
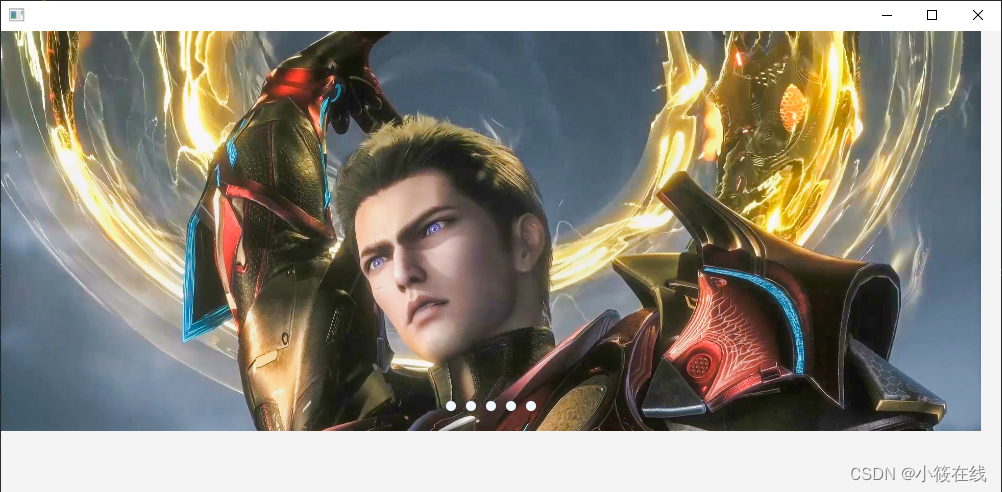
上一篇轮播文章发布后,很多人私信我能不能像网页效果一样显示轮播图呢?
那么本篇文章就给大家上实现代码,好了废话不多说,代码如下:
fxml文件:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.shape.*?>
<AnchorPane xmlns="http://javafx.com/javafx"
xmlns:fx="http://javafx.com/fxml"
fx:controller="com.javafx.start.platform.ImageSlider" prefHeight="400" prefWidth="980">
<ImageView fx:id="contentImage" fitHeight="400" fitWidth="980">
</ImageView>
<HBox alignment="CENTER" prefHeight="30" prefWidth="980" AnchorPane.topAnchor="360">
<VBox prefWidth="20" prefHeight="10" alignment="CENTER">
<Circle fill="aliceblue" centerX="10" centerY="10" radius="5"/>
</VBox>
<VBox prefWidth="20" prefHeight="10" alignment="CENTER">
<Circle fill="aliceblue" centerX="10" centerY="10" radius="5"/>
</VBox>
<VBox prefWidth="20" prefHeight="10" alignment="CENTER">
<Circle fill="aliceblue" centerX="10" centerY="10" radius="5"/>
</VBox>
<VBox prefWidth="20" prefHeight="10" alignment="CENTER">
<Circle fill="aliceblue" centerX="10" centerY="10" radius="5"/>
</VBox>
</HBox>
</AnchorPane>
核心代码:
package com.javafx.start.platform;
import com.tobiasy.file.filestorage.app.utils.ApplicationContextUtils;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.fxml.FXML;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
import javafx.util.Duration;
import org.springframework.stereotype.Component;
import java.util.ArrayList;
import java.util.List;
@Component
public class ImageSlider extends Application {
@FXML
private ImageView contentImage;
private static Integer CURR_IMG_INDEX = 0;
@Override
public void start(Stage primaryStage) {
AnchorPane root = ApplicationContextUtils.loadAnchorPane("/fxml/lunbo.fxml");
List<String> list = new ArrayList<>();
list.add("img1.png");
list.add("img2.png");
list.add("img3.png");
list.add("img4.png");
Timeline timeline = new Timeline(new KeyFrame(
Duration.seconds(2), event -> {
contentImage.setImage(new Image(list.get(CURR_IMG_INDEX)));
CURR_IMG_INDEX++;
if (CURR_IMG_INDEX > list.size() - 1) {
CURR_IMG_INDEX = 0;
}
}));
timeline.setCycleCount(Timeline.INDEFINITE);
timeline.play();
Scene scene = new Scene(root, 1000, 600);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
其中需要注意:ApplicationContextUtils.loadAnchorPane("/fxml/lunbo.fxml");这里自己换成获取fxml文件的方式即可。