<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单DEMO</title>
<link rel="stylesheet" type="text/css" href="/cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css" />
</head>
<body>
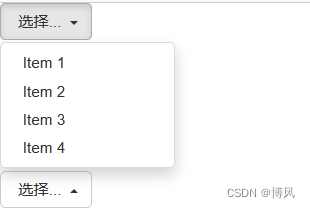
<!-- 下拉菜单 -->
<div class="btn-group dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
选择...
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
</ul>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<!-- 上拉菜单 -->
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
选择...
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
</ul>
</div>
<br/>
<br/>
<br/>
<br/>
<!-- <div> -->
<!-- <div class="col-md-3"> -->
<!-- <select class="form-control"> -->
<!-- <option value="1">Item 1</option> -->
<!-- <option value="2">Item 2</option> -->
<!-- <option value="3">Item 3</option> -->
<!-- <option value="4">Item 4</option> -->
<!-- </select> -->
<!-- </div> -->
<!-- </div> -->
<!-- 基础的Jquery -->
<script type="text/javascript" src="/cdn.bootcss.com/jquery/3.3.1/jquery.min.js" ></script>
<!-- 基础的bootstrap -->
<script type="text/javascript" src="/cdn.bootcss.com/bootstrap/3.3.2/js/bootstrap.min.js" ></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>效果:

bootstrap和jQuery下载地址:
https://download.csdn.net/download/Bof_jangle/88614214