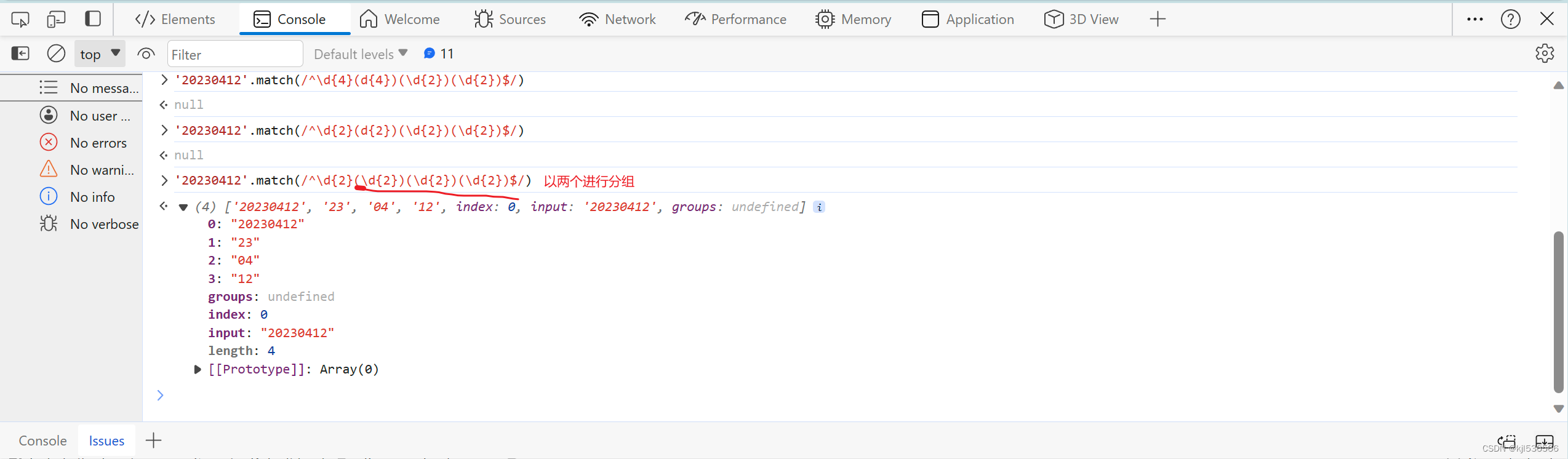
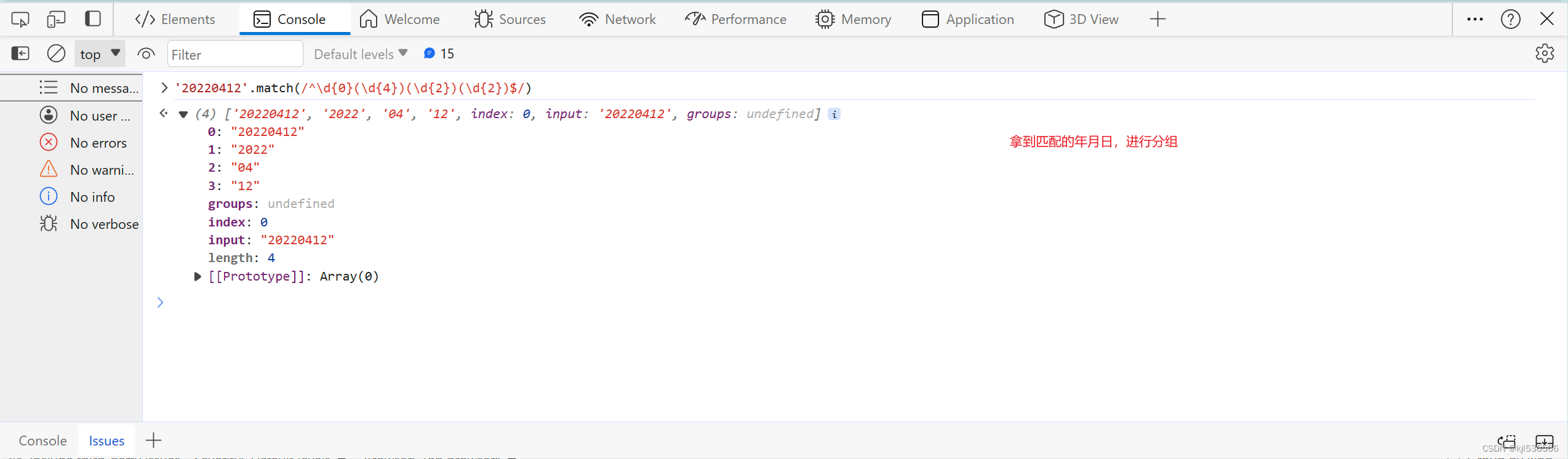
当前时间,先分组匹配,以数组下标索引匹配定义的汉字进行替换



处理日期方法
/* 日期格式化 */
const formatTime = function formatTime(time, template) {
if (typeof time !== "string") {
time = new Date().toLocaleString('zh-CN', { hour12: false });
}
if (typeof template !== "string") {
template = "{0}年{1}月{2}日 {3}:{4}:{5}";
}
let arr = [];
if (/^\d{8}$/.test(time)) {
let [, $1, $2, $3] = /^(\d{4})(\d{2})(\d{2})$/.exec(time);
arr.push($1, $2, $3);
} else {
arr = time.match(/\d+/g);
}
return template.replace(/\{(\d+)\}/g, (_, $1) => {
let item = arr[$1] || "00";
