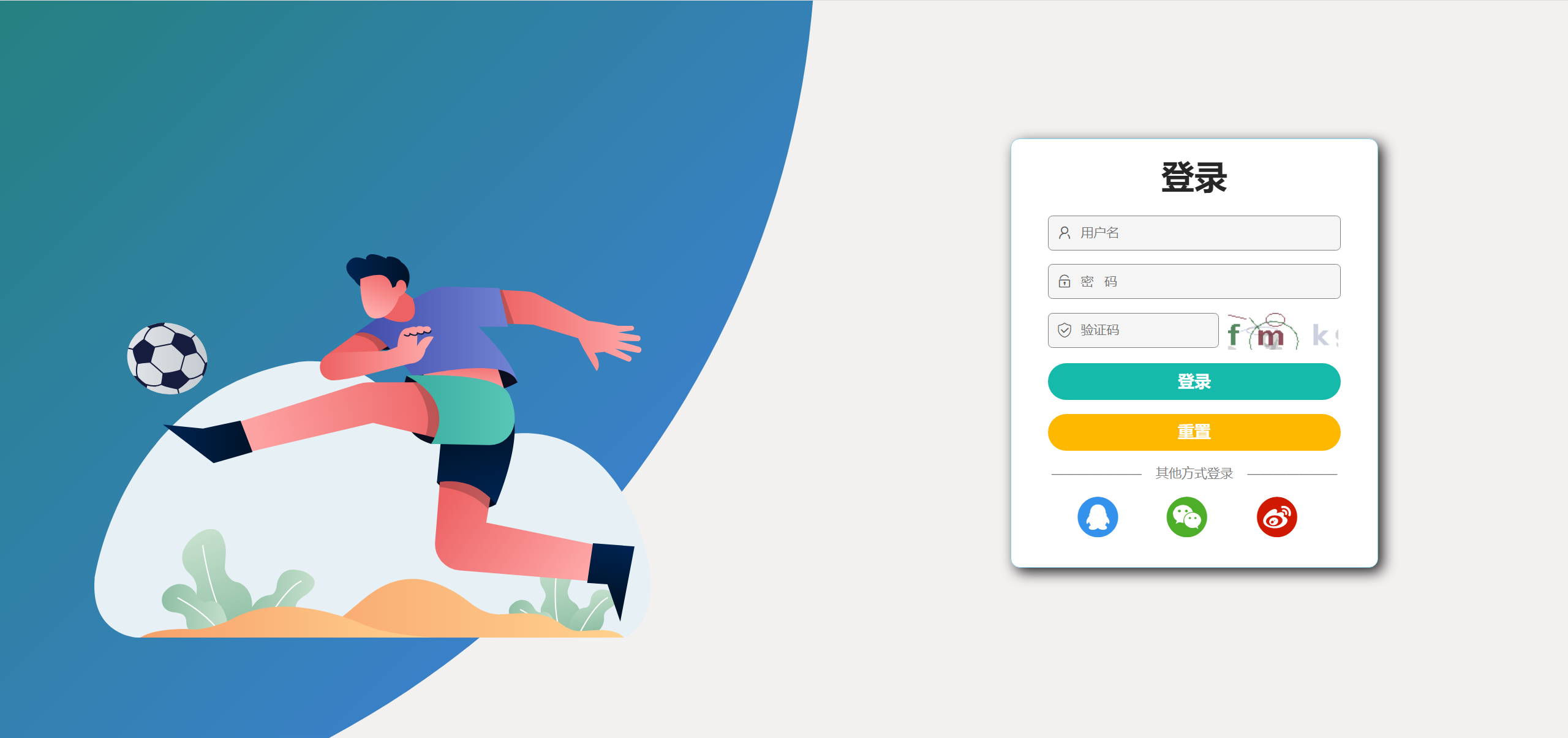
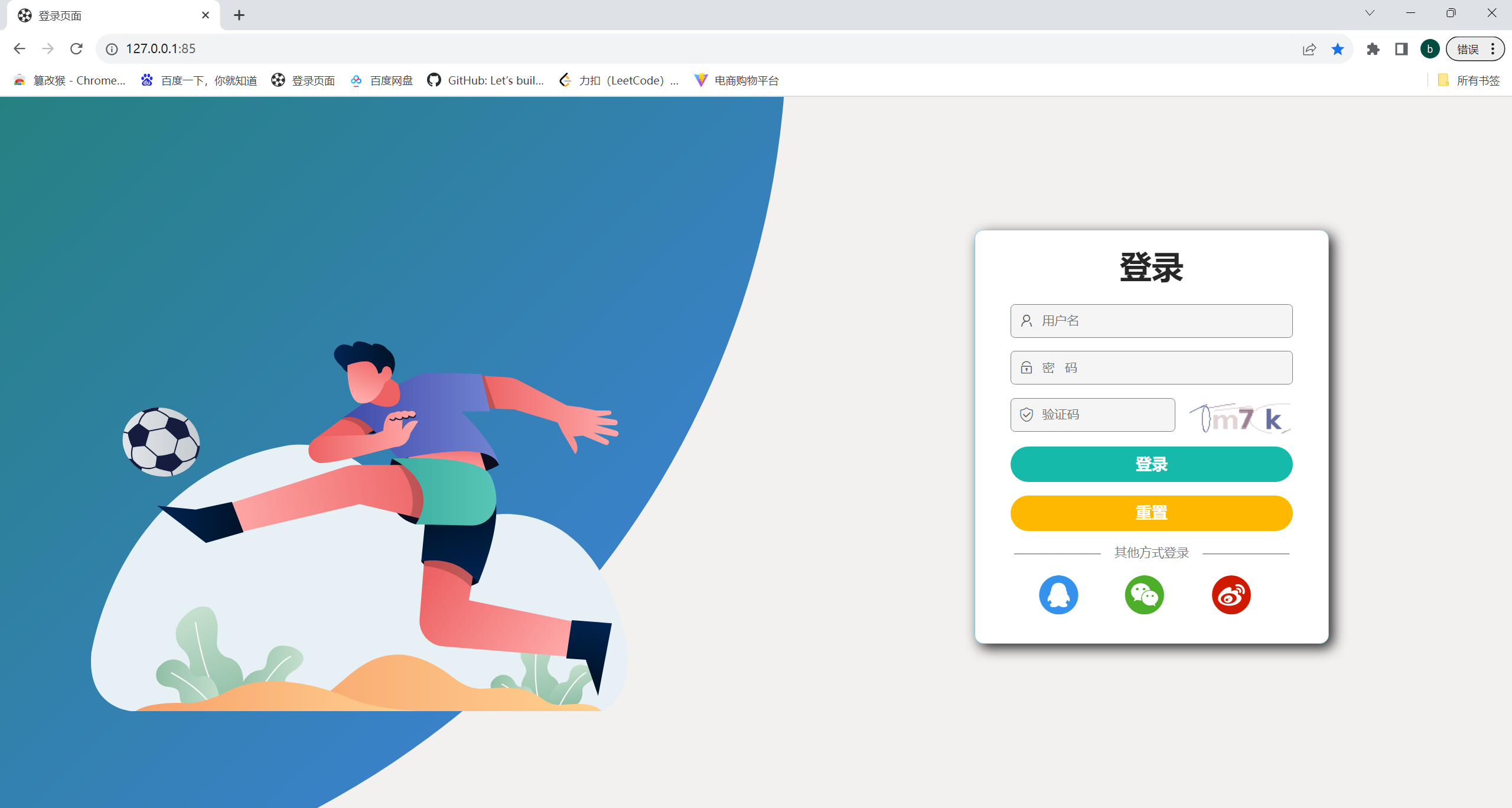
1.登录页面(验证码功能未实现验证功能,其他登录方式也没实现)

