1、学习信息
css动画 内凹导航栏_哔哩哔哩_bilibili
随便找的的视频,主要原因是在公司不方便有声音

2、源码
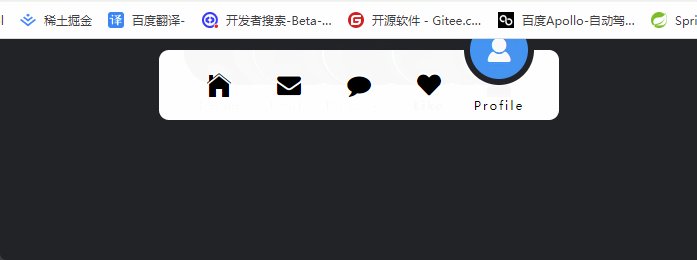
最终源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4144272_3vtq4renm6e.css">
<style type = "text/css">
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 10vh;
background: #222327;
}
.nav {
width: 400px;
height: 70px;
padding: 0 25px;
border-radius: 10px;
background-color: #fff;
position: relative;
display: flex;
}
.nav li {
width: 70px;
height: 70px;
z-index: 1;
position: relative;
list-style: none;
cursor: pointer;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.nav li i {
display: block; <!-- 占用一行 -->
height: 70px;
line-height: 70px;
font-size: 24px;
text-align: center;
position: relative;
transition: all 0.5s;
}
.nav li span {
position: absolute;
font-size: 12px;
letter-spacing: 2px;
transition: all .5s;
opacity: 0;
transform: translateY(20px); <!-- -->
}
.nav li.active i {
transform: translateY(-35px);
color: #fff;
}
.nav li.active span {
opacity: 1; <!-- 把字透明度改为1 -->
transform: translateY(10px);
}
.indicator {
position: absolute;
top: -50%;
width: 70px;
height: 70px;
background: #2196f3;
border-radius: 50%;
transition: all .5s;
border: 6px solid #222327;
}
.indicator::before { <!--伪元素定位 -->
container: none;
position: absolute;
top: 50%;
left: -22px;
width: 20px;
height: 20px;
background-color: #fff;
border-top-right-radius: 20px;
box-shadow: 1px -10px 0 0 #222327;
}
/*.indicator::after {*/
/* container: none;*/
/* position: absolute;*/
/* top: 50%;*/
/* left: -22px;*/
/* width: 20px;*/
/* height: 20px;*/
/* background-color: #fff;*/
/* border-top-right-radius: 20px;*/
/* box-shadow: 1px -10px 0 0 #222327;*/
/*}*/
li:nth-child(1).active~.indicator{
transform: translateX(calc(70px*0));
}
li:nth-child(2).active~.indicator{
transform: translateX(calc(70px*1));
}
li:nth-child(3).active~.indicator{
transform: translateX(calc(70px*2));
}
li:nth-child(4).active~.indicator{
transform: translateX(calc(70px*3));
}
li:nth-child(5).active~.indicator{
transform: translateX(calc(70px*4));