if (item.length < 2) item = "0" + item;
return item;
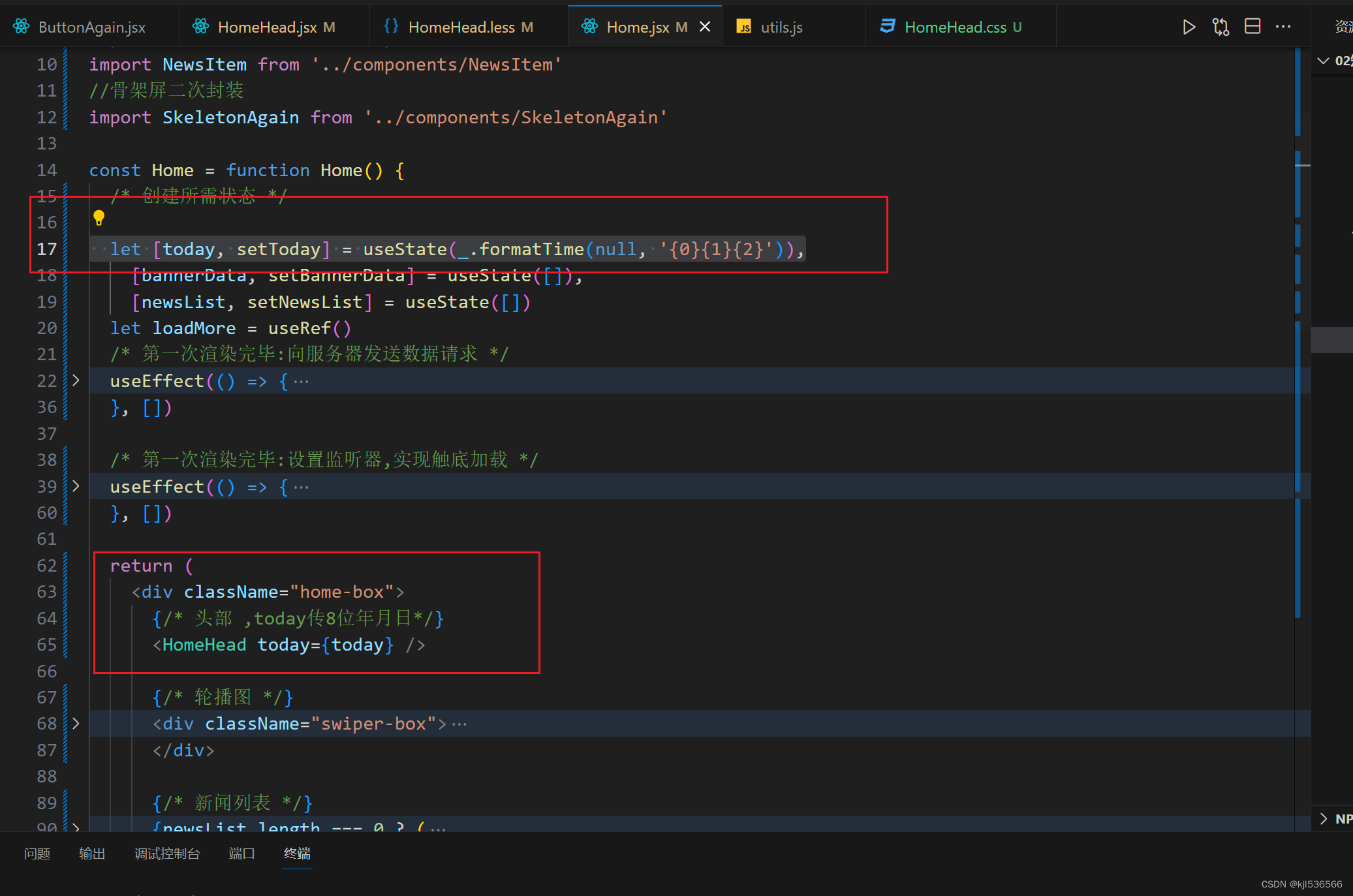
导入定义的工具方法
import _ from '../assets/utils'



import React, { useMemo, useEffect } from 'react'
import timg from '../assets/images/timg.jpg'
import './HomeHead.less'
import { connect } from 'react-redux'
import action from '../store/action'
import { useNavigate } from 'react-router-dom'
const HomeHead = function HomeHead(props) {
const navigate = useNavigate()
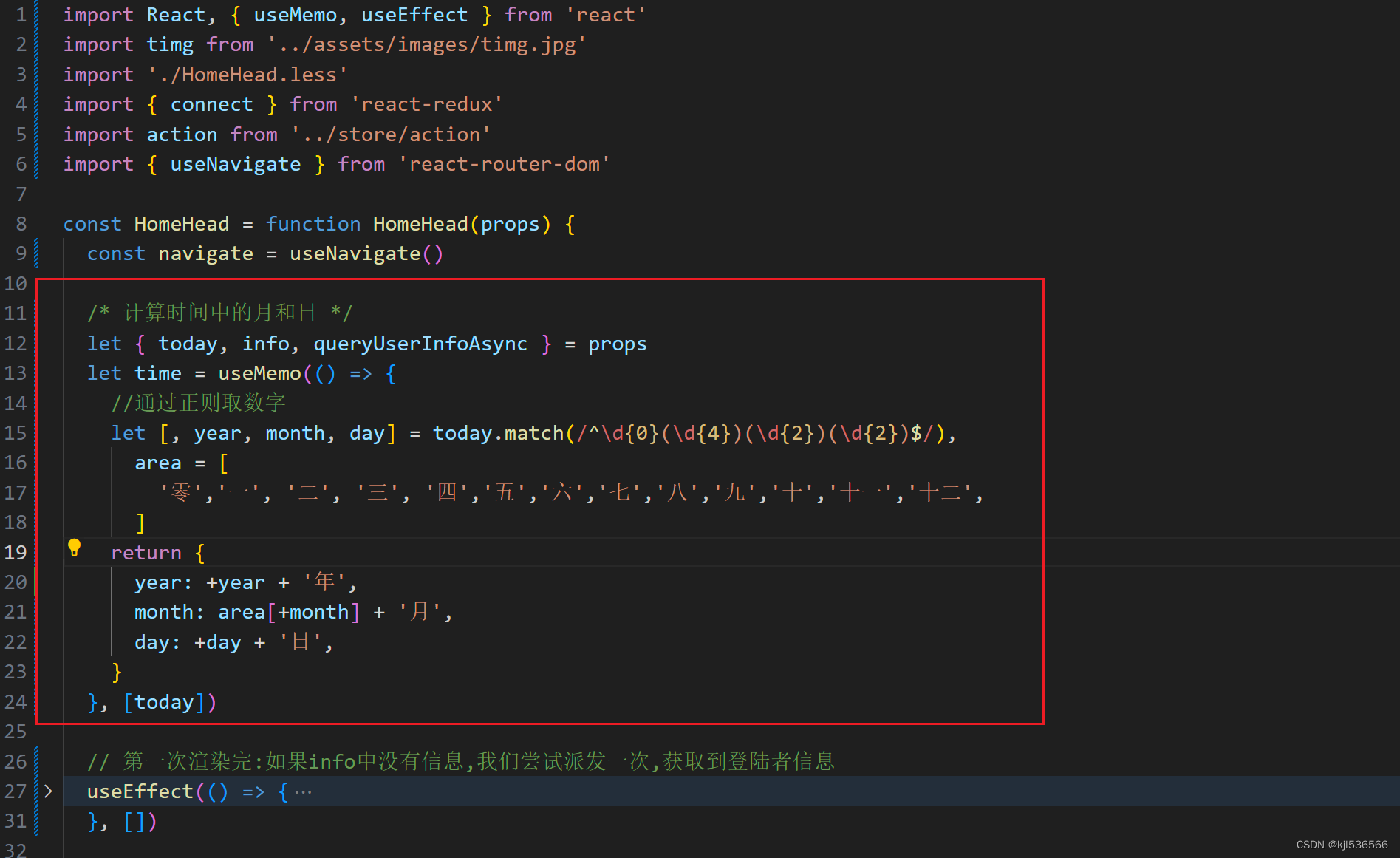
/* 计算时间中的月和日 */
let { today, info, queryUserInfoAsync } = props
let time = useMemo(() => {
//通过正则取数字
