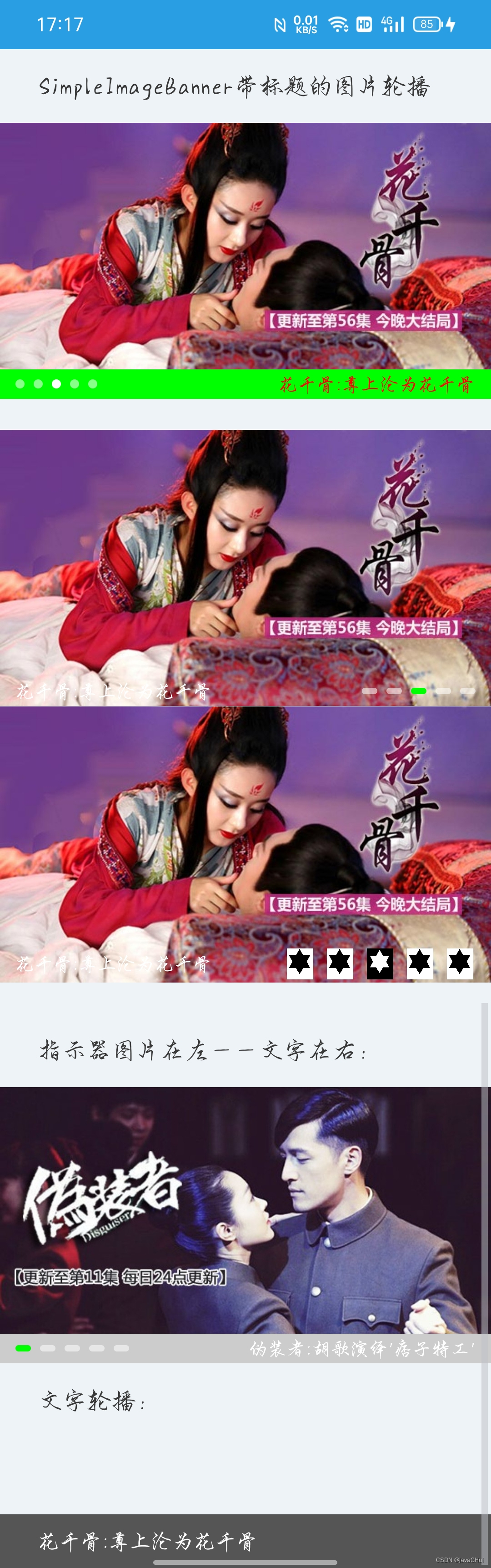
示例图:

1.导入XUI
http://t.csdnimg.cn/qgGaN
2.MainActivity.java
package com.example.viewpagerbanne;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.xuexiang.xui.widget.banner.widget.banner.BannerItem;
import com.xuexiang.xui.widget.banner.widget.banner.SimpleImageBanner;
import com.xuexiang.xui.widget.banner.widget.banner.SimpleTextBanner;
import com.xuexiang.xui.widget.banner.widget.banner.base.BaseBanner;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
//banner 中的标题
public static String[] titles = new String[]{
"伪装者:胡歌演绎'痞子特工'",
"无心法师:生死离别!月牙遭虐杀",
"花千骨:尊上沦为花千骨",
"综艺饭:胖轩偷看夏天洗澡掀波澜",
"碟中谍4:阿汤哥高塔命悬一线,超越不可能",
};
//banner 的图片资源
public static String[] urls = new String[]{//640*360 360/640=0.5625
"http://photocdn.sohu.com/tvmobilemvms/20150907/144160323071011277.jpg",//伪装者:胡歌演绎"痞子特工"
"http://photocdn.sohu.com/tvmobilemvms/20150907/144158380433341332.jpg",//无心法师:生死离别!月牙遭虐杀
"http://photocdn.sohu.com/tvmobilemvms/20150907/144160286644953923.jpg",//花千骨:尊上沦为花千骨
"http://photocdn.sohu.com/tvmobilemvms/20150902/144115156939164801.jpg",//综艺饭:胖轩偷看夏天洗澡掀波澜
"http://photocdn.sohu.com/tvmobilemvms/20150907/144159406950245847.jpg",//碟中谍4:阿汤哥高塔命悬一线,超越不可能
};
private List<BannerItem> bannerItemList;
private SimpleImageBanner simpleImageBanner, simpleImageBanner2, simpleImageBanner3, simpleImageBanner4;
//文字轮播SimpleTextBanner
private SimpleTextBanner simpleTextBanner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleImageBanner = findViewById(R.id.sib_simple_usage);
simpleImageBanner2 = findViewById(R.id.simple_image_banner);
simpleImageBanner3 = findViewById(R.id.banner3);
simpleImageBanner4 = findViewById(R.id.simple_image_banner4);
//
simpleTextBanner = findViewById(R.id.textBanner);
//初始化数据
initData();
onclick(simpleImageBanner2);
//设置指示器的图片资源
// simpleImageBanner3.setIndicatorStyle(0)
// .setIndicatorSelectorRes(R.drawable.left,R.drawable.right);
//设置指示器样式,在设置指示器资源时不能少
onclick(simpleImageBanner3);
onclick(simpleImageBanner4);
simpleImageBanner.setTextColor(0xffff0000);
//事件 设置资源事件
simpleImageBanner.setSource(bannerItemList).setOnItemClickListener(new BaseBanner.OnItemClickListener<BannerItem>() {
@Override
public void onItemClick(View view, BannerItem item, int position) {
//每项事件
Toast.makeText(MainActivity.this, "点击了-》" + position, Toast.LENGTH_SHORT).show();