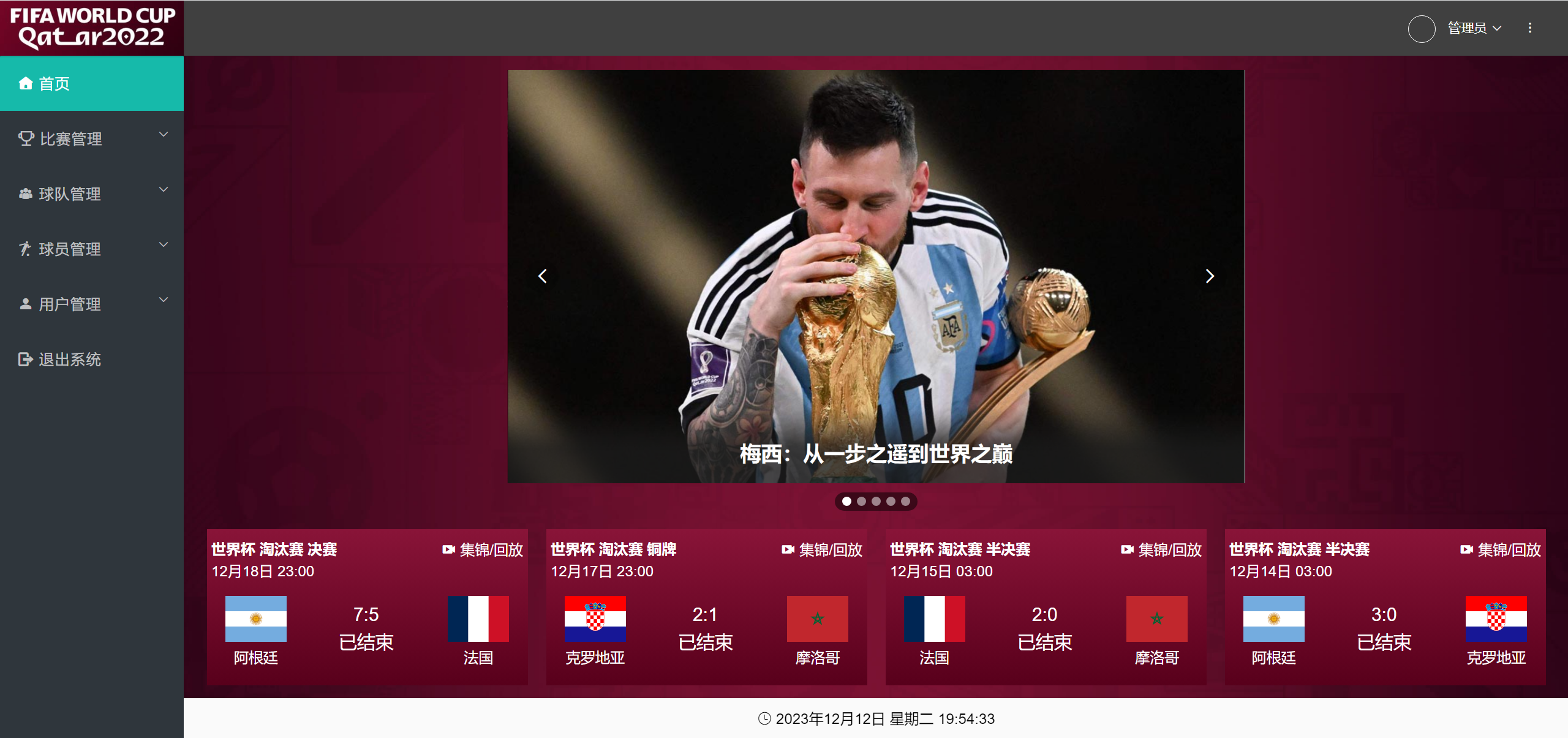
2.主页面

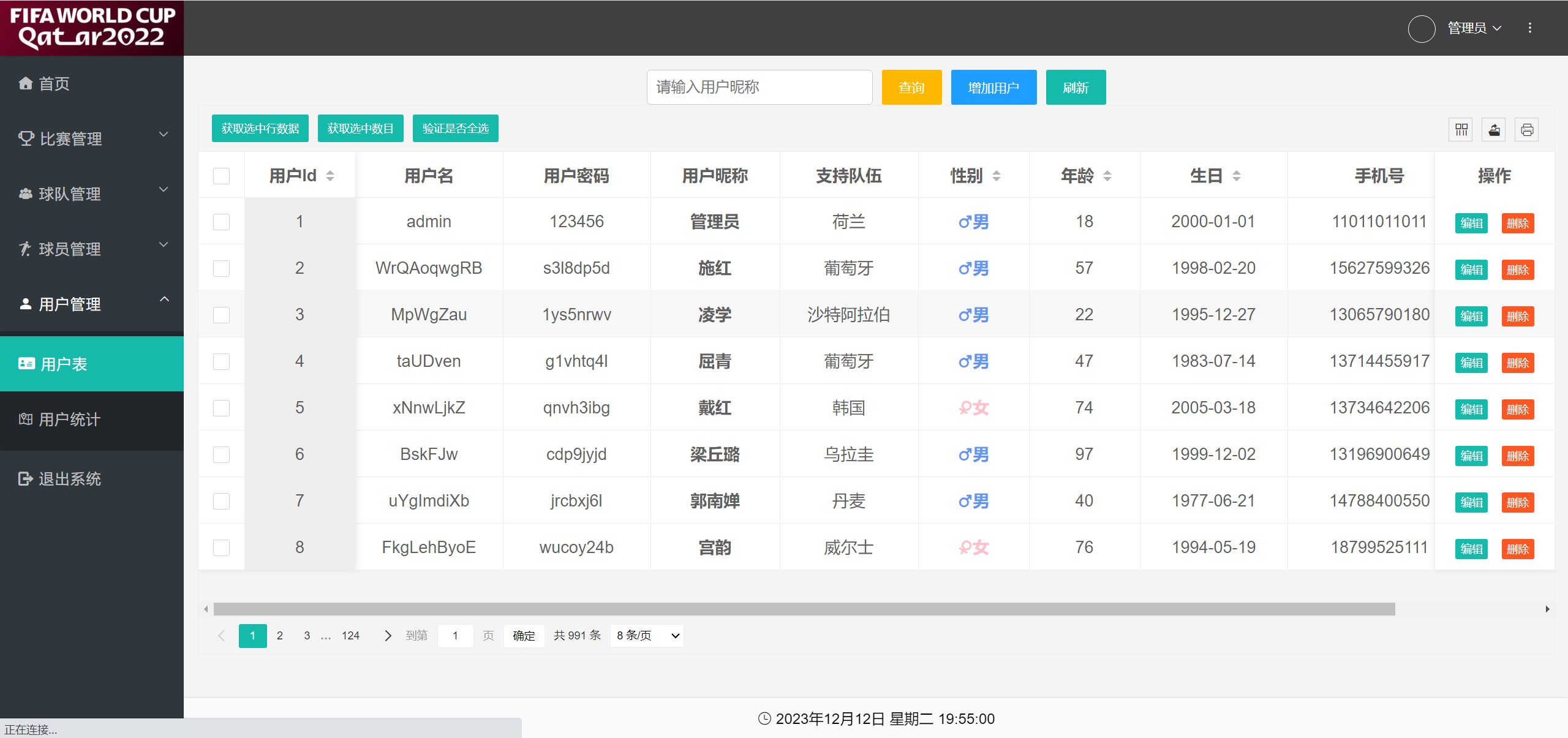
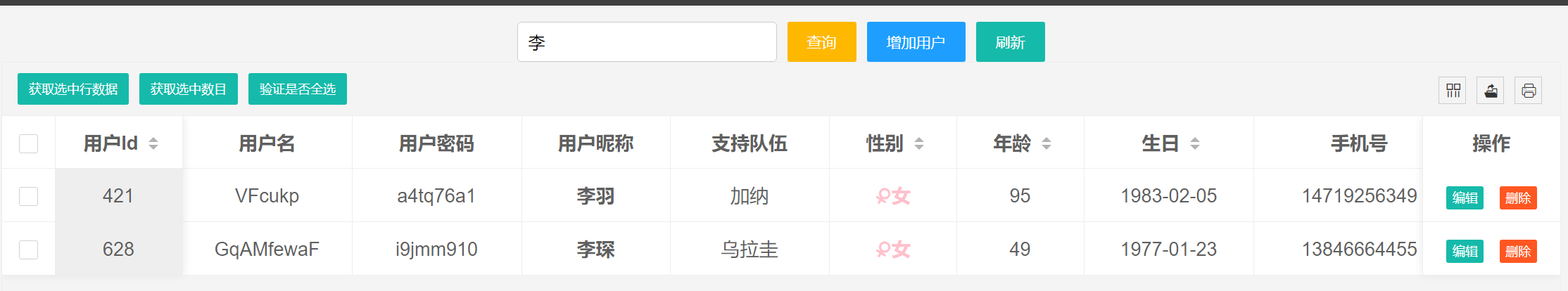
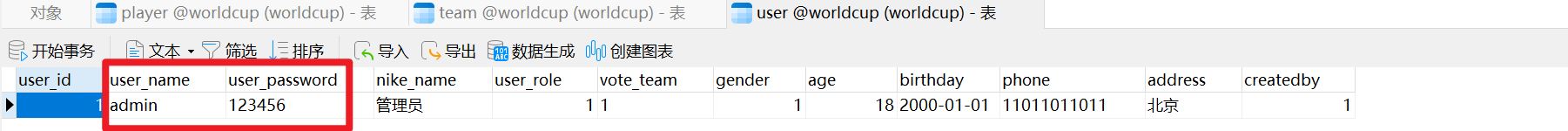
3.用户表

4.查询用户(支持模糊查询)

