1 设置开发环境
1.1 安装 node
下载 node,因为要使用 npm 工具,教程中使用 Angualr 14, 最新版 node 20 用不了,安装 node 16 就可以。
1.2 安装 Angular CLI
Angular CLI 是用于创建 Angular 工程的工具集,使用如下命令:
npm i @angular/cli@14 --global ,
--global 选项使 ng 命令随处可用。
使用如下命令查看已经安装的 npm global module: npm list -global --depth 0.
查看 cli 版本使用 ng version,命令格式的写法参考 help 命令输出。
1.3 新建工程
使用 ng new 创建工程,例如:
ng new my-app
1.4 运行
在项目文件夹内,运行 ng serve:
PS D:\Angular\my-app> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.41 MB |
polyfills.js | polyfills | 318.60 kB |
styles.css, styles.js | styles | 210.63 kB |
main.js | main | 9.11 kB |
runtime.js | runtime | 6.51 kB |
| Initial Total | 2.94 MB
Build at: 2023-12-12T15:12:29.084Z - Hash: 885651a8efc046d5 - Time: 5530ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
在路径 http://localhost:4200/ 即可看到项目运行界面。
3. 双向绑定
Angular 使用 ngModel指令实现双向绑定,双向绑定应用于 form 。ngModel 只适用于 input, textarea, 以及 radio button.
实现双向绑定有两步:
- 代码中设属性
- 监听 DOM 元素的变化,
[()] 的写法称为 banana box (香蕉盒)。
举例:
app.component.ts:
import { Component } from '@angular/core';
import { FormsModule } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
favoriteAnimal: string = "turtle";
constructor() {}
}
app.component.html:
<router-outlet></router-outlet>
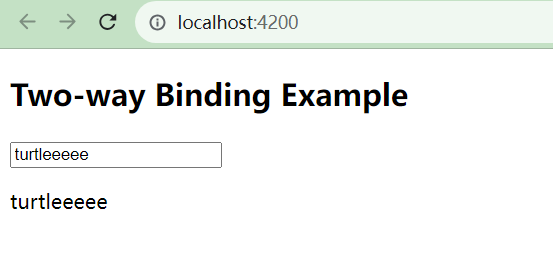
<h2>Two-way Binding Example</h2>
<input [(ngModel)]="favoriteAnimal" />
<p>{{ favoriteAnimal }}</p>
{{ favoriteAnimal }} 是字符串插值,Angular 使用双大括号。
要使用 ngModel,还需要引入 FormsModule 模块:
app.module.ts:
imports: [BrowserModule, AppRoutingModule, FormsModule],
app.components.ts:
import { FormsModule } from '@angular/forms';
页面显示: