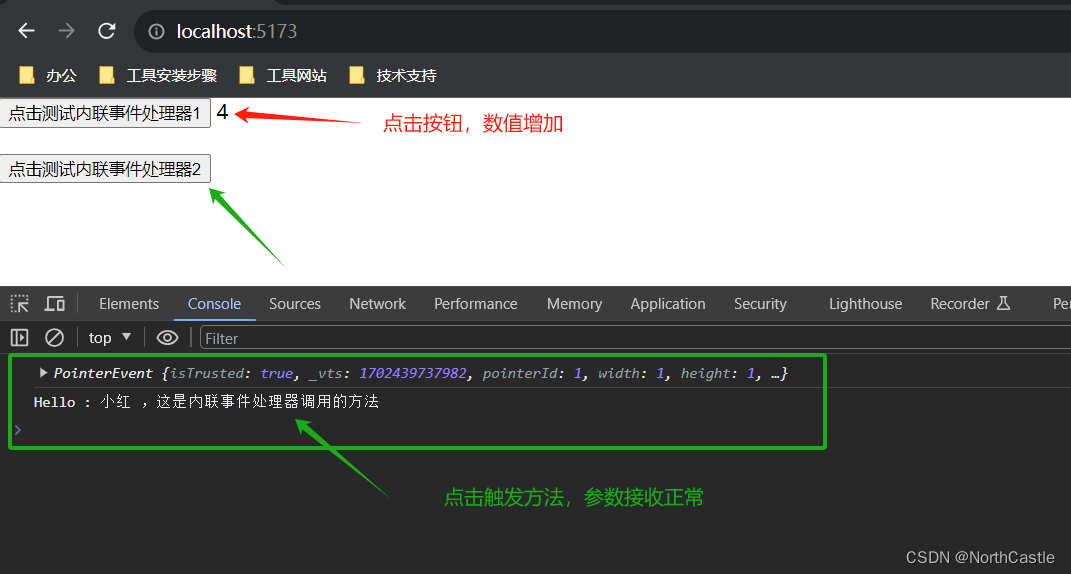
1.效果图

2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.3.0/vue.js"></script>
<div id="app">
<div>
<label>学号:<input type="text" v-model="id"></label>
<label>姓名:<input type="text" v-model="name"></label>
<input type="button" value="添加" @click="add">
</div>
<ul>
<transition-group appear>
<li v-for="(item,i) in list":key="item.id" @click="del(i)">
{{item.id}} ---{{item.name}}
</li>
</transition-group>
</ul>
</div>
</head>
<body>
<script>
var vm=new Vue({
el:"#app",
data:{
id:"",
name:"",
list:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'王五'},
{id:4,name:'赵四'},
]
},
methods:{
add(){
this.list.push({id:this.id,name:this.name})
this.id=this.name=""
},
del(i){
//从索引为i的位置,删除一条数据
this.list.splice(i,1)
}
}
})
</script>
<style type="text/css">
li{
border:1px dashed #999;
margin:5px;
line-height: 35px;
padding-left: 5px;
font-size: 12px;
width: 100%;
}
li:hover{
background-color: cornflowerblue;
transition: all 1s ease;
}
</style>
</body>
</html>
输入编号和名称后按下Enter键将数据添加到列表中,点击“添加”按钮和列表项实现列表的添加和删除。利用transition-group标签包裹li标签,在该标签上循环数组并增加添加和删除方法
其他代码——懒惰的数独[随机打乱]