App Router介绍

Next.js中的App Router是全局的路由器,它用于在应用程序的所有页面之间进行导航。它可以用于在页面之间传递状态和数据,类似于React中的Context。 App Router是通过_app.js文件中的getInitialProps方法来配置的。
在 Next.js 中,App Router 是指导整个应用程序路由行为的基本机制。它实际上是基于文件系统的路由系统,该系统会根据您项目中 pages 文件夹的结构自动生成路由。
1. 了解 App Router 工作原理

-
基于文件系统的路由:Next.js 的路由系统直接映射到您在
pages文件夹中创建的文件和文件夹。每个文件都对应一个页面,文件路径定义了页面的 URL 路径。 -
约定优于配置:不需要特殊的配置文件来设置路由。按照约定,
pages文件夹中的文件和文件夹结构定义了应用程序的路由结构。 -
动态路由支持:Next.js 支持动态路由,您可以使用带有方括号
[]的文件名来创建动态路由。例如,pages/post/[id].js对应于/post/:id路径。 -
预渲染和服务端渲染:Next.js 支持静态生成、服务器端渲染和客户端渲染,根据需要对页面进行预渲染,从而实现更好的性能和 SEO。
2. 如何通过目录或配置文件设置 App Router
在 Next.js 中,您不需要特殊的配置文件来设置 App Router。它是基于文件系统的,所以您只需在 pages 文件夹中按照惯例组织您的文件即可。但是,您可以使用特殊的文件名来创建一些特定的路由。
_app.js:全局性的应用程序组件,可以进行一些全局配置和设置,如上一个回答中所提及的。
在 Next.js 中,_app.js 是一个特殊的文件,用于对应用程序进行自定义配置和包装。如果您使用的是函数式组件,可以通过自定义 _app.js 文件来配置全局性的内容,例如添加布局、引入全局 CSS 样式、设置全局数据获取等。
以下是一个使用函数式组件的 _app.js 的示例,展示了一些最佳的自定义配置建议:
// _app.js
import '../styles/globals.css'; // 引入全局样式
import { Provider } from 'react-redux';
import { store } from '../store/store'; // 导入 Redux Store
import Layout from '../components/Layout'; // 引入全局布局组件
import { useEffect } from 'react';
import { useRouter } from 'next/router';
function MyApp({ Component, pageProps }) {
const router = useRouter();
useEffect(() => {
// 在页面切换时执行一些全局操作
const handleRouteChange = (url) => {
// 每次页面切换时执行的操作
console.log('路由变化:', url);
};
router.events.on('routeChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
};
}, [router.events]);
return (
<Provider store={store}>
<Layout>
{/* 将每个页面组件作为 Component 属性传递 */}
<Component {...pageProps} />
</Layout>
</Provider>
);
}
export default MyApp;
配置建议解释:
-
全局样式:
在_app.js中引入全局 CSS 样式,这样它们将应用于整个应用程序。 -
Redux Provider:
使用Provider包裹整个应用程序,使得所有页面都可以访问到 Redux 的状态。 -
全局布局组件:
在_app.js中使用Layout组件包裹所有页面组件,确保每个页面都共享同样的布局。 -
页面切换监听:
使用useRouter钩子监听页面切换事件,可以在页面切换时执行一些全局操作,例如记录路由变化。
_document.js:用于自定义整个页面的文档结构(如 HTML、Head 等)。
_error.js:用于自定义错误页面。
3. 通过目录结构设置路由
