特别注意,低级和中级的差别在于中级使用了一些函数进行了过滤或转义字符
例如 addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。
预定义字符是:
- 单引号(')
- 双引号(")
- 反斜杠(\)
- NULL
提示:该函数可用于为存储在数据库中的字符串以及数据库查询语句准备字符串。
htmlspecialchars() 函数把预定义的字符转换为 HTML 实体。
预定义的字符是:
- & (和号)成为 &
- " (双引号)成为 "
- ' (单引号)成为 '
- < (小于)成为 <
- > (大于)成为 >
提示:如需把特殊的 HTML 实体转换回字符,请使用 htmlspecialchars_decode() 函数。
str_replace() 函数以其他字符替换字符串中的一些字符(区分大小写)。
该函数必须遵循下列规则:
- 如果搜索的字符串是数组,那么它将返回数组。
- 如果搜索的字符串是数组,那么它将对数组中的每个元素进行查找和替换。
- 如果同时需要对数组进行查找和替换,并且需要执行替换的元素少于查找到的元素的数量,那么多余元素将用空字符串进行替换
- 如果查找的是数组,而替换的是字符串,那么替代字符串将对所有查找到的值起作用。
注释:该函数区分大小写。请使用 str_ireplace() 函数执行不区分大小写的搜索。
一:xss反射 get post
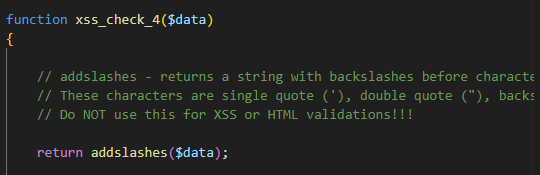
过滤规则为 xss_check_4==addslashes()===
addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。
预定义字符是:
- 单引号(')
- 双引号(")
- 反斜杠(\)
- NULL
提示:该函数可用于为存储在数据库中的字符串以及数据库查询语句准备字符串。
所以在中等级别,引号被过滤掉了,那这样的话我们简单测试
输入<script>alert(55)</script> xss页面还是能出来的

get 和post 的绕过思路都是一样的,只是post在url上面不显示,看的话需要进行抓包
二:XSS - 反射 (ajax/JSON)
AJAX 这个词第一次正式提出,它是 Asynchronous JavaScript and XML 的缩写,指的是通过 JavaScript 的异步通信,从服务器获取 XML 文档从中提取数据,再更新当前网页的对应部分,而不用刷新整个网 页。后来,AJAX 这个词就成为 JavaScript 脚本发起 HTTP 通信的代名词,也就是说,只要用脚本发起通 信,就可以叫做 AJAX 通信。
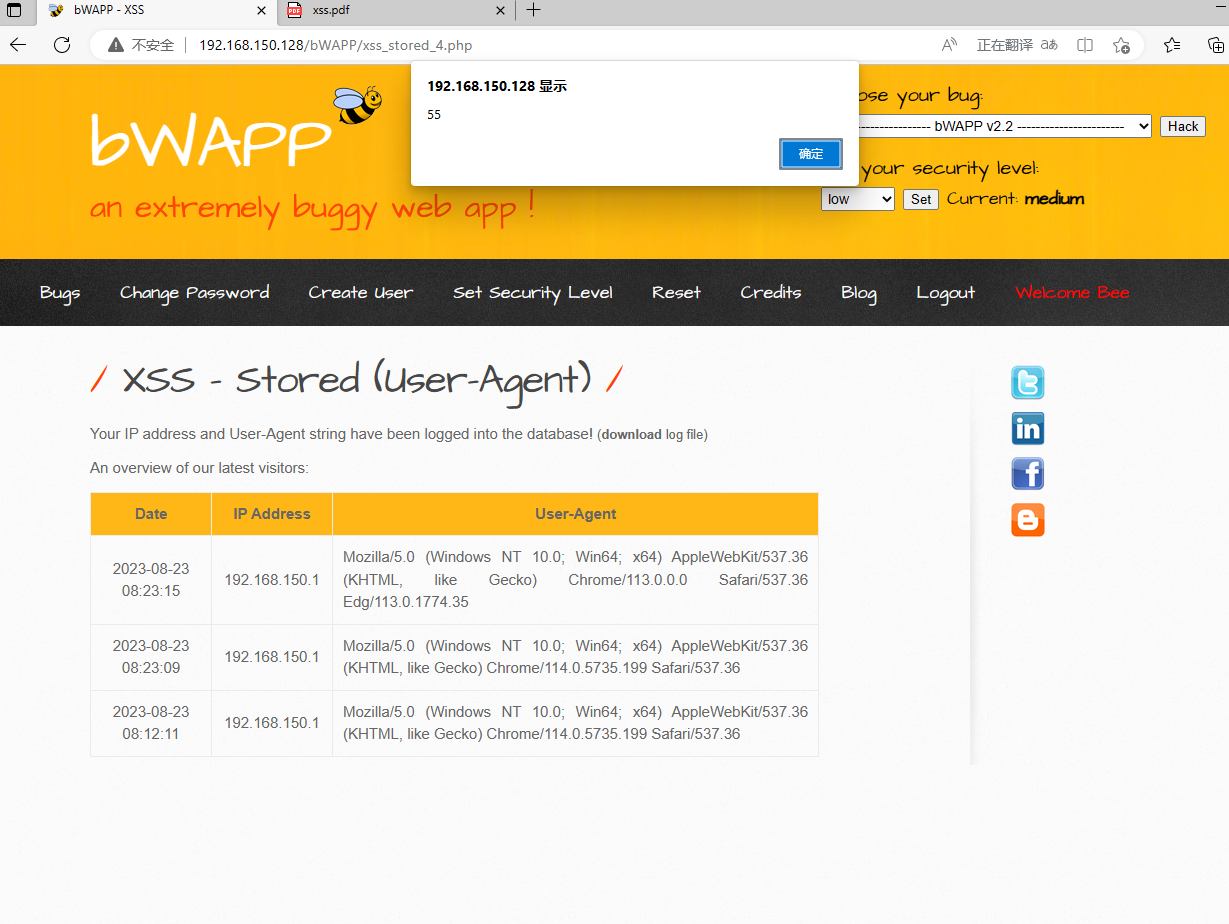
xss user-agent
题目为user-agent 查看源码为addslashes() 函数过滤,
定义
addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。
预定义字符是:
- 单引号(')
- 双引号(")
- 反斜杠(\)
- NULL
提示:该函数可用于为存储在数据库中的字符串以及数据库查询语句准备字符串
开启抓包拦截,构造代码在user -agent 后面写入<script>alert(55)</script>