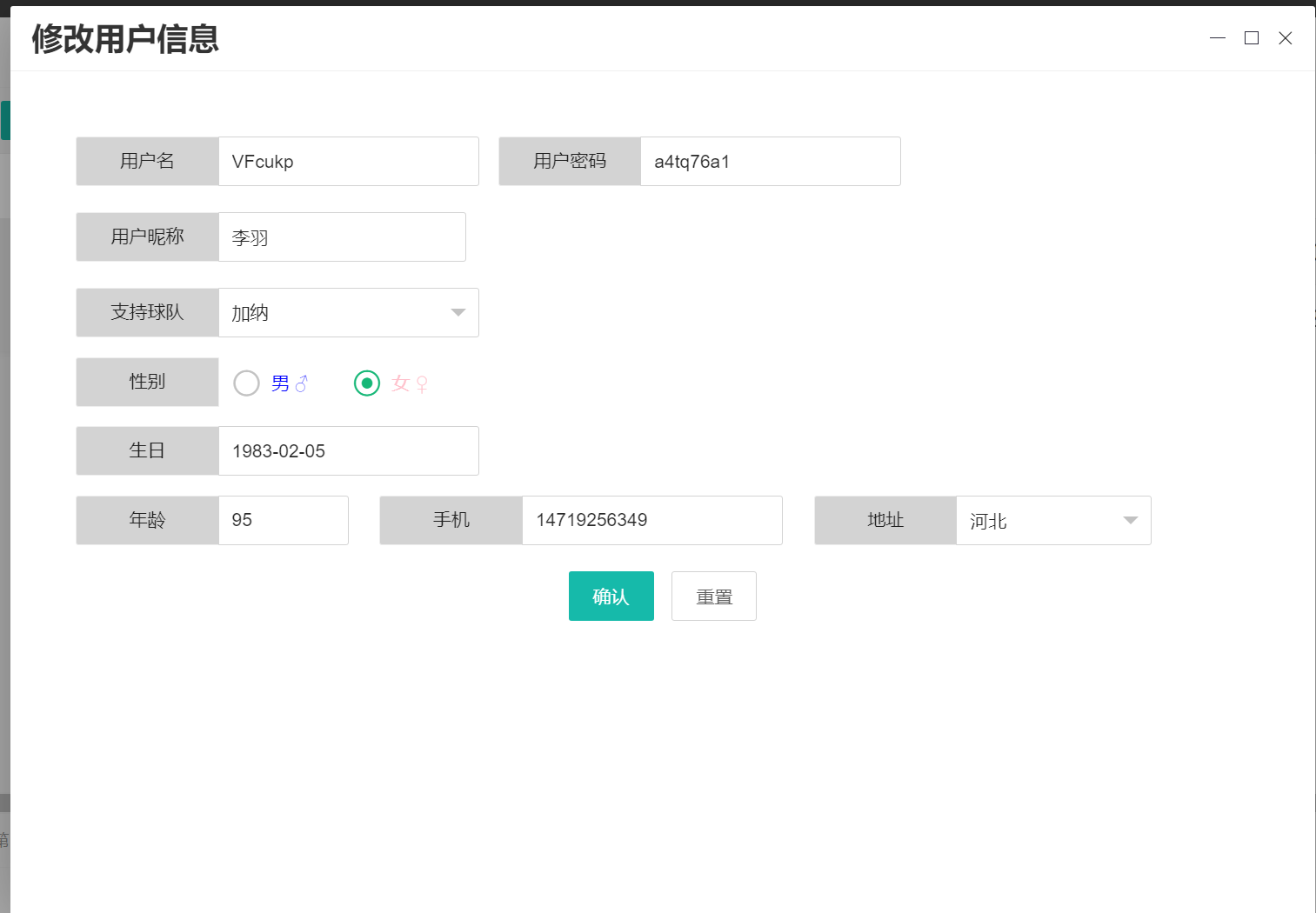
5.修改用户信息

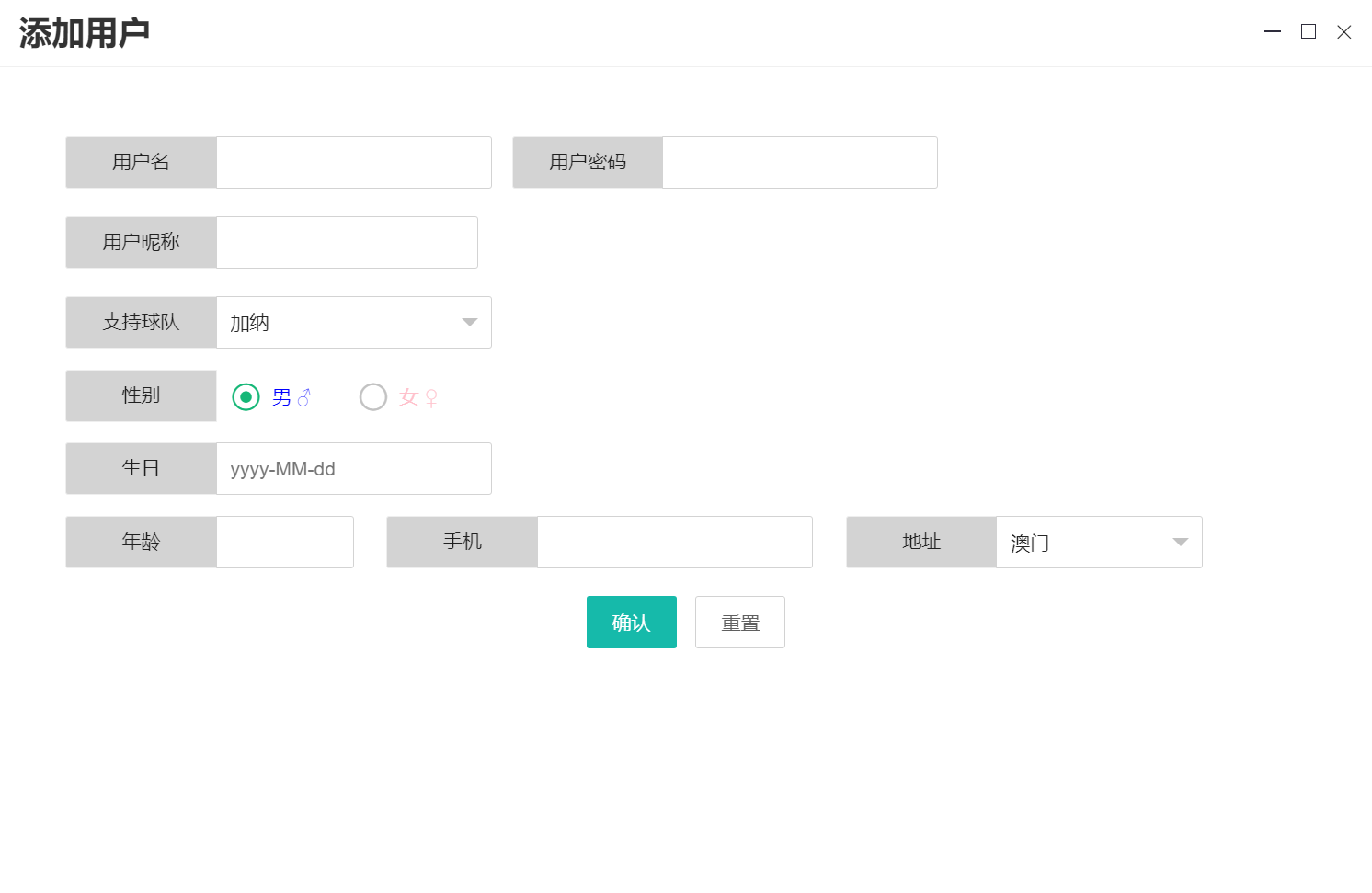
6.添加用户

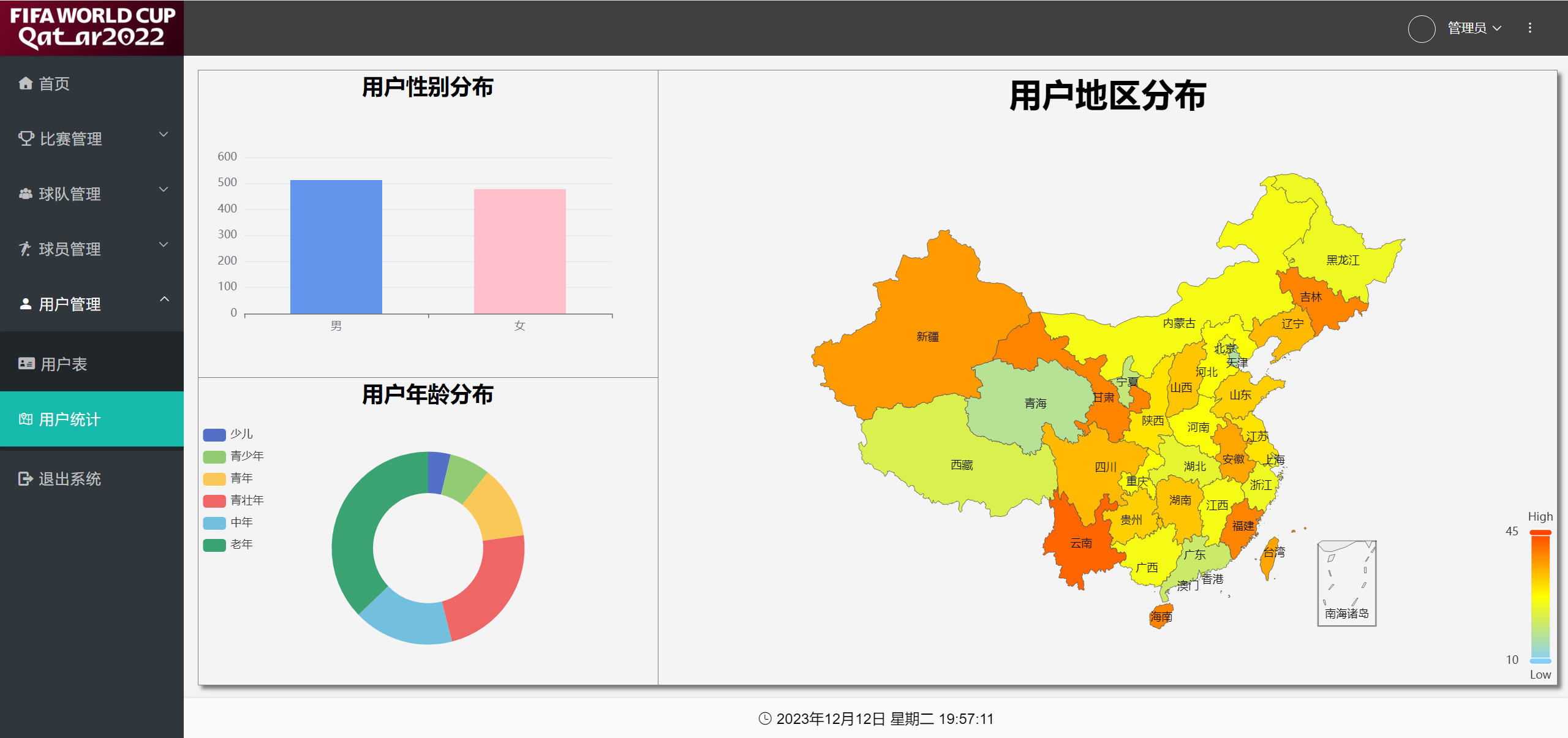
7.查看用户分析

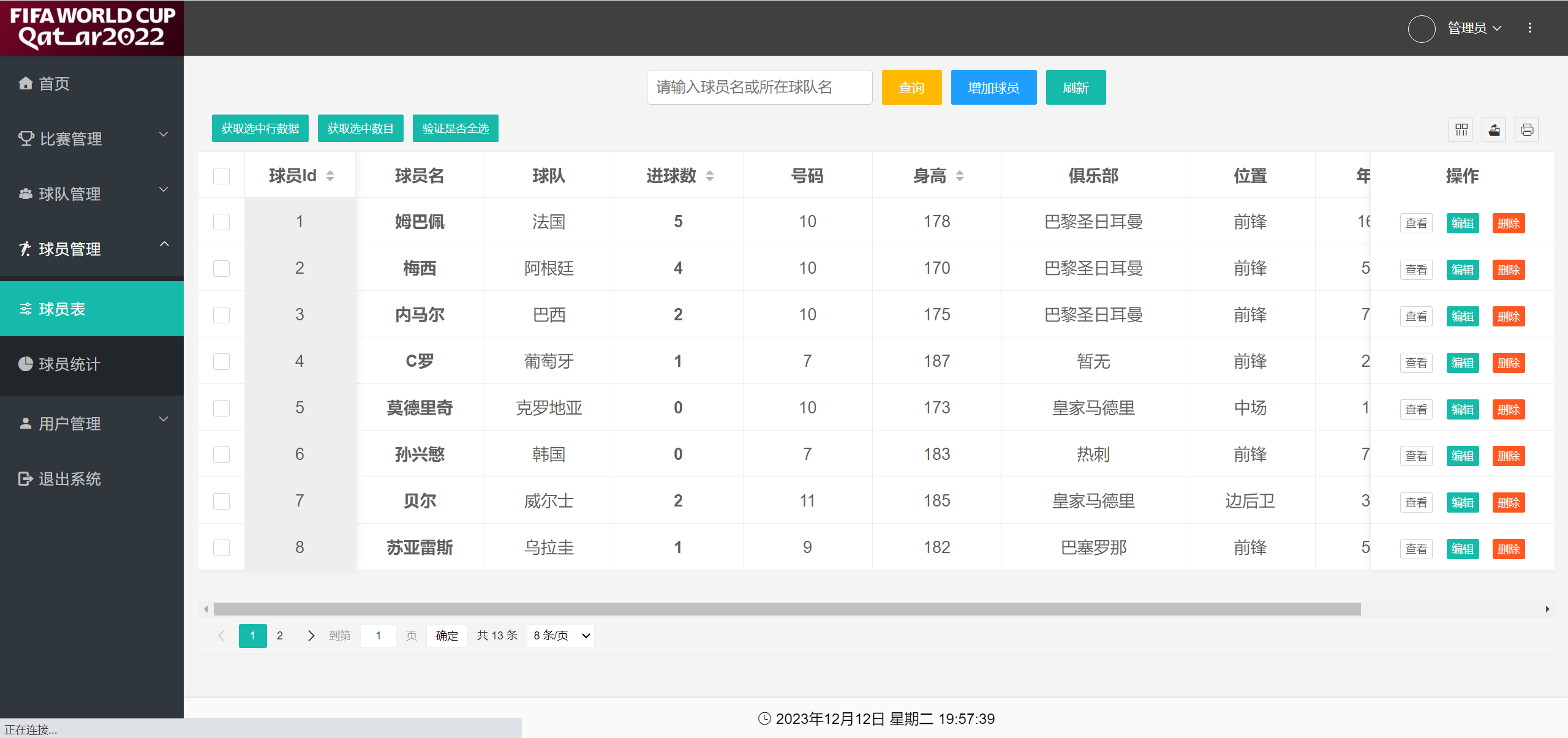
8.球员表查看

