reactive() 是vue3 中进行响应式状态声明的另一种方式;
但是,它只能声明 【对象类型】的响应式变量,【不支持声明基本数据类型】。
reactive() 与 ref() 一样,都是深度响应式的,即对象嵌套属性发生了改变,页面中都会重新刷新。
reactive() 声明的对象变量,可以直接使用它的属性值,无需像 ref() 一样使用 [.value] 的方式读取变量的值。
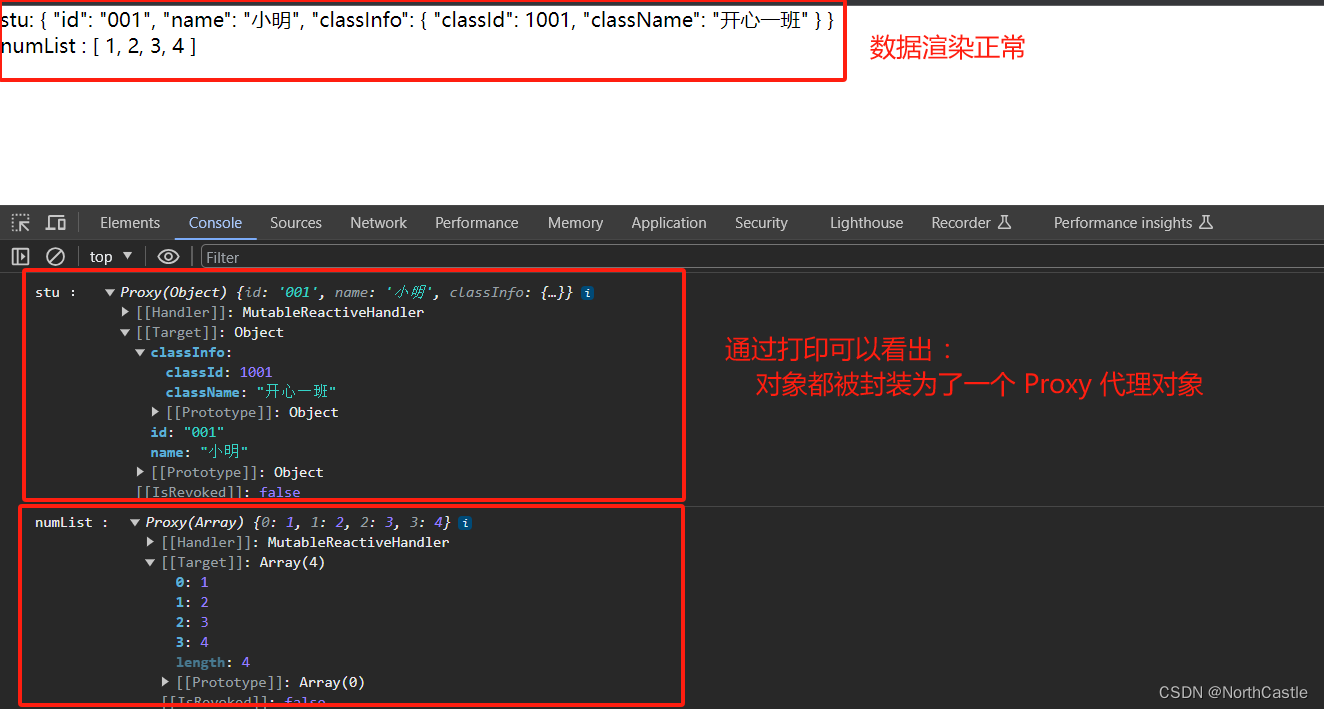
reactive() 函数返回的是对象的一个代理对象,这个代理对象可以直接操作属性,且这个代理对象是唯一的,
即 同一个对象 多次调用 reactive() 函数,返回的是同一个代理对象。
reactive() 对象解构之后的属性,不具有响应式。
reactive() 对象的值单独传入函数中作为参数时,不具有响应式。
< template> < div> < br> </ div> </ template> < scriptsetup lang = " ts" >
import { reactive} from "vue"
const stu = reactive ( {
id : '001' ,
name : '小明' ,
classInfo : {
classId : 1001 ,
className : '开心一班' ,
}
} )
const numList = reactive ( [ 1 , 2 , 3 , 4 ] )
console. log ( 'stu : ' , stu)
console. log ( 'numList : ' , numList)
</ script> < stylescoped >
</ style>
官方提示 :不推荐 给 reactive() 使用泛型的方式进行类型限制!
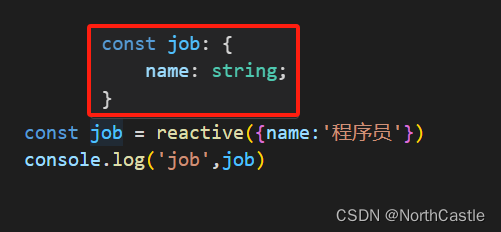
这也是ts的自有特性,因为 reactive() 是封装对象的,所以,自动类型推导也会推导为一个对象类型。
const job = reactive ( { name : '程序员' } )
console. log ( 'job' , job)
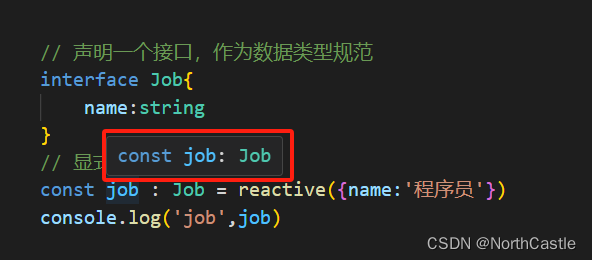
如果想给reactive() 添加类型,笔者比较推荐这种方式,
这样程序代码比较清晰,可维护性更高。
可以通过自己定义 接口的方式,进行类型的标注。
这个就纯纯的是ts的知识点了。
interface Job {
name : string
}
const job : Job = reactive ( { name : '程序员' } )
console. log ( 'job' , job)