}
}).setIsOnePageLoop(false) //设置当页面只有一条时,是否轮播
.startScroll(); //开始滚动
//文字轮播事件
simpleTextBanner.setSource(Arrays.asList(titles)).setOnItemClickListener(new BaseBanner.OnItemClickListener<String>() {
@Override
public void onItemClick(View view, String item, int position) {
//每项事件
Toast.makeText(MainActivity.this, "点击了-》" + item, Toast.LENGTH_SHORT).show();
}
}).setIsOnePageLoop(false).startScroll();
}
/**
* 初始化数据
*/
public void initData() {
bannerItemList = new ArrayList<>();
//添加BannerItem
for (int i = 0; i < urls.length; i++) {
BannerItem bannerItem = new BannerItem();
//设置标题 图片
bannerItem.setTitle(titles[i]);
bannerItem.setImgUrl(urls[i]);
//添加到集合
bannerItemList.add(bannerItem);
}
}
/**
* 事件
*/
private void onclick(SimpleImageBanner sib) {
sib.setSource(bannerItemList)
.setOnItemClickListener(new BaseBanner.OnItemClickListener<BannerItem>() {
@Override
public void onItemClick(View view, BannerItem item, int position) {
//每项事件
Toast.makeText(MainActivity.this, "点击了-》" + position, Toast.LENGTH_SHORT).show();
}
})
.setIsOnePageLoop(false)//设置当页面只有一条时,是否轮播
.startScroll();//开始滚动
}
}3.布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--
app:bb_indicatorGravity="RIGHT"
设置指示器位置.默认Gravity.CENTER时文字不显示
-->
<!--
设置指示器的图片资源
Ctrl + 鼠标左键 可点击自行查看相关解释
app:bb_indicatorSelectRes="@drawable/ic_banner_dot_select"
app:bb_indicatorStyle="DRAWABLE_RESOURCE"
app:bb_indicatorUnselectRes="@drawable/ic_banner_dot_unselect"
设置指示器宽度,单位dp,默认6dp
attr format="dimension" name="bb_indicatorWidth
设置指示器高度,单位dp,默认6dp
attr format="dimension" name="bb_indicatorHeight
设置指示器选中drawable资源
bb_indicatorSelectRes
设置指示器未选中drawable资源
bb_indicatorUnselectRes
-->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView3"
android:layout_width="fill_parent"
android:layout_height="48dp"
android:gravity="center_vertical"
android:paddingStart="25dp"
android:text="SimpleImageBanner带标题的图片轮播"
android:textColor="#383838"
android:textSize="16sp"
tools:ignore="MissingConstraints" />
<com.xuexiang.xui.widget.banner.widget.banner.SimpleImageBanner
android:id="@+id/sib_simple_usage"
android:layout_width="fill_parent"
android:layout_height="200dp"
app:bb_barColor="#ff00ff00"
app:bb_indicatorGravity="LEFT"
app:bb_scale="0.5625"
tools:ignore="MissingConstraints" />