假设您的 Next.js 项目目录结构如下:
- pages/
- index.js
- about/
- index.js
- posts/
- [id].js
在这个例子中:
pages/index.js对应于应用程序的根路径/。pages/about/index.js对应于/about路径。pages/posts/[id].js对应于/posts/:id动态路径。
通过这种文件夹结构,您可以轻松地组织和管理应用程序的不同页面,并使其对应到相应的 URL 路径。
注意事项:
- 避免在
pages目录下创建具有重复文件名的文件或目录,因为这可能会导致路由冲突。 - 使用文件和文件夹的名称来定义路由,但可以通过文件内的内容来定义页面的行为和展示。
Page Router 介绍
Page Router 是指应用程序中负责管理页面路由的部分。它与 App Router 相关联,但主要涉及到单个页面的路由和导航。它在每个页面中使用next/router模块进行配置和使用。Page Router 是基于文件系统的,主要依赖于 pages 文件夹中的文件和文件夹结构。但是,您可以使用一些特殊的文件和文件夹命名约定来定义特定的页面路由,通过页面的文件名和目录结构来设置。例如,pages/about.js可以通过/about路由进行访问。同时,您也可以在页面组件内部使用动态路由参数来处理特定的路径。
1. 了解Page Router 的工作原理:
-
基于文件系统的路由:
- 页面路由在 Next.js 中是基于文件系统的。
- 每个页面都对应
pages文件夹中的一个文件。文件的路径决定了页面的 URL 路径。
-
文件命名约定:
- 文件名决定了页面的路径。例如,
pages/index.js对应于应用程序的根路径/。 - 通过文件夹和文件的命名和组织,可以建立不同页面之间的路由关系。
- 文件名决定了页面的路径。例如,
-
动态路由:
- Next.js 支持动态路由,您可以使用
[]括号来创建动态路由。 - 例如,
pages/post/[id].js对应于/post/:id动态路径。这使得您可以在同一个页面处理多个不同参数的请求。
- Next.js 支持动态路由,您可以使用
-
页面导航:
- 使用
<Link>组件或next/router中的导航方法(例如router.push()、router.replace()等)进行页面间的导航。
- 使用
页面加载
Next.js 的页面路由不仅提供了客户端路由(在浏览器中进行导航),还支持服务器端渲染和静态页面生成。
- 服务器端渲染 (SSR):根据用户的请求,服务器动态地生成页面的 HTML 内容,然后将其发送给客户端。
- 静态页面生成 (SSG):在构建时预先生成页面,并将生成的 HTML 文件存储在服务器上,使得访问页面时可以直接提供静态内容,提高性能和 SEO。
2. 通过路径设置 Page Router:
在 Next.js 中,没有专门的配置文件来设置页面路由。路由主要依赖于文件和文件夹的组织结构。但是,您可以使用以下方式进行一些定制:
-
基本的文件命名规则:
- 在
pages文件夹中创建文件来定义页面,文件路径决定了页面的路由路径。 - 例如,
pages/index.js对应于根路径/,pages/about.js对应于/about路径。
- 在
-
动态路由:
- 使用
[]方括号来创建动态路由,以处理带有可变参数的路径。 - 例如,
pages/posts/[id].js对应于/posts/:id动态路径。
- 使用
-
自定义页面的路径:
- 您可以通过更改文件系统中的
pages文件夹的结构来定义页面的路径。 - 例如,通过创建
pages/blog/[slug].js文件来定义/blog/:slug路径下的页面。
- 您可以通过更改文件系统中的
-
使用特殊文件:
- 有一些特殊的文件名(以
_开头)可以用来定义特殊页面,如_app.js、_document.js和_error.js。 - 例如,
_app.js用于自定义应用程序的外部样式和全局布局,_document.js用于自定义整个页面的文档结构。
- 有一些特殊的文件名(以
-
动态路由参数:
- 在页面组件中,您可以使用
next/router中的useRouter钩子来访问路由对象,处理动态路径参数,并根据参数来渲染页面内容。
- 在页面组件中,您可以使用
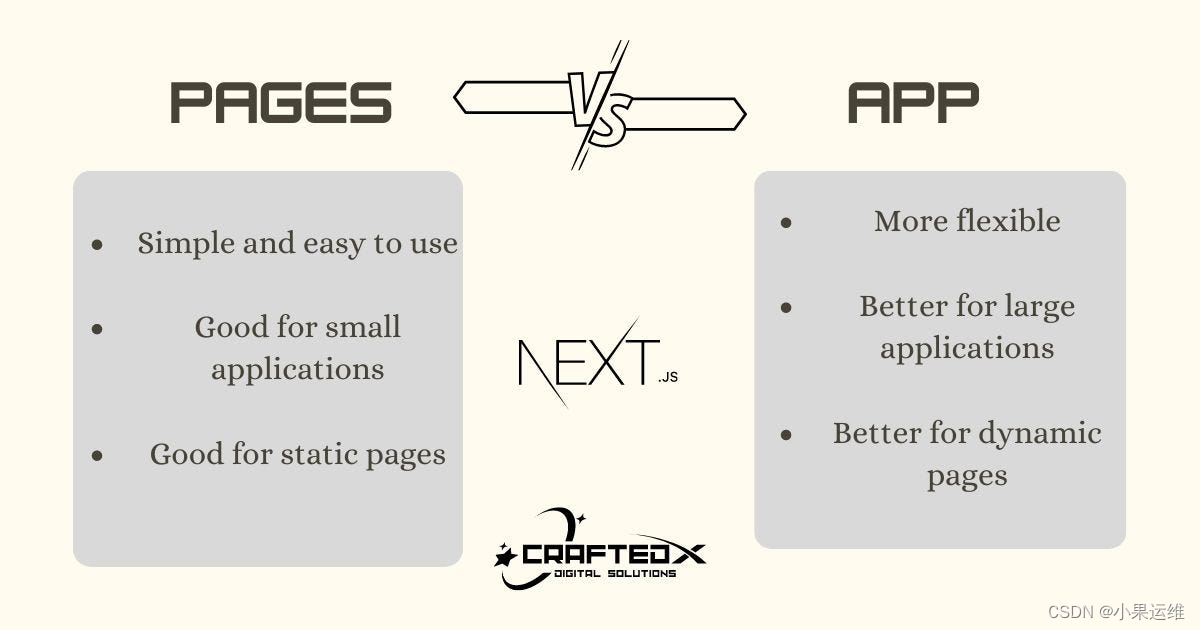