三:xss 存储型 cookie
查看源码为

html实体编码加上ENT_QUOTES模式,无法实现绕过进行xss攻击
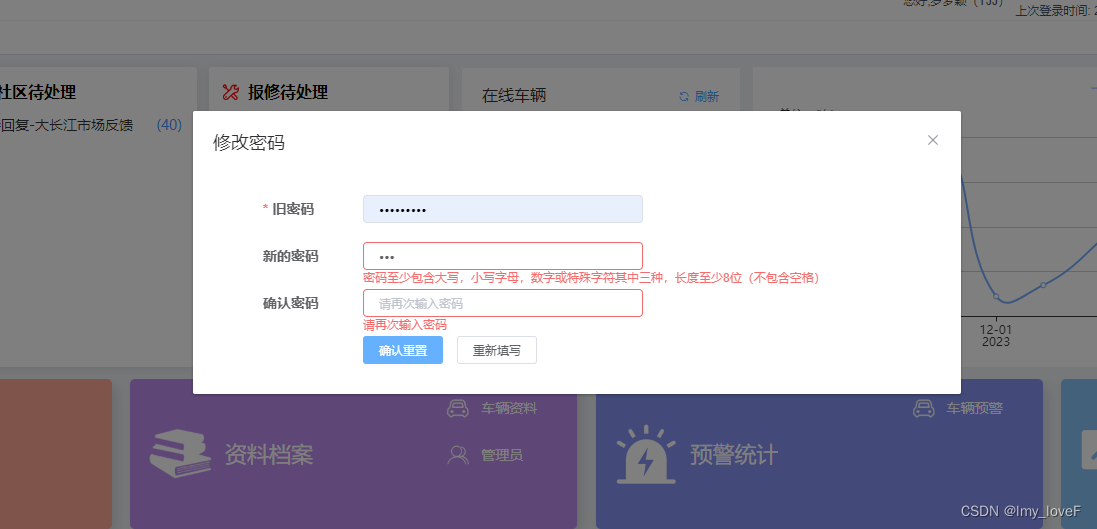
四:XSS - Stored (Change Secret)
查看源码为