<com.xuexiang.xui.widget.banner.widget.banner.SimpleImageBanner
android:id="@+id/simple_image_banner"
android:layout_width="fill_parent"
android:layout_height="180dp"
app:bb_indicatorGravity="RIGHT"
app:bb_indicatorHeight="4dp"
app:bb_indicatorSelectColor="#ff00ff00"
app:bb_indicatorWidth="10dp"
app:bb_scale="0.5625"
tools:ignore="MissingConstraints" >
</com.xuexiang.xui.widget.banner.widget.banner.SimpleImageBanner>
<com.xuexiang.xui.widget.banner.widget.banner.SimpleImageBanner
android:id="@+id/banner3"
android:layout_width="fill_parent"
android:layout_height="200dp"
app:bb_indicatorGravity="RIGHT"
app:bb_indicatorHeight="20dp"
app:bb_indicatorSelectColor="#ff00ff00"
app:bb_indicatorSelectRes="@drawable/off"
app:bb_indicatorStyle="DRAWABLE_RESOURCE"
app:bb_indicatorUnselectRes="@drawable/on"
app:bb_indicatorWidth="20dp"
app:bb_scale="0.5625"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center_vertical"
android:paddingStart="25dp"
android:text="指示器图片在左——文字在右: "
android:textColor="#383838"
android:textSize="16sp"
tools:ignore="MissingConstraints" />
<com.xuexiang.xui.widget.banner.widget.banner.SimpleImageBanner
android:id="@+id/simple_image_banner4"
android:layout_width="fill_parent"
android:layout_height="180dp"
app:bb_barColor="#CCC"
app:bb_indicatorGravity="LEFT"
app:bb_indicatorHeight="4dp"
app:bb_indicatorSelectColor="#ff00ff00"
app:bb_indicatorWidth="10dp"
app:bb_scale="0.5625"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center_vertical"
android:paddingStart="25dp"
android:text="文字轮播: "
android:textColor="#383838"
android:textSize="16sp"
tools:ignore="MissingConstraints" />
<com.xuexiang.xui.widget.banner.widget.banner.SimpleTextBanner
android:id="@+id/textBanner"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_marginTop="50dp"
app:bb_isIndicatorShow="false" />
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>4.其他配置
AndroidMainifest.xml 中
联网权限:
<uses-permission android:name="android.permission.INTERNET"/>
//上网配置
<application
...
android:usesCleartextTraffic="true"
...
>
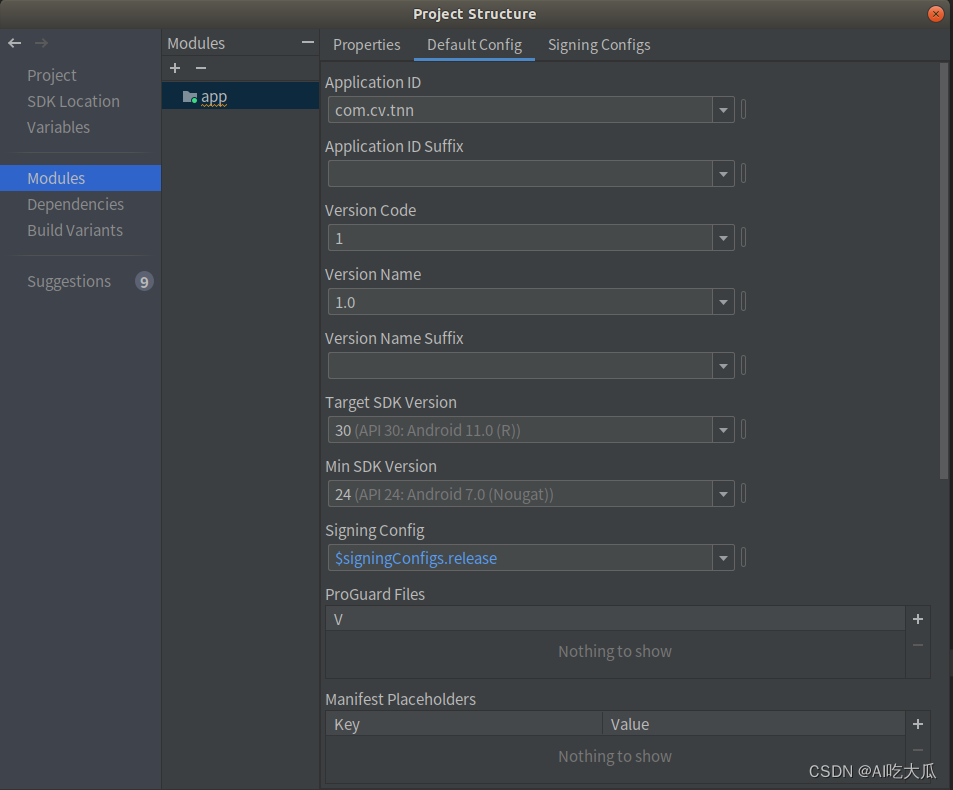
buid.gradle 中:导入
dependencies {
//Xui
implementation 'com.github.xuexiangjys:XUI:1.1.5'
...
//解决加载图片报错
implementation 'com.github.bumptech.glide:glide:4.11.0'
implementation 'com.github.bumptech.glide:compiler:4.11.0'
...
}