App Router 与Page Router之间的选择

在 Next.js 中,App Router 和 Page Router 都是路由系统的组成部分,但它们具有不同的作用和职责。选择和配置使用 App Router 和 Page Router 的准则通常取决于以下考虑因素:
App Router
-
全局性配置:App Router 位于
_app.js中,用于管理整个应用程序的全局配置和布局,如设置全局样式、元数据、错误处理和页面间共享的布局组件等。 -
页面间共享逻辑:App Router 适合用于包装整个应用程序的顶级组件,它可以定义页面间共享的逻辑、布局和数据获取方法。
-
全局性路由操作:App Router 通常用于监听全局的路由变化,进行全局性的路由操作和错误处理,比如处理每次页面切换时的特殊逻辑或加载动画。
Page Router
-
单个页面的导航和渲染:Page Router 是 Next.js 中每个页面的路由定义,基于文件系统的结构,每个文件对应一个页面。
-
页面级别的路由逻辑:Page Router 适合用于处理特定页面的路由逻辑,包括处理页面参数、动态路由和页面内部导航等。
-
页面级别的特定行为:在页面级别上,您可以控制特定页面的导航、渲染和数据获取逻辑,根据需要定制页面的行为。
选择和配置的准则:
-
全局与局部:App Router 用于全局性配置和操作,Page Router 用于页面级别的路由操作。根据需要选择合适的上下文来定义路由逻辑。
-
共享和特定逻辑:如果存在多个页面共享的布局、样式或逻辑,则适合在 App Router 中定义。对于单个页面的特定路由逻辑和页面内导航,应使用 Page Router。
-
简单和复杂性:对于简单的页面导航和全局性配置,可以使用 App Router 简化操作。对于复杂的页面路由逻辑和特定页面行为,使用 Page Router 更为灵活。
-
按需选择:根据项目的实际需求,灵活选择使用 App Router 和 Page Router。有些情况下,两者可能会有一定重叠,但通常用于不同的目的。
Next.js中参考目录结构(启用src目录):
- public
- src/
- pages/
- index.js
- about/
- index.js
...
- components/
- Header.js
- Footer.js
...
- utils/
- api.js
...
- styles/
- globals.css
- globals.js
...
- api/
- users.js
- posts.js
...
- store/
- actions/
- actionTypes.js
- exampleActions.js
- reducers/
- rootReducer.js
- exampleReducer.js
- store.js
- next.config.js
- package.json
...
说明:
-
components 目录:
存放应用程序的可重用组件,可以在多个页面中使用,有助于避免重复代码。 -
pages 目录:
包含了应用程序的页面文件,每个文件对应一个页面路由。符合 Next.js 的约定。 -
api 目录:
包含与后端 API 交互的代码文件,通常使用函数封装 API 请求。例如,users.js和posts.js可以包含用户和帖子相关的 API 请求。 -
styles 目录:
存放全局样式文件和组件特定的样式文件,如globals.css和其他全局性样式文件。 -
store 目录(如果使用 Redux 或其他状态管理器):
包含了状态管理相关的文件,如 actions、reducers 和 store 的配置。这些文件用于管理应用程序的状态。 -
utils 目录:
存放通用的辅助函数或工具函数,用于整个应用程序中的工具性操作。
注意事项:
- 模块化开发:将代码模块化组织,使其易于理解、测试和维护。
- 命名和注释:使用清晰的命名和必要的注释,使得代码更易于理解。
- 根据项目需求定制:以上结构是一种常见的推荐方式,但根据具体项目的需求和团队约定,您可以根据实际情况进行适当调整。

















![洛谷 P8802 [蓝桥杯 2022 国 B] 出差](https://img-blog.csdnimg.cn/img_convert/4d78fd802e8dc1b57b8a7daf6854702e.jpeg)