}
</style>
<script>
window.onload = function (){
const lis = document.querySelectorAll(".nav li")
lis.forEach(li =>{
li.addEventListener('click',function (){
lis.forEach(item=>{
item.classList.remove('active');
this.classList.add('active')
})
})
})
}
</script>
</head>
<body>
<ul class="nav">
<li class="active"><i class="iconfont icon-home"></i><span>Home</span></li>
<li><i class="iconfont icon-envelope"></i><span>Email</span></li>
<li><i class="iconfont icon-comment"></i><span>Message</span></li>
<li><i class="iconfont icon-heart"></i><span>Like</span></li>
<li><i class="iconfont icon-user"></i><span>Profile</span></li>
<div class ="indicator"></div>
</ul>
</body>
</html>
<!--
1、i 标签起什么用
2、哪些属性是控制子item
3、伪元素定位
4、哪些是控制自身大小,哪些是控制子元素行为
5、怎么实现遮挡
position: absolute; 相对父元素
-->
3.学习中的问题
3.1 i 标签起什么用
<i> 标签主要用来定义块内元素
3.2 哪些属性是控制子item
在CSS中,有一些属性是用于控制子元素(子项)的布局和样式。这些属性通常用于父元素,以影响其子元素的表现。以下是一些常见的用于控制子元素的属性:
-
display:
display属性用于定义元素的显示类型。对于子元素,常见的值包括:block: 子元素将显示为块级元素,每个元素都会在新行上开始。inline: 子元素将显示为内联元素,元素在行内显示,不会开始新行。inline-block: 子元素将显示为内联块元素,元素在行内显示,但可以设置宽度和高度。
-
float:
float属性用于指定元素向左或向右浮动,允许文本和内联元素围绕它。这在创建多列布局时经常使用。
-
position:
position属性用于指定元素的定位方式。常见的值包括:relative: 相对定位,相对于其正常位置进行定位。absolute: 绝对定位,相对于最近的已定位父元素进行定位。fixed: 固定定位,相对于浏览器窗口进行定位。sticky: 粘性定位,根据用户滚动的位置在父元素和文档之间切换定位。
-
flexbox 相关属性:
display: flex: 将容器元素变为弹性容器,其子项成为弹性项,使得可以更方便地进行弹性布局。flex-direction: 定义主轴的方向(水平或垂直)。justify-content: 定义子元素在主轴上的对齐方式。align-items: 定义子元素在交叉轴上的对齐方式。align-self: 定义单个子元素在交叉轴上的对齐方式。
-
grid 相关属性:
display: grid: 将容器元素变为网格容器,其子项成为网格项,实现网格布局。grid-template-columns,grid-template-rows: 定义网格的列和行的大小。
这些是一些常见的用于控制子元素的CSS属性。具体使用哪些属性取决于你的布局需求和设计目标。
3.3 伪元素定位
::before和::after
::before和::after在被选中元素里面、元素现有内容之前(后)插入内容,需要使用content属性指定要插入的内容。
该内容默认不脱离文档流,占据实际元素空间。可通过定位实现与选中元素的
这里貌似没啥用,不太理解
3.4、怎么实现遮挡
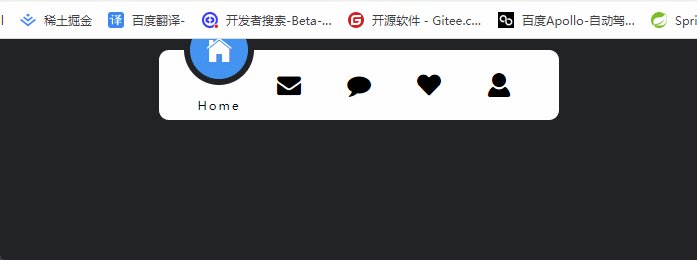
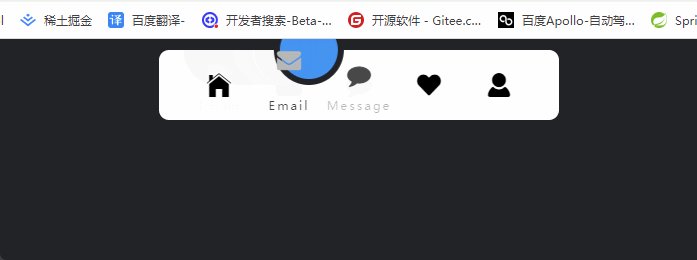
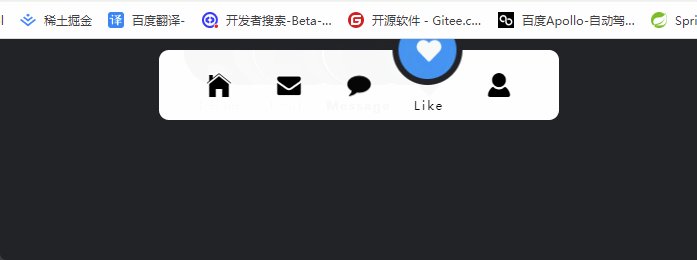
这个问题主要是疑问圆环遮挡的问题
主要通过 position: absolute; 相对父元素
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
这个定位可以用来做遮盖效果