let [, year, month, day] = today.match(/^\d{0}(\d{4})(\d{2})(\d{2})$/),
area = [
'零','一', '二', '三', '四','五','六','七','八','九','十','十一','十二',
]
return {
year: +year + '年',
month: area[+month] + '月',
day: +day + '日',
}
}, [today])
// 第一次渲染完:如果info中没有信息,我们尝试派发一次,获取到登陆者信息
useEffect(() => {
if (!info) {
queryUserInfoAsync()
}
}, [])
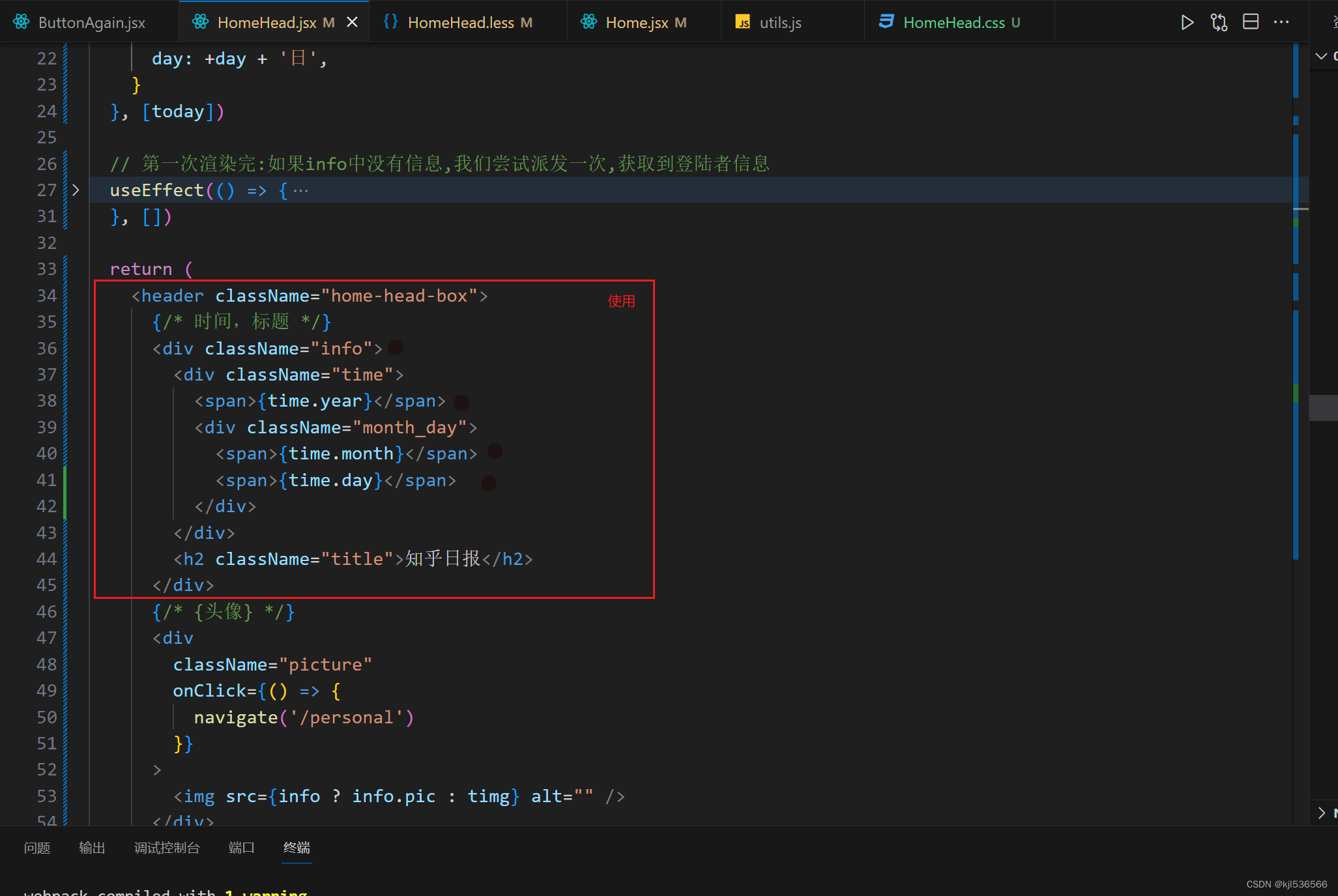
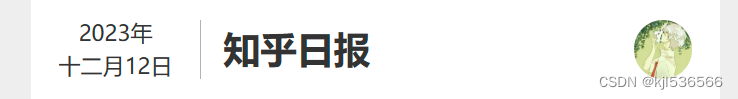
return (
<header className="home-head-box">
{/* 时间,标题 */}
<div className="info">
<div className="time">
<span>{time.year}</span>
<div className="month_day">
<span>{time.month}</span>
<span>{time.day}</span>
</div>
</div>
<h2 className="title">知乎日报</h2>