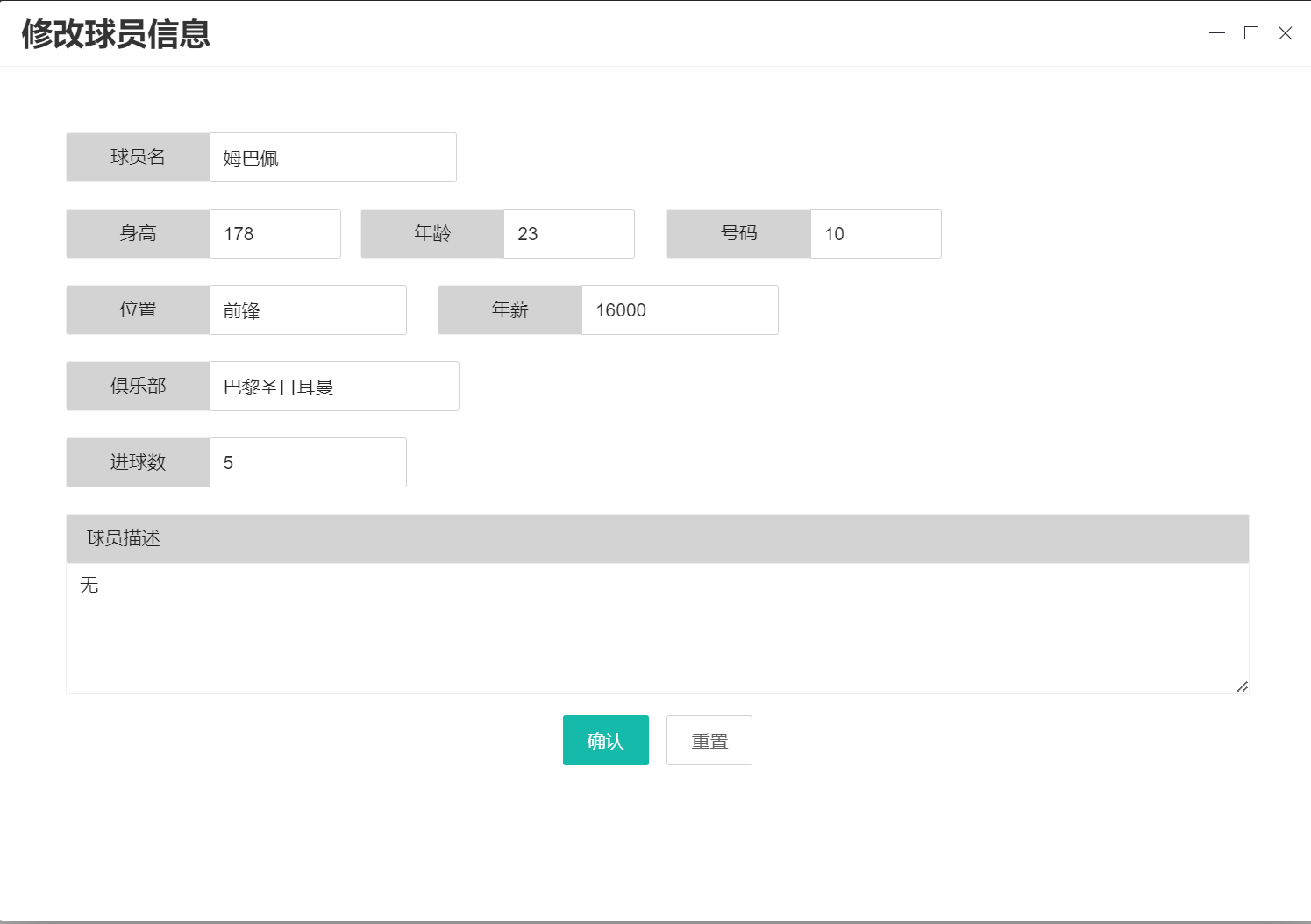
9.修改球员信息

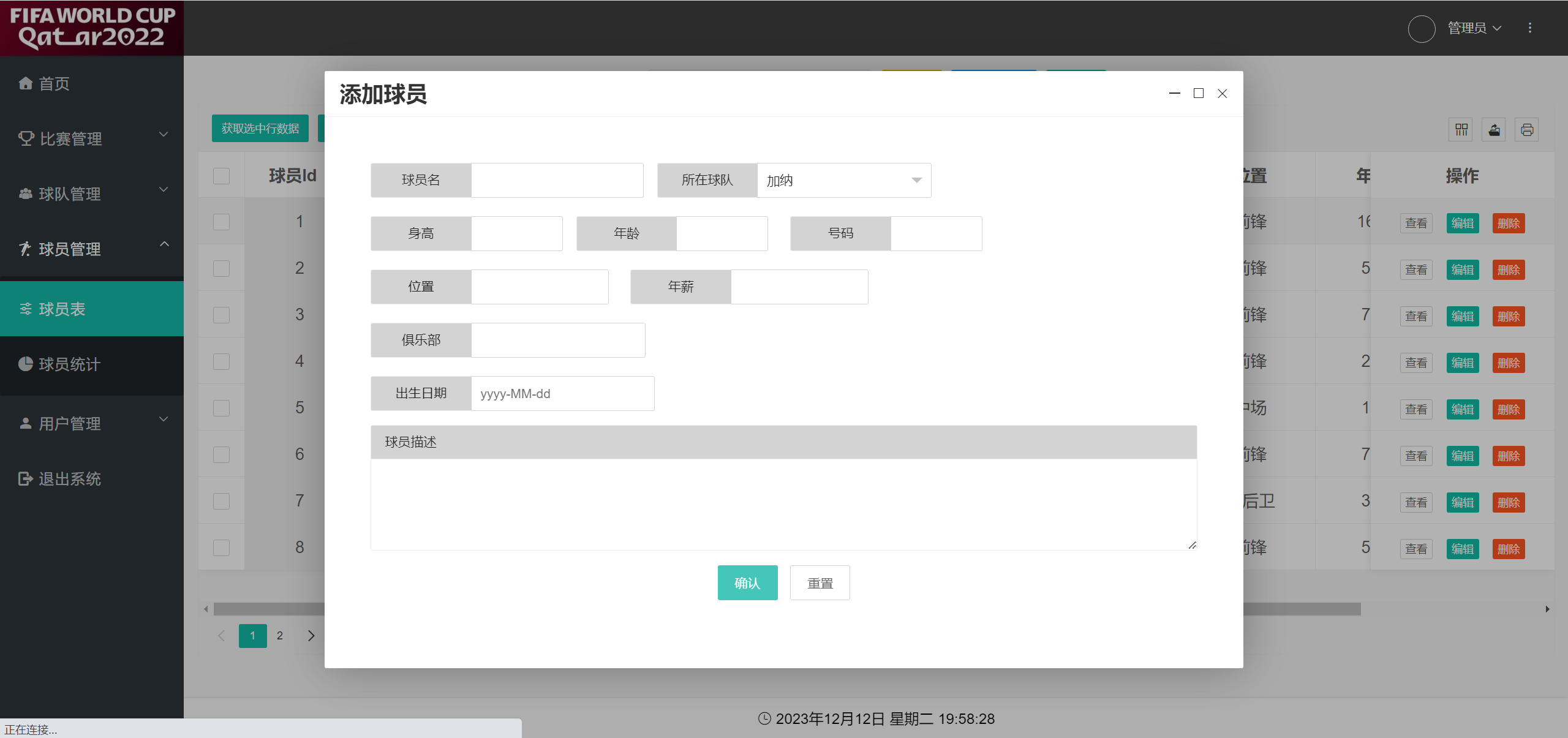
10.添加球员

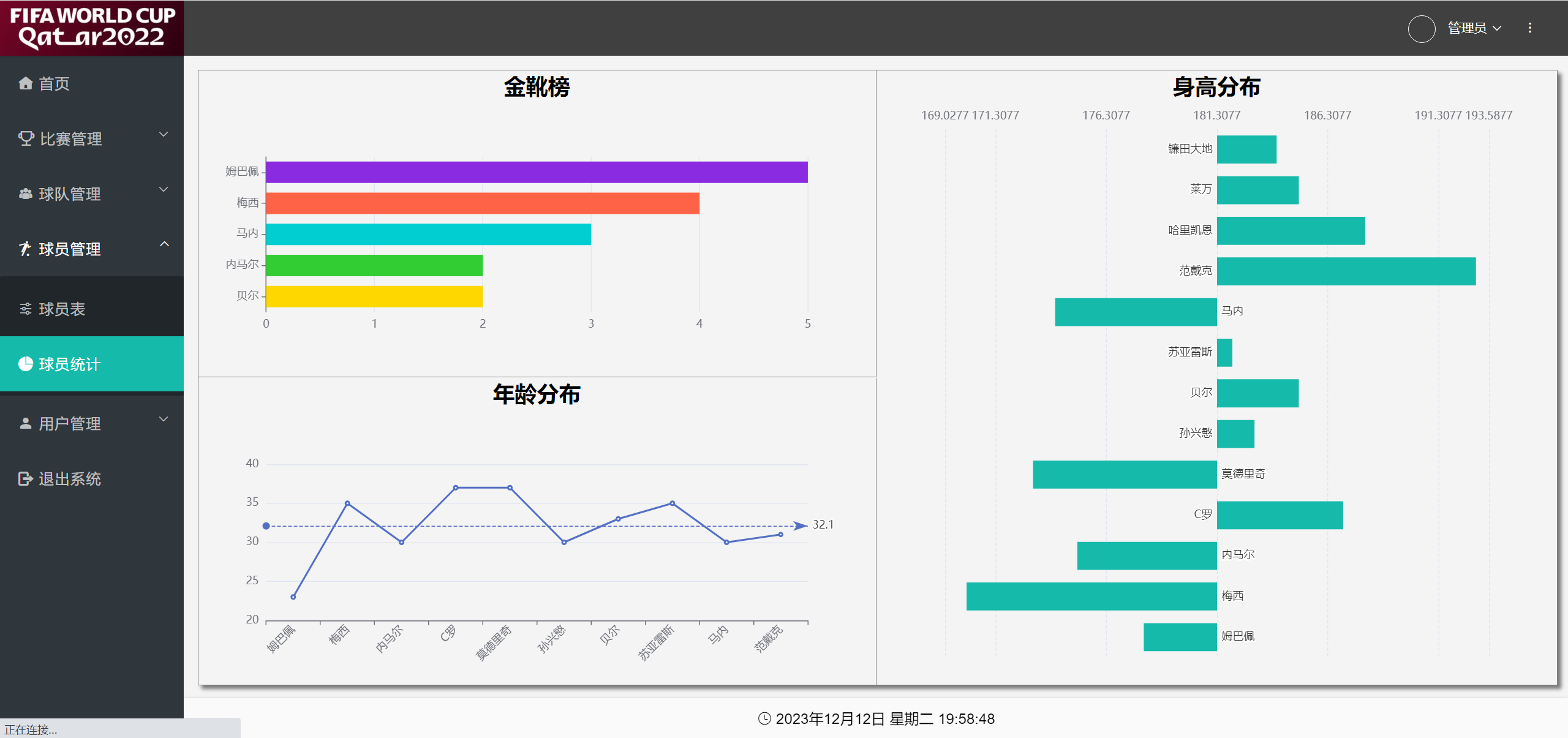
11.球员统计

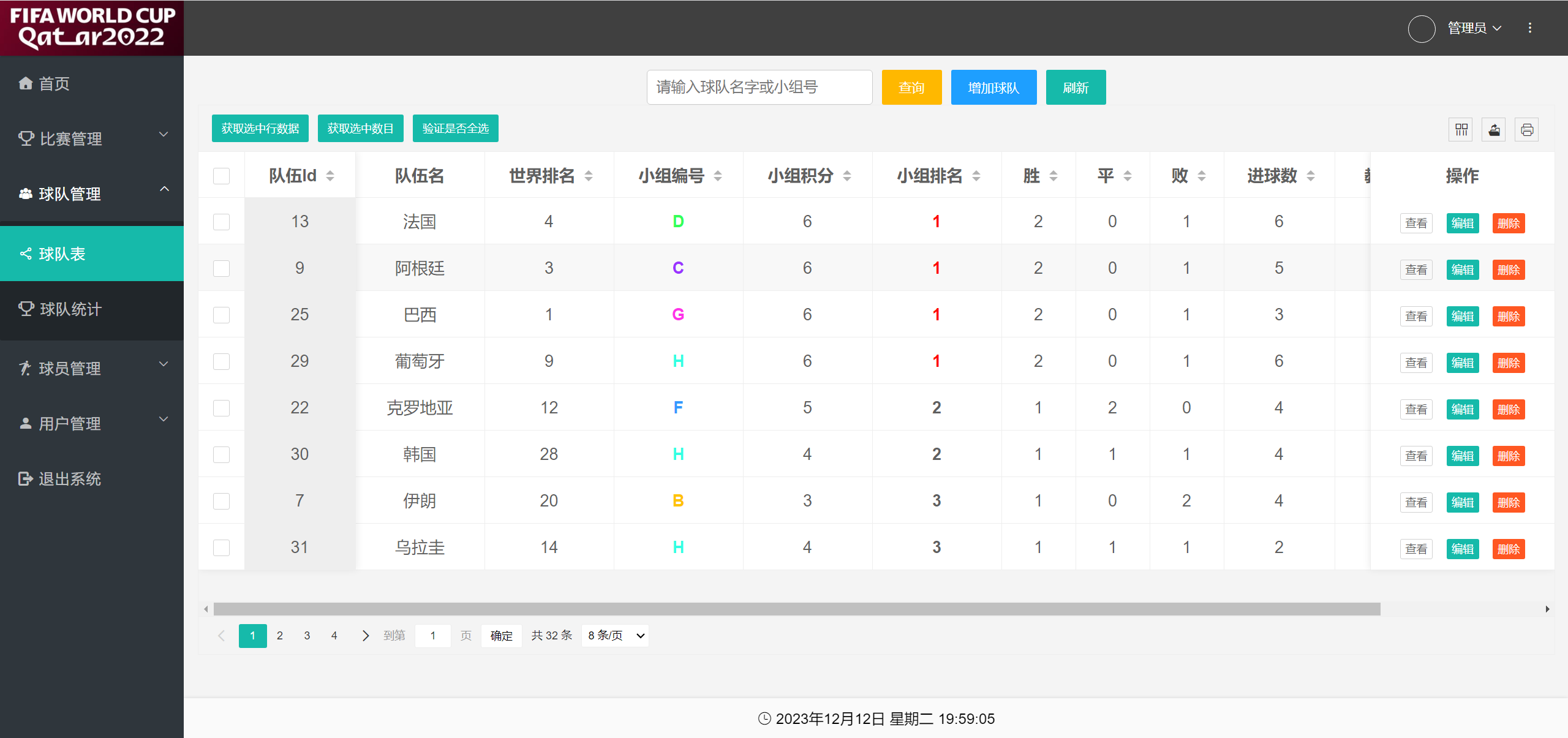
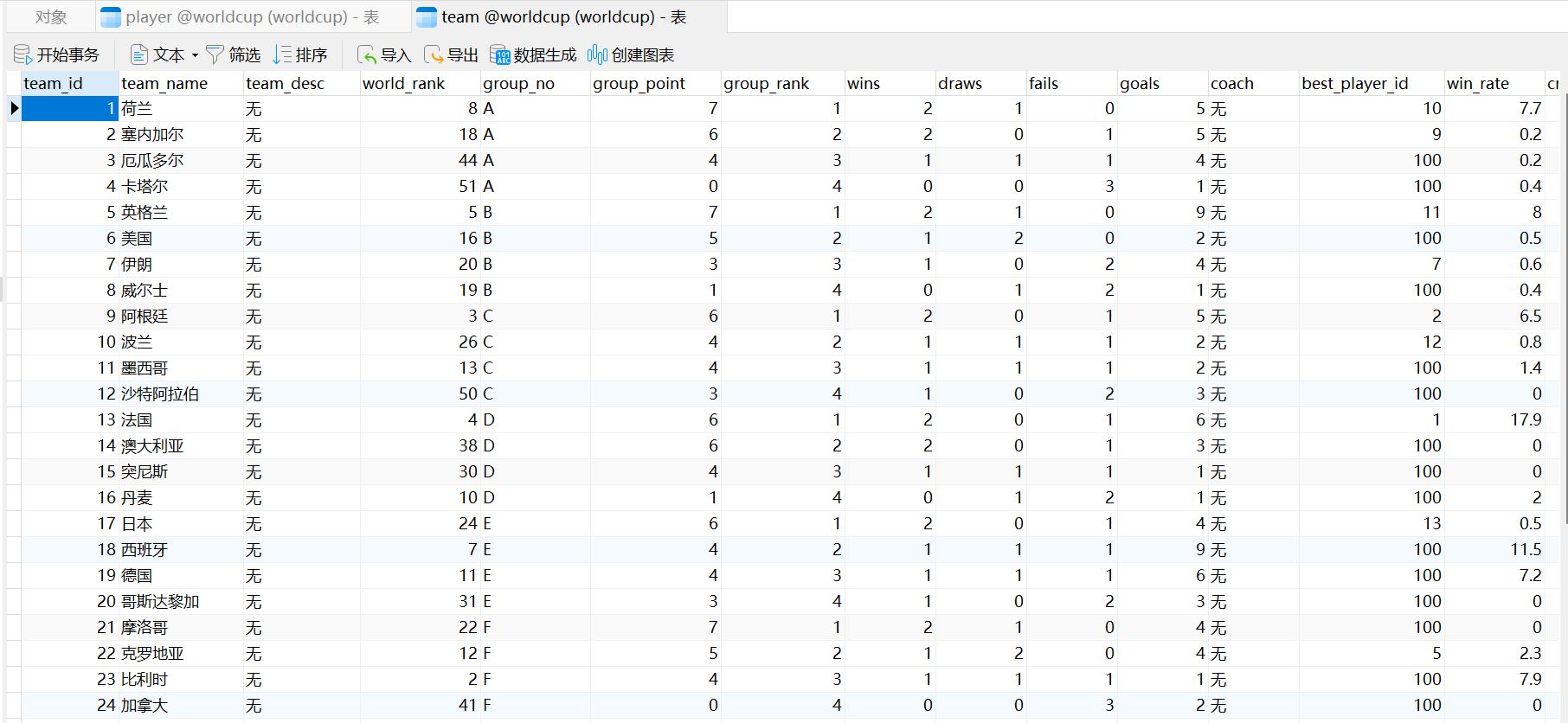
12.球员表