可以实现绕过前端,我们在界面输入<script>alert(55)</script> 发现输入成功

但当我们再去登录时发现另外的函数过滤

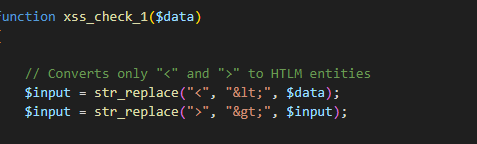
查看源码换新了,在重新登陆时又把< 和> 进行了转码,导致xss执行不成功

五:XSS - Stored (Blog)
在页面简单测试 输入<script>alert(55)</script> 页面弹出xss弹框


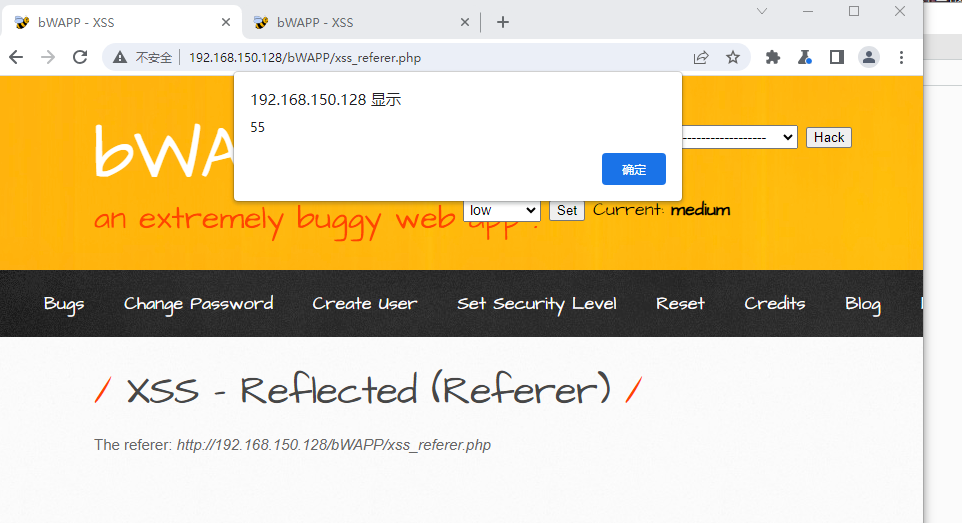
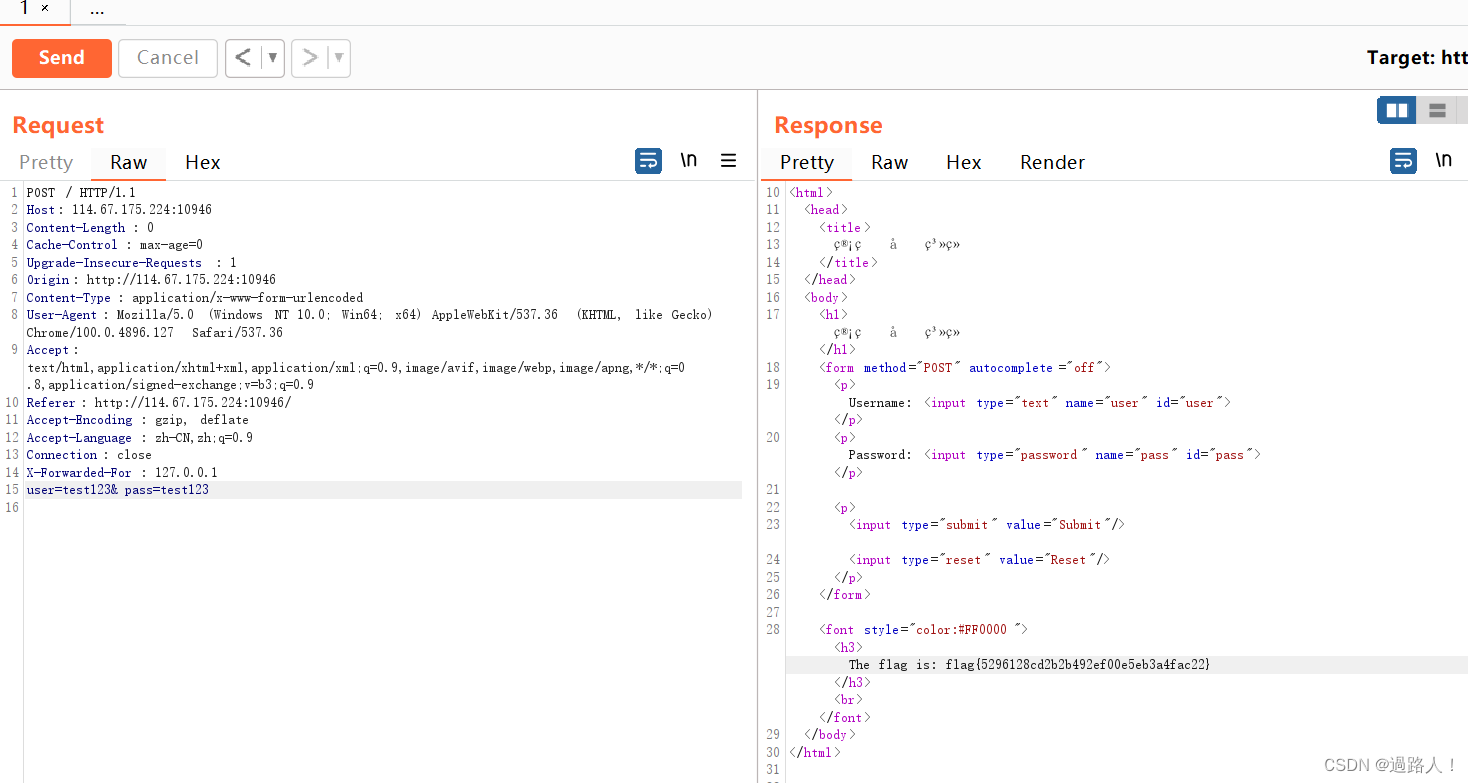
六:XSS - Reflected (Referer)
用bp抓包,在referer后输入xss代码就可以输出