什么是事件处理
事件处理 : 就是对页面上的事件进行捕获并进行逻辑上的处理。
例如 : 点击了一个按钮,捕获点击事件,并进行响应的逻辑处理。
vue3中的事件处理的语法
主要使用到的是
v-on指令,
这个指令的语法糖(就是简写)是@符号。
例如 :v-on:click = "sayHello"等价于@click=sayHello
至此,事件处理的基本操作已经完成了。
补充 : 关于事件处理器的一个分类
这一块呢感觉比较晦涩难懂,怎么事件处理器还有一个分类呢,事件处理器不不就是写一个函数就行了吗?
对,没有错,从宏观的角度来说,的确是写一个函数就可以了,但是写法上还是有区别的。
事件处理器,官方给出了两种定义 :
1、方法事件处理器
2、内联事件处理器
下面简单聊一聊这两种处理器
方法事件处理器
直接定义一个方法,事件监听的时候呢,直接放上方法名(注意,只放方法名,不可以有括号和参数)。
方法参数会有一个 事件 event 的对象,可以直接访问。
案例代码
<template>
<!-- 方法事件处理器 -->
<button @click="sayHello">点击测试方法事件处理器</button>
</template>
<script setup lang="ts">
// 定义 方法事件处理器
const sayHello = (event:Event):void => {
console.log(event)
console.log('Hello ,这是方法事件处理器调用的方法')
}
</script>
<style scoped>
</style>
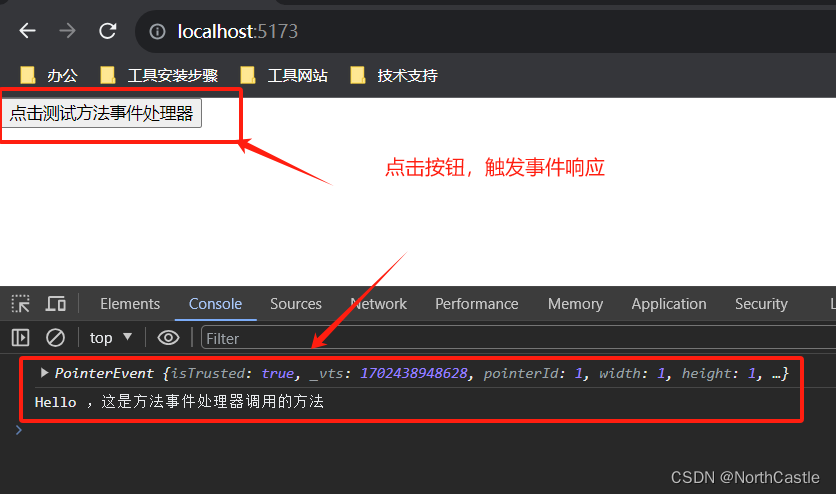
运行效果

内联事件处理器
内联事件处理器我认为有两种常见的形式 :
1、直接写简单的逻辑代码
2、写一个函数,可以带参数,(调用时写上括号)
参数规则 : 普通参数,正常传就可以;
事件event 参数,需要这么写 :$event
案例代码
<template>
<!-- 内联事件处理器1 -->
<button @click="num++">点击测试内联事件处理器1</button> {{ num }}
<br><br>
<!-- 内联事件处理器2 -->
<button @click="sayHi('小红',$event)">点击测试内联事件处理器2</button>
</template>
<script setup lang="ts">
import { ref } from 'vue'
// 定义一个变量,用作简单的内联事件处理的测试
const num = ref(0)
// 定义 内联事件处理器
const sayHi = (name:string,event:Event):void => {
console.log(event)
console.log('Hello : '+name+' ,这是内联事件处理器调用的方法')
}
</script>
<style scoped>
</style>
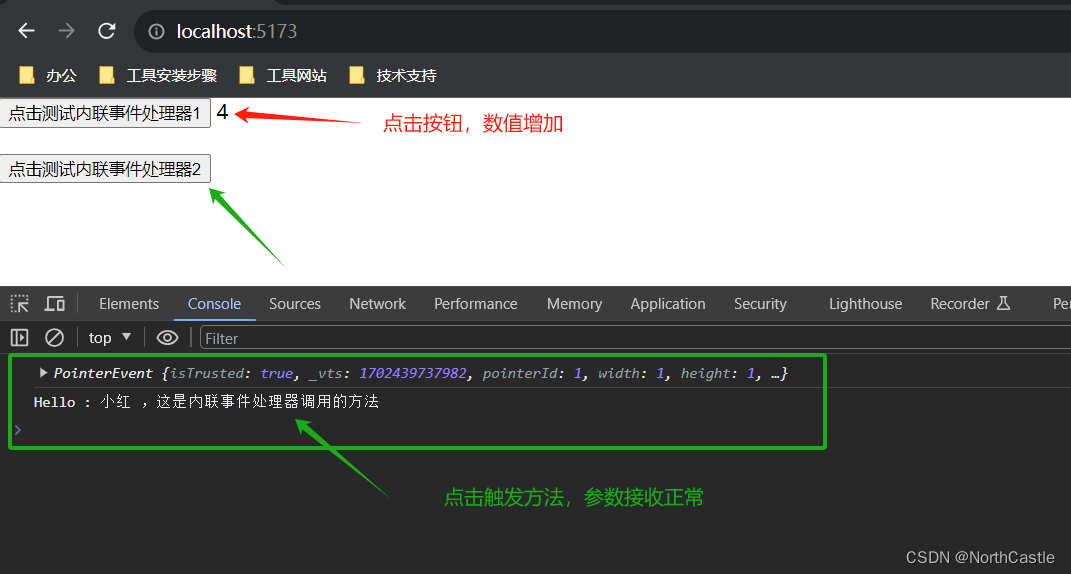
运行效果 :