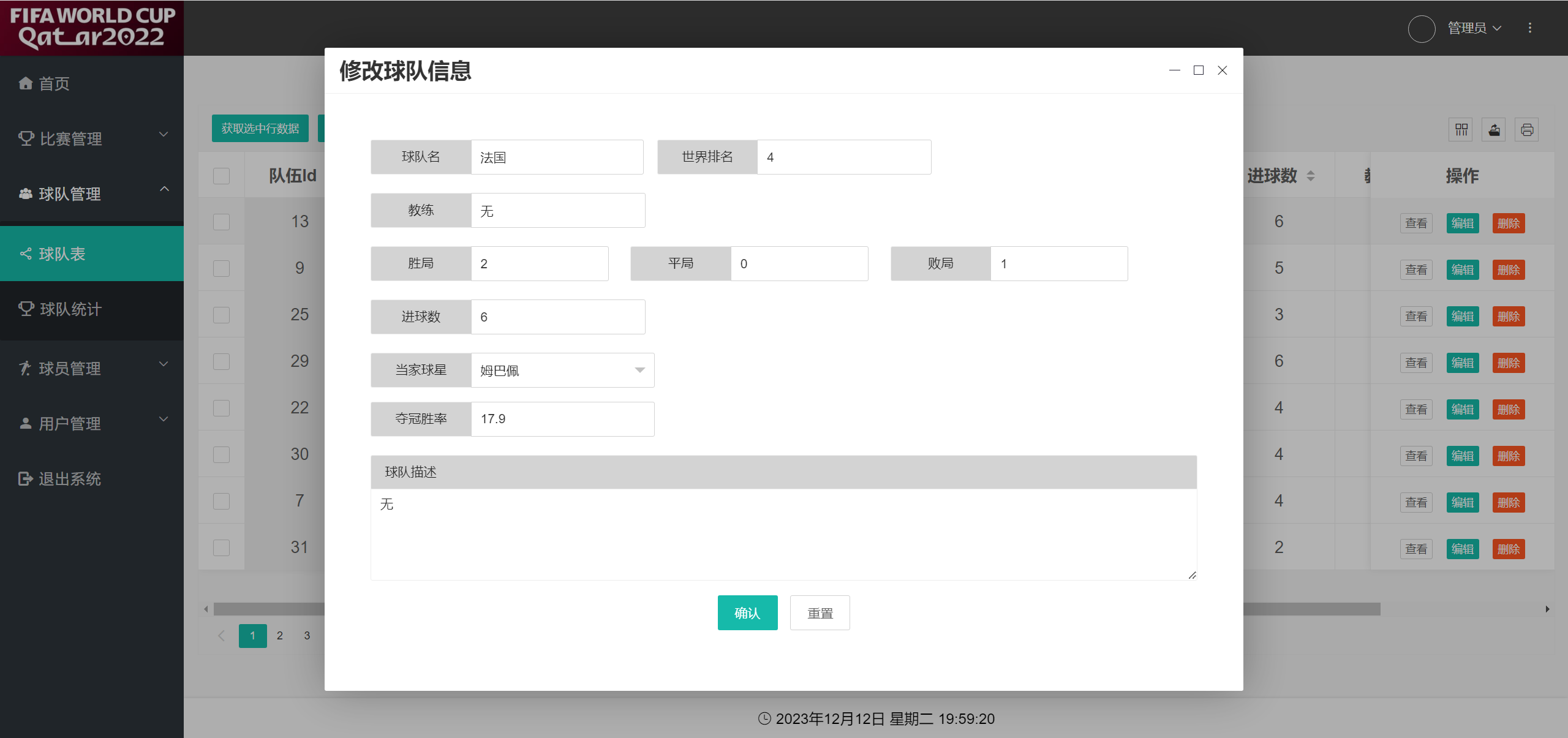
13.修改球队信息

14.添加球队

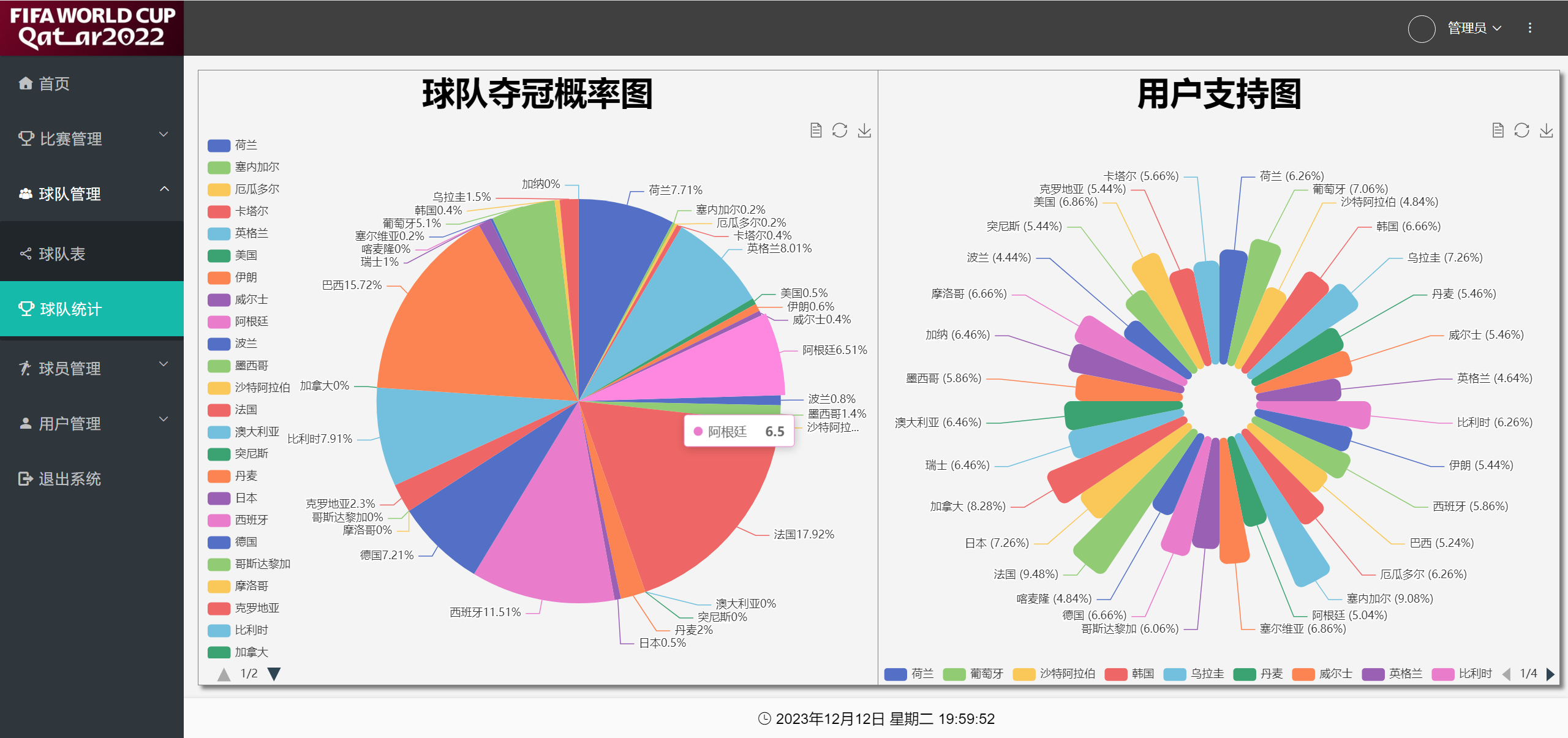
15.球队统计

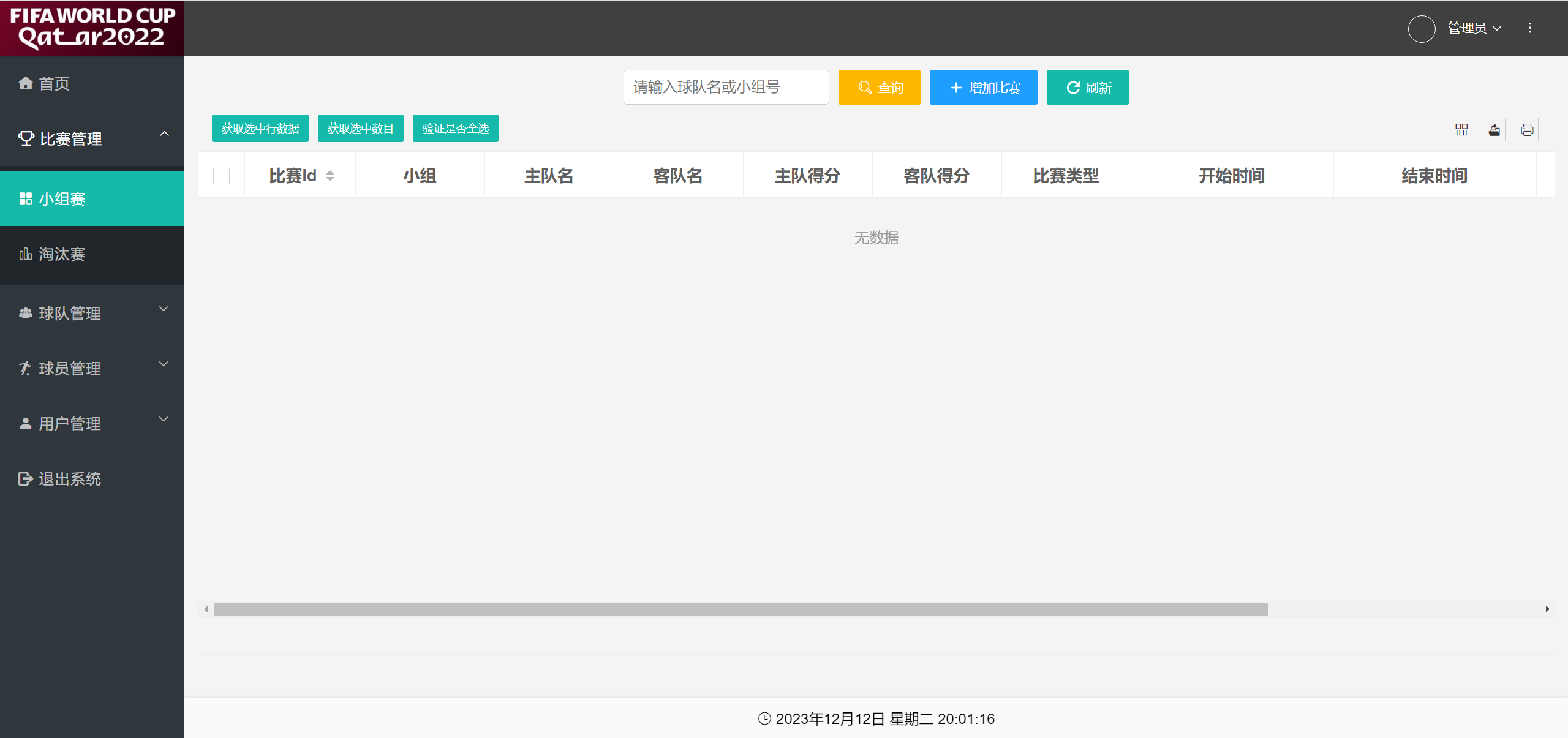
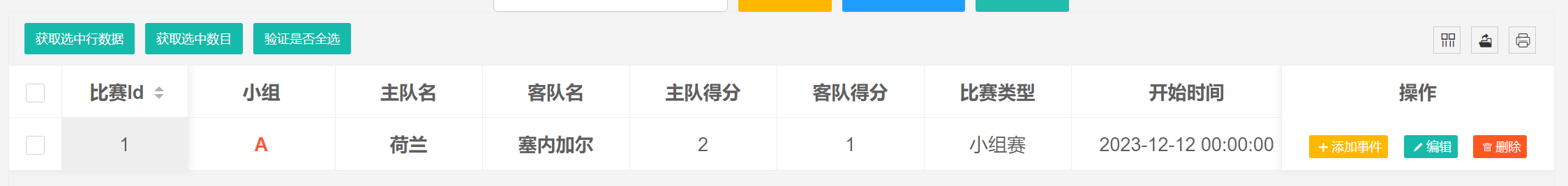
16.比赛表

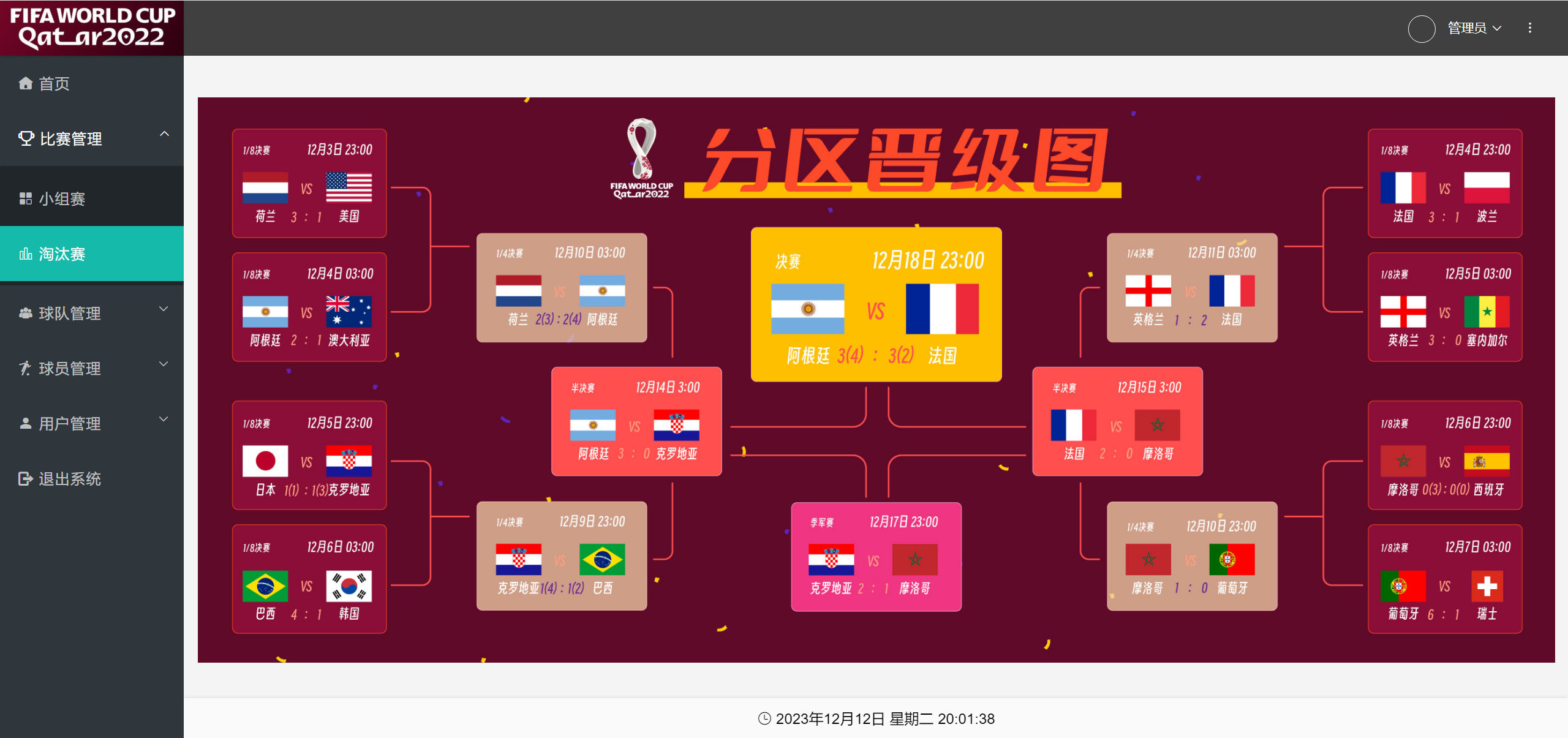
17.淘汰赛(未实现,贴了张图)