</div>
{/* {头像} */}
<div
className="picture"
onClick={() => {
navigate('/personal')
}}
>
<img src={info ? info.pic : timg} alt="" />
</div>
</header>
)
}
export default connect((state) => state.base, action.base)(HomeHead)
截取获取当前时分秒
new Date().toLocaleString().split('/').join('').slice(-8)
'16:30:09'截取掉冒号,获取当前时分秒
new Date().toLocaleString().split('/').join('').slice(-8).split(':').join('')
//'163037'
let time = new Date().toLocaleString().split('/').join('').slice(-8).split(':').join('')
console.log(time.match(/^\d{0}(\d{2})(\d{2})(\d{2})$/));
使用数组解构接收,
let time = new Date().toLocaleString().split('/').join('').slice(-8).split(':').join('')
let [,hour,minute,second]= time.match(/^\d{0}(\d{2})(\d{2})(\d{2})$/)
console.log(hour,minute,second);
截取掉/ (斜杠)获取当前年月日
new Date().toLocaleString().split('/').join('').slice(0,8)
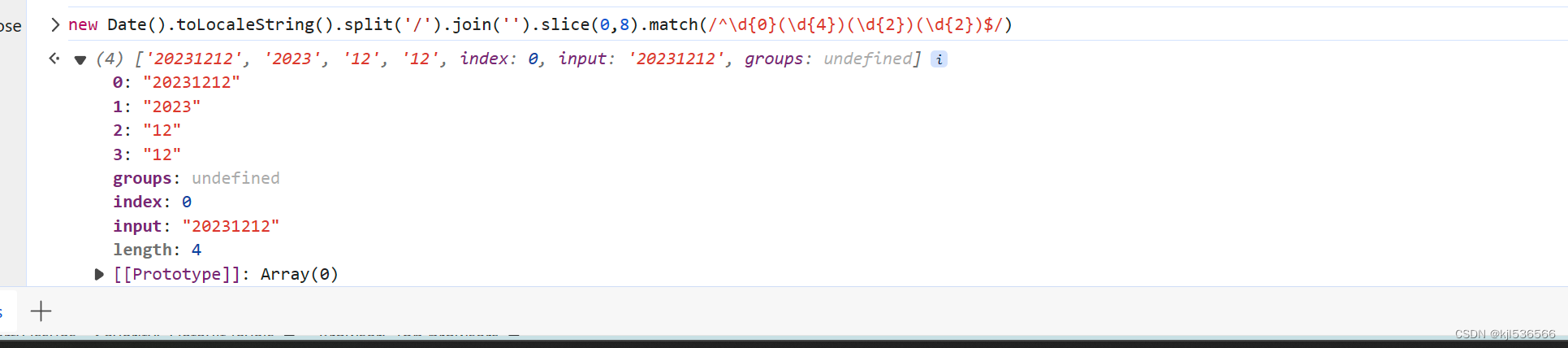
//'20231212 'new Date().toLocaleString().split('/').join('').slice(0,8).match(/^\d{0}(\d{4})(\d{2})(\d{2})$/) 使用数组解构接收,
使用数组解构接收,
let time = new Date().toLocaleString().split('/').join('').slice(0,8).match(/^\d{0}(\d{4})(\d{2})(\d{2})$/)
let [, year, month, day] = time
console.log(year, month, day);
//不需要的直接 , 为空就行
注意:获取的是string类型,如果需要数字类型,使用+号转义