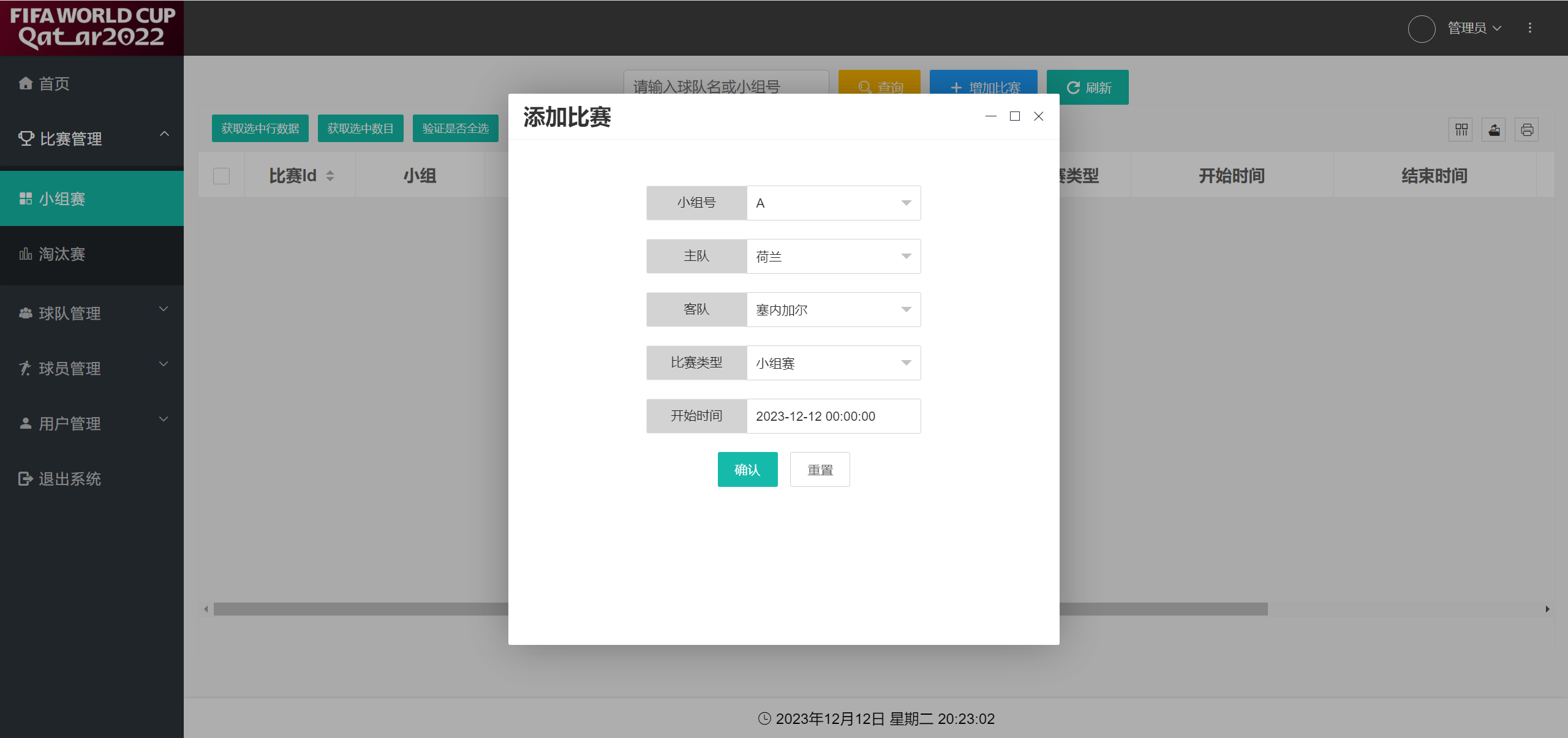
18.添加比赛


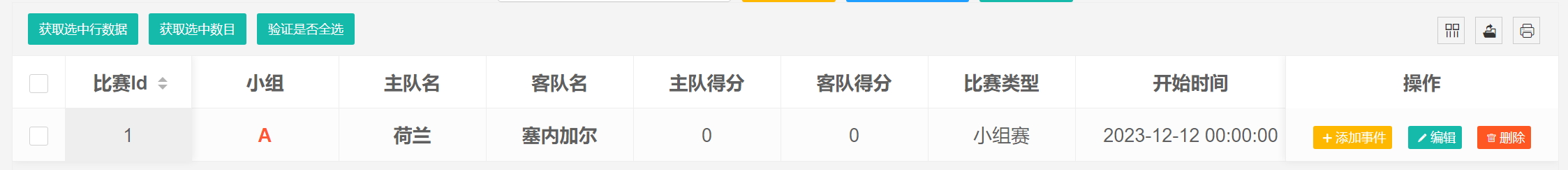
下面记住比赛开始前两队的一些数据

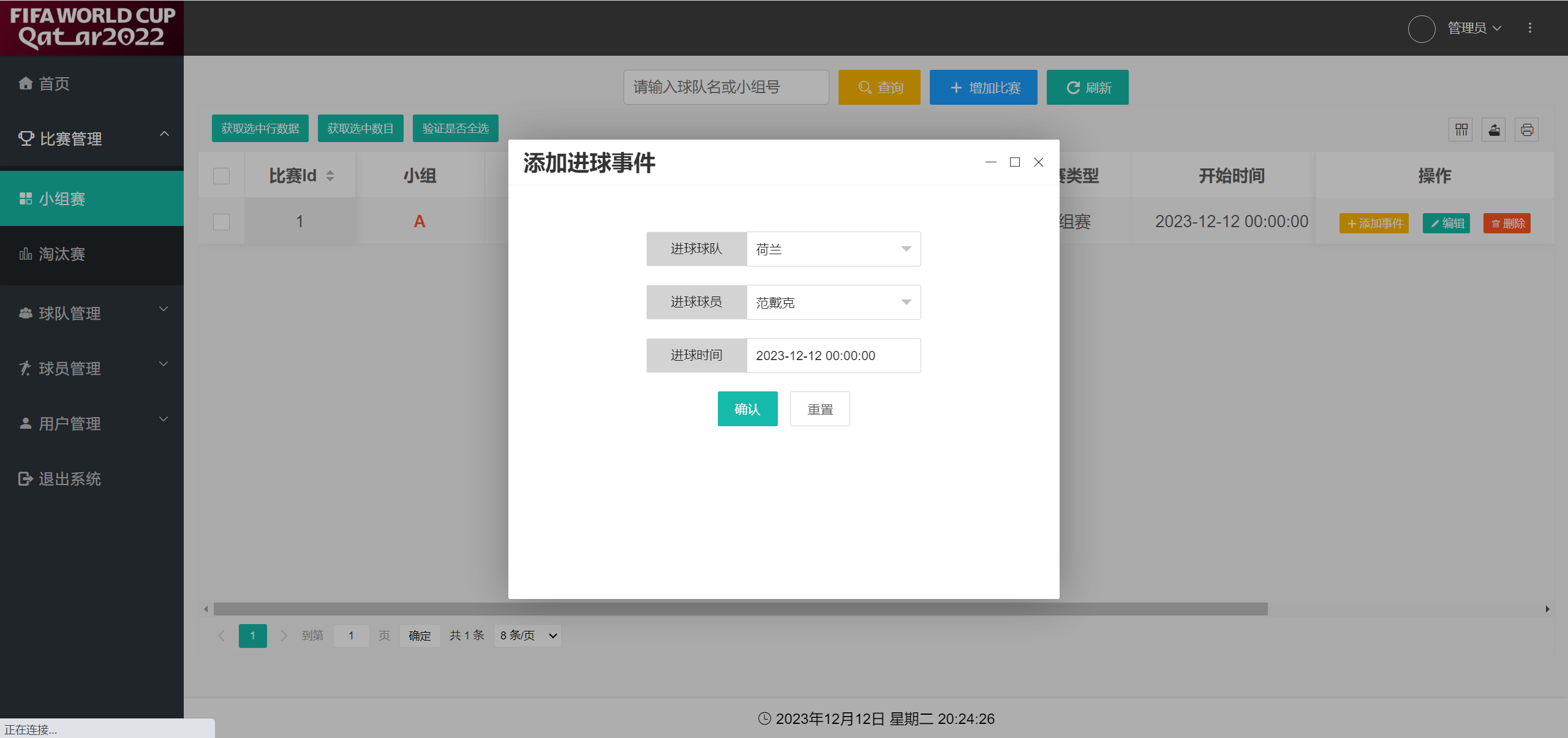
19.开始比赛,添加进球事件
荷兰队的范戴克在某个时间进了某个球

然后最后又进了两个球,比赛结果如下

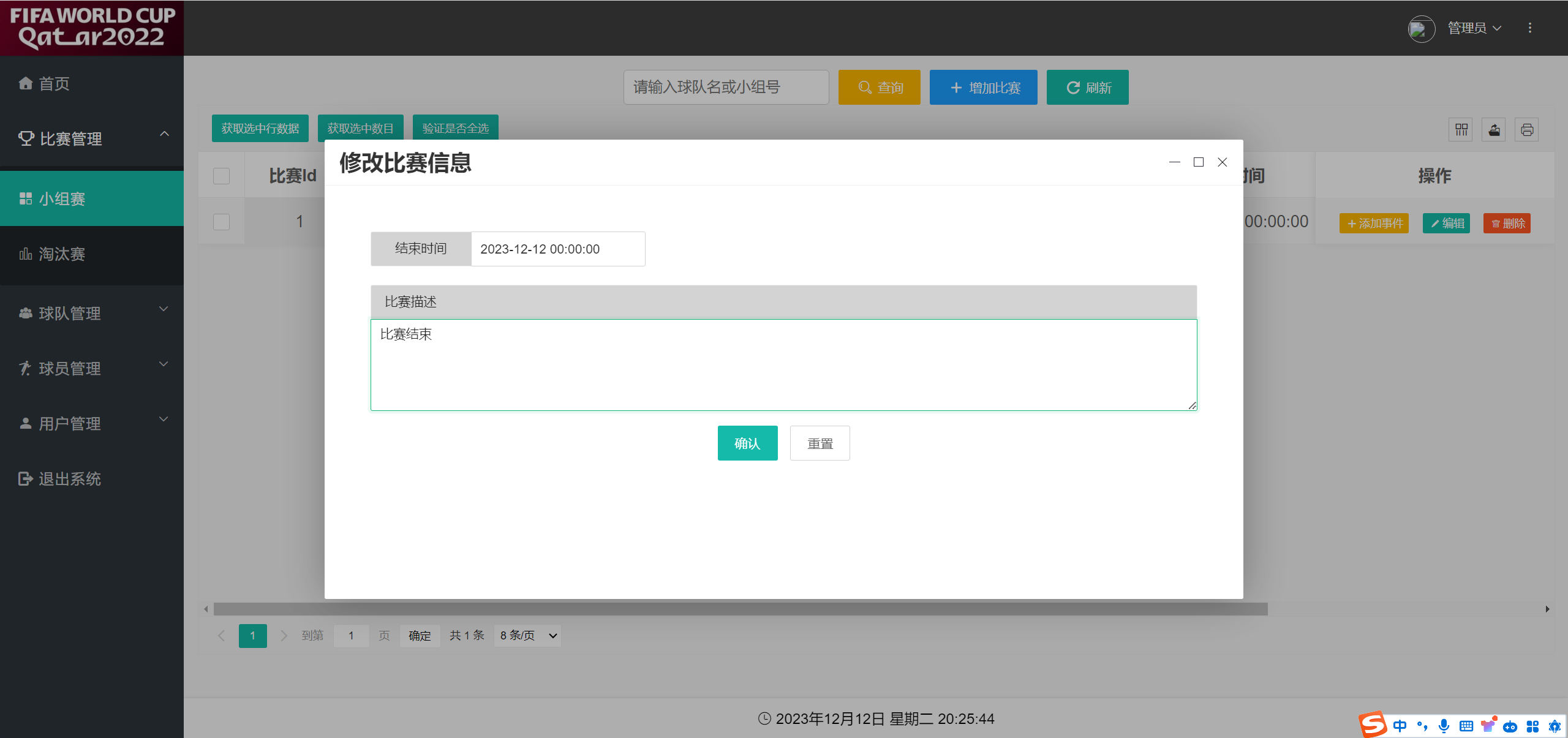
20.点击编辑结束比赛

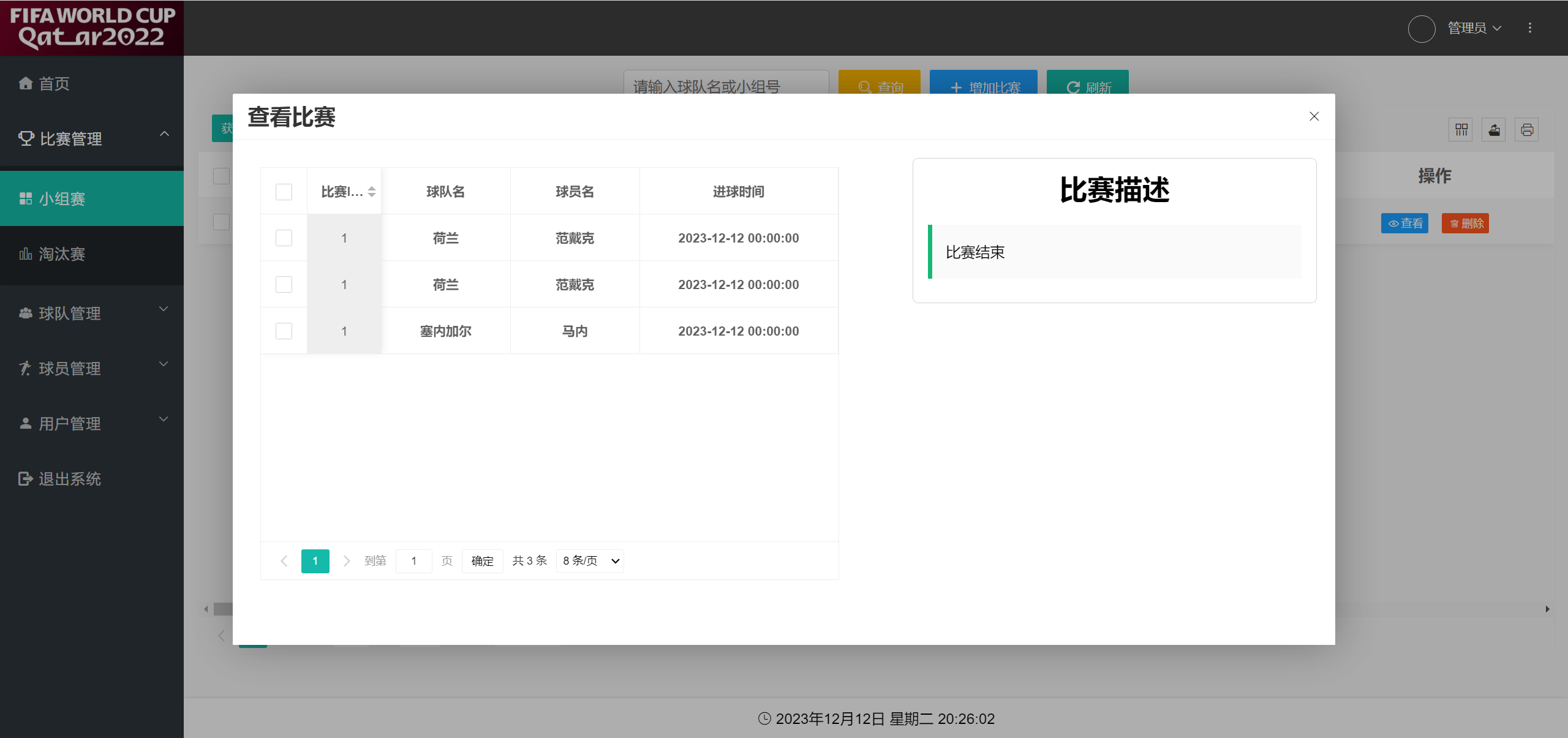
21.查看比赛信息
可以查看具体进球的时间和进球人的信息,以及关于比赛的描述

22.查看比赛结束后两队的数据
可以看到,两队的数据自动变化,是由于设置了存储过程

实际上球员表的进球数据也会自动改变,可以自行测试
运行项目教程
1.下载phpstudy
这个网上教程很多,随便下一个即可
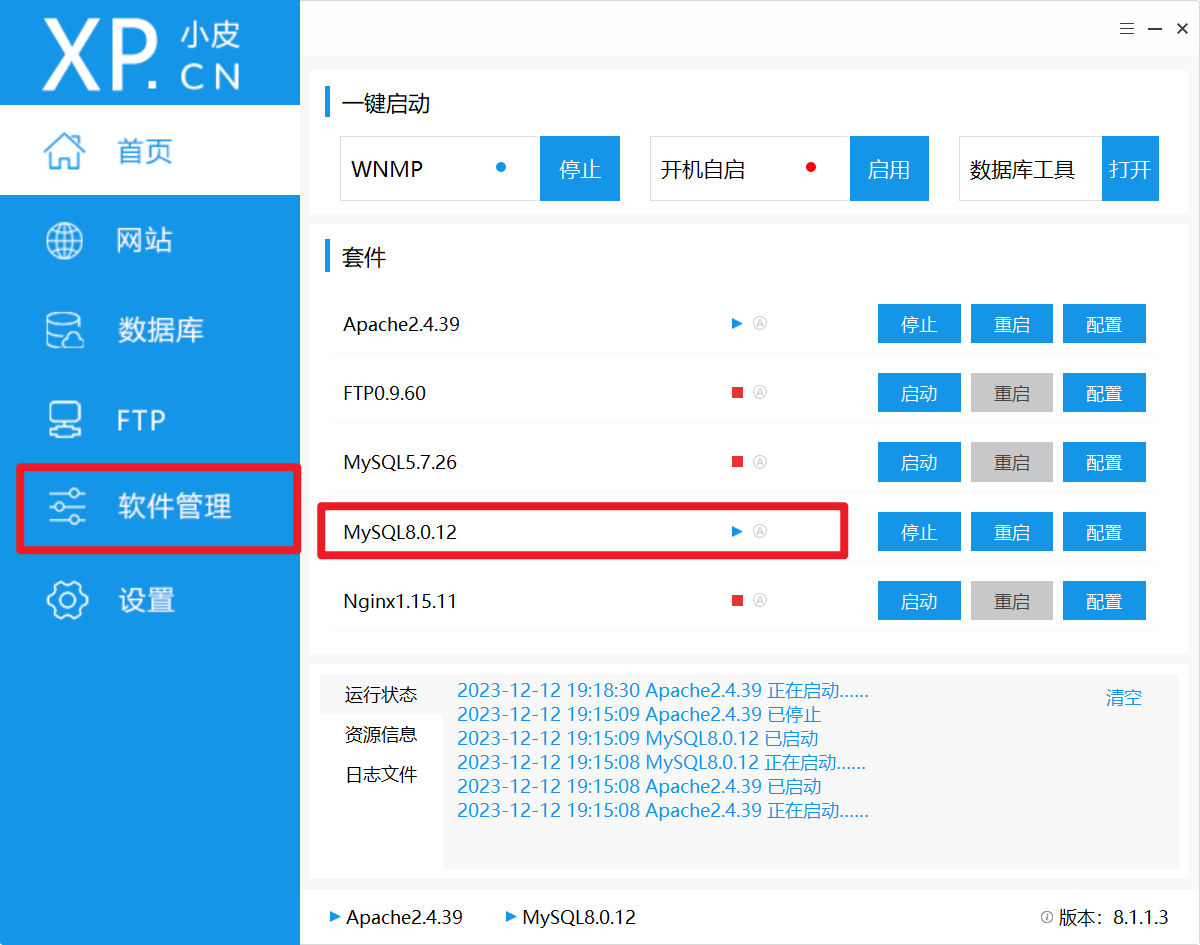
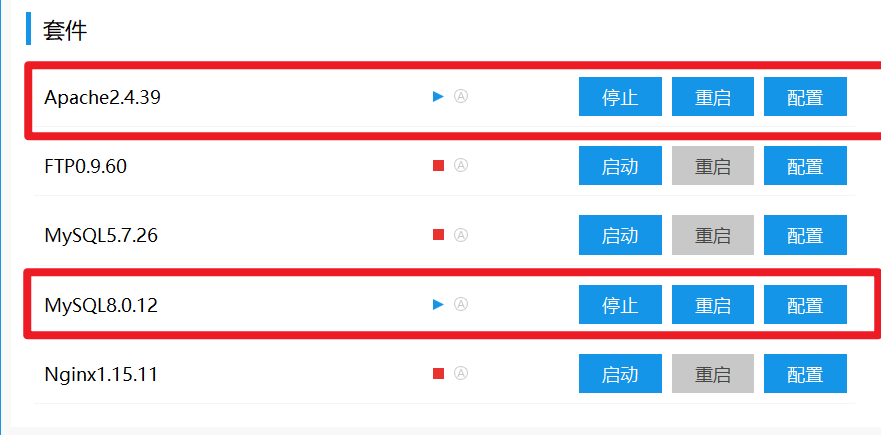
2.打开phpstudy,在软件管理页面下载最高版本的mysql

3.看看能不能打开Apache和MySQL服务,如果有问题自行百度

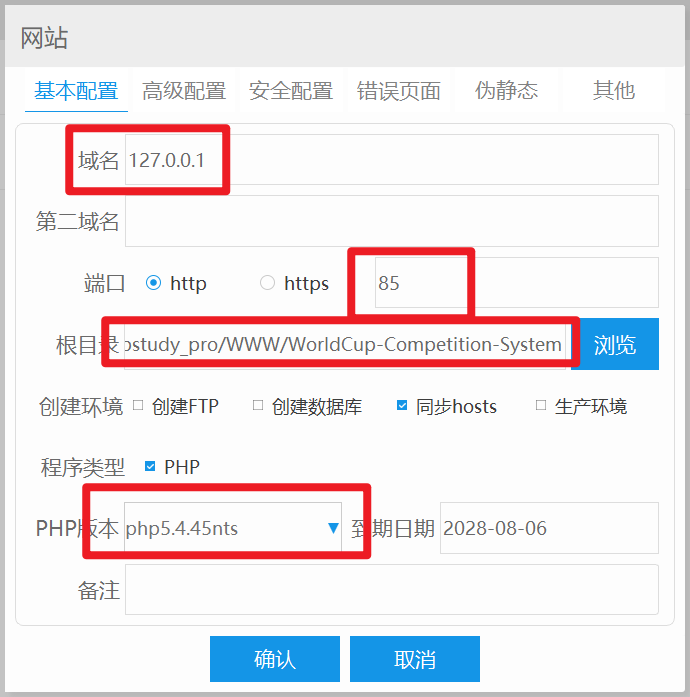
4.配置网站的一些配置项


这里注意域名,端口号,php版本要和我配置的一样
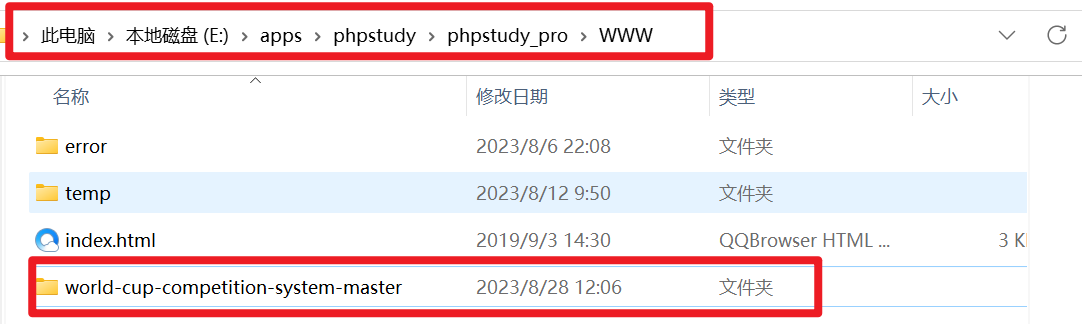
然后注意根目录,即项目的位置要放在phpstudy安装目录的WWW目录下

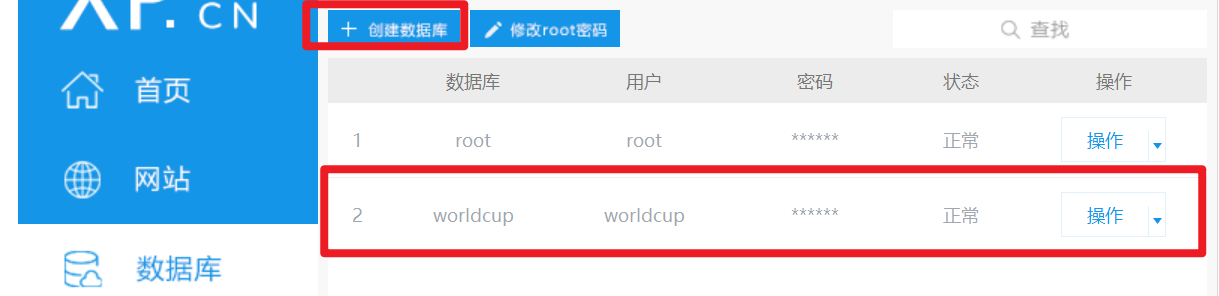
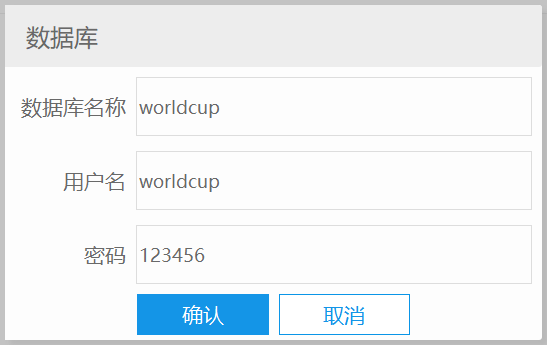
5.下面配置数据库


6.运行sql创建数据库
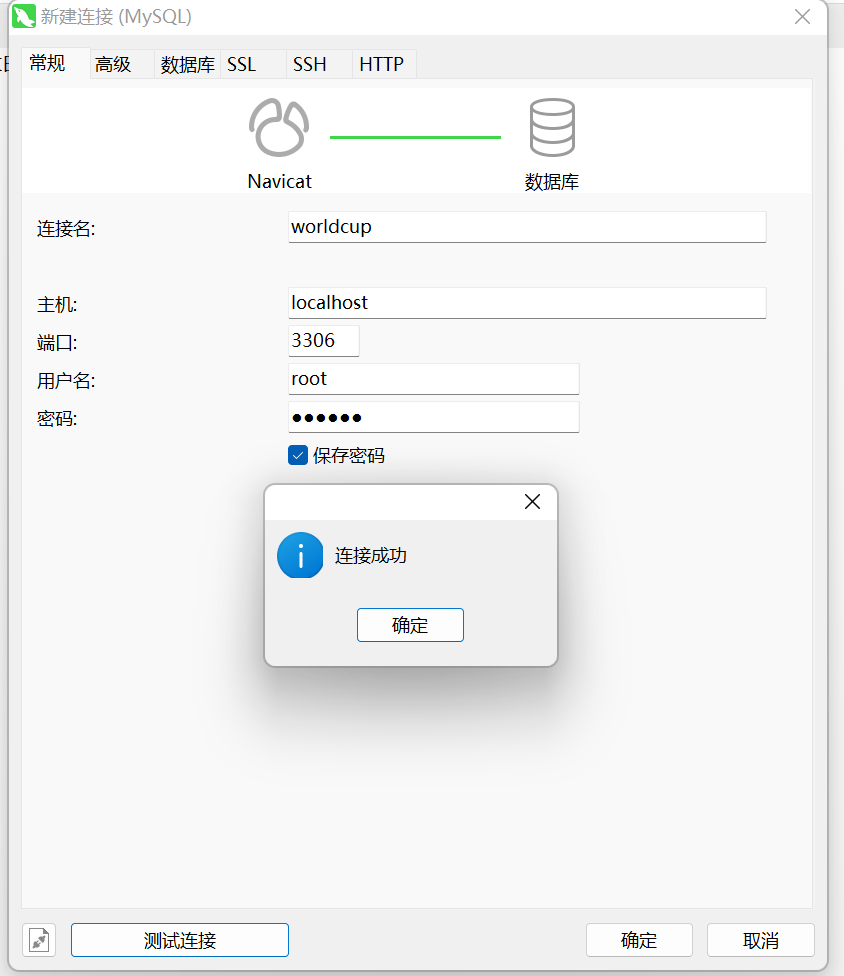
打开数据库图形化软件如navicat或datagrip,看看刚才配置的数据库是否能连接

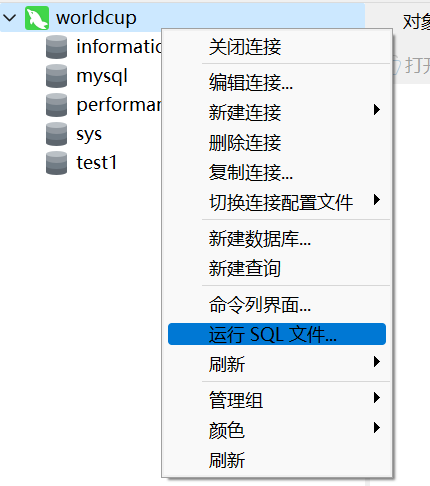
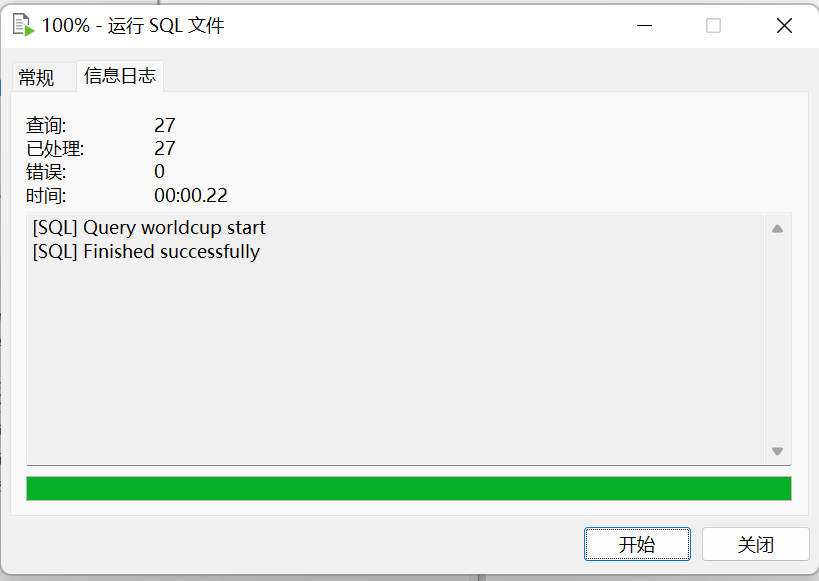
然后运行项目的sql,其代码已经包括建数据库,建表,添加测试数据和外键等


理论上运行是没有错误的

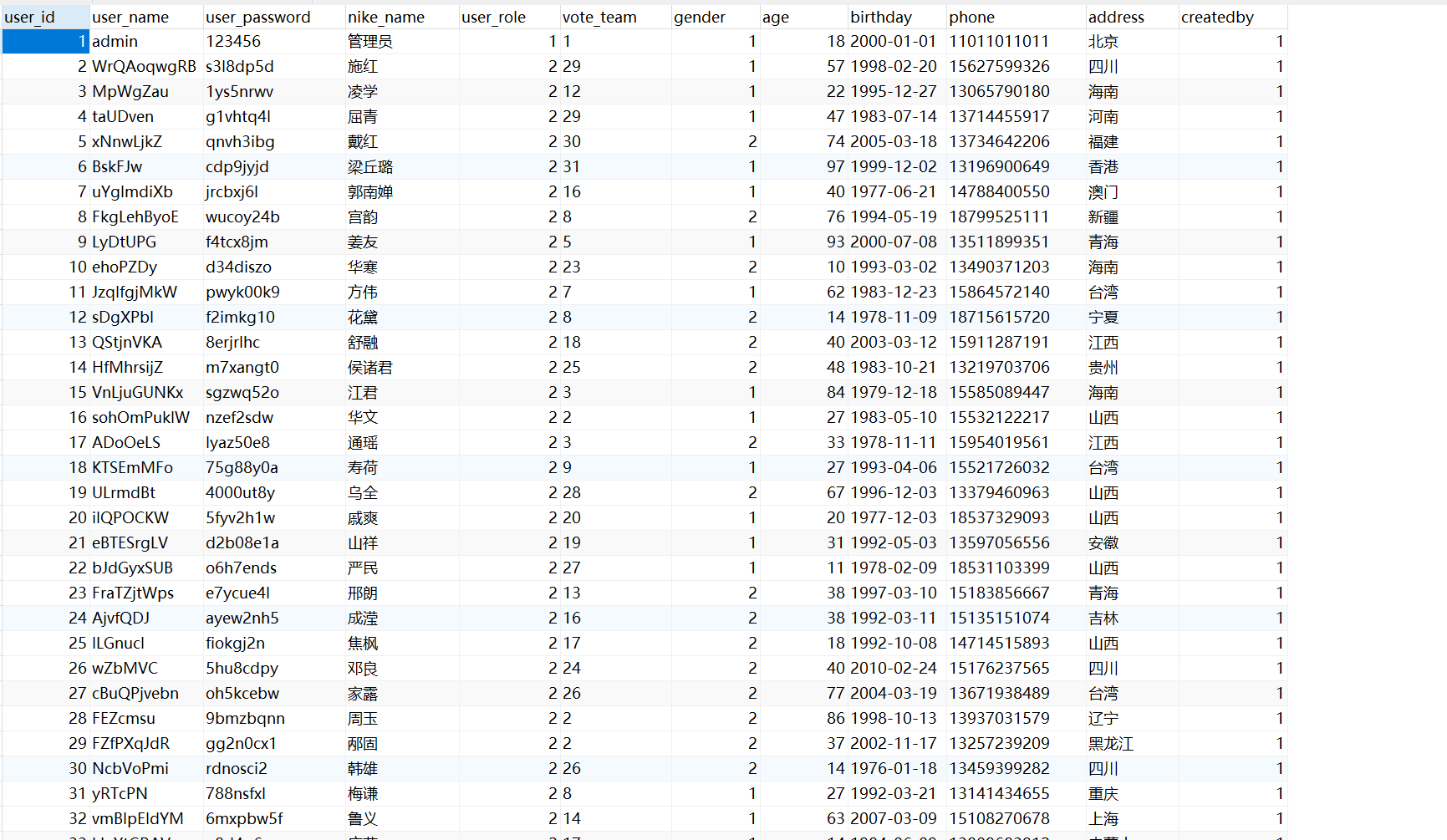
可以看到一些新建的表已经有测试数据了

具体的字段信息可以直接看sql文件,都有注释
7.打开项目
推荐使用谷歌浏览器打开刚才配置好的域名和端口号就可以打开项目了

使用提前准备好的管理员账号和密码就可以登录了

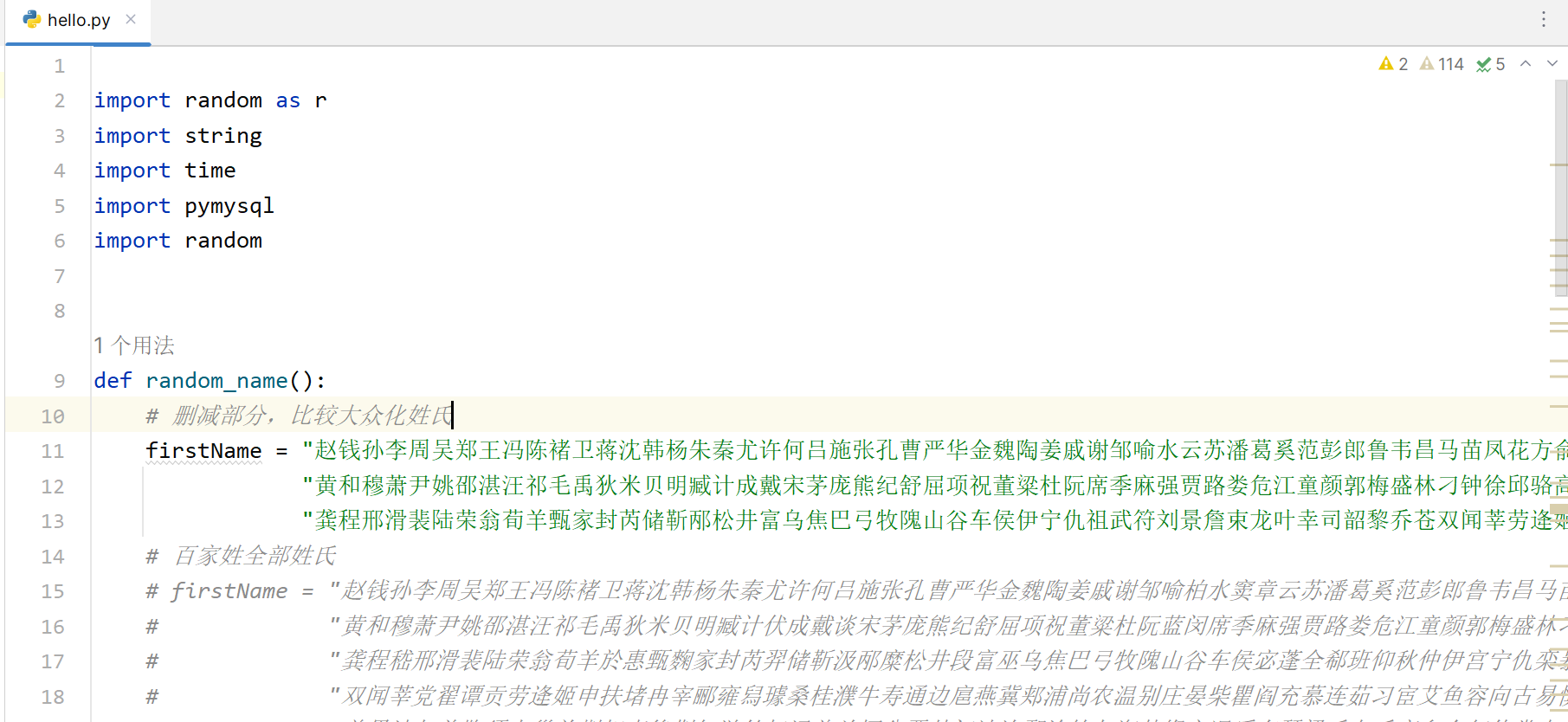
8.批量生成随机用户
运行准备好的Python文件,即可生成1000个随机用户

如果运行不了可以检查一下是不是Python连接数据库的部分配置参数有问题
运行结果:

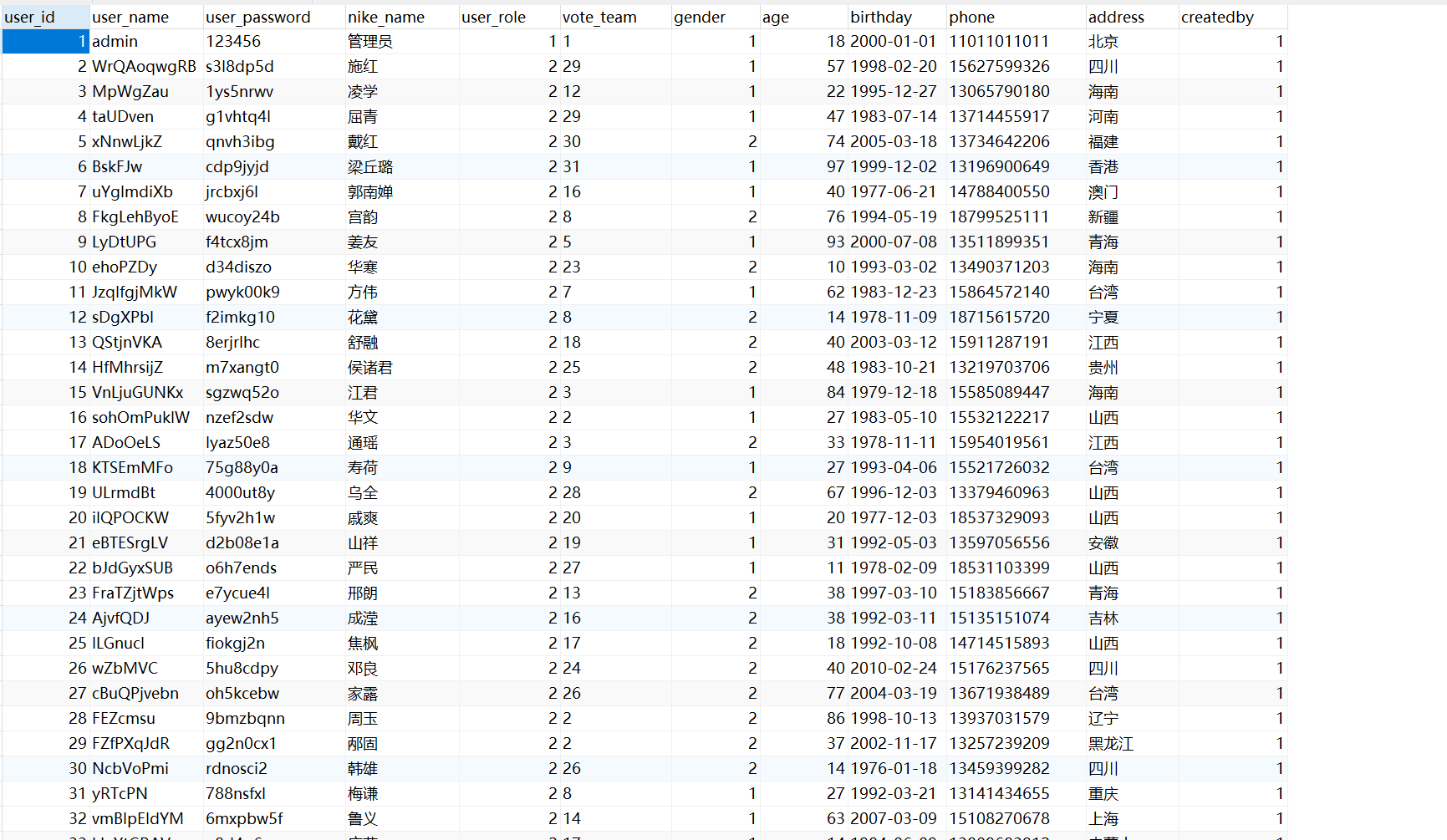
可以看到数据库也成功添加了这么多用户

95" style=“zoom: 50%;” />
如果运行不了可以检查一下是不是Python连接数据库的部分配置参数有问题
运行结果:
[外链图片转存中…(img-8xUrXk1T-1702384143845)]
可以看到数据库也成功添加